Angularjs의 사용자 정의 지시어에 대한 자세한 소개 지시어
Directive는 훌륭한 기능입니다. 우리는 우리 자신의 함수형 메서드를 구현할 수 있습니다. 다음은 Angularjs custom directive Directive에 대한 지식을 예제 코드를 통해 소개한 것입니다. 관심 있는 친구들은 함께 배울 수 있습니다.
오늘은angularjs custom directive Directive를 배워보세요.
지시문은 훌륭한 기능입니다. 우리는 우리 자신의 함수형 메서드를 구현할 수 있습니다.
다음 예는 사용자가 텍스트 상자에 입력한 계정이 관리자 계정 "Admin"인지 여부를 보여줍니다.
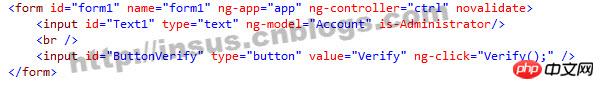
페이지에 텍스트 상자와 버튼을 넣으세요:

<form id="form1" name="form1" ng-app="app" ng-controller="ctrl" novalidate> <input id="Text1" type="text" ng-model="Account" is-Administrator/> <br /> <input id="ButtonVerify" type="button" value="Verify" ng-click="Verify();" /> </form>
그런 다음 인용해야 합니다. angularjs의 클래스 라이브러리:
@Scripts.Render("~/bundles/angular")위 내용은 ASP.NET MVC에서 번들로 제공됩니다.
앱 정의:
var app = angular.module('app', []);
컨트롤러 정의:

app.controller('ctrl', function ($scope) {
$scope.Account;
$scope.Verify = function () {
if ($scope.form1.$valid) {
alert('OK.');
}
else {
alert('failure.');
}
};
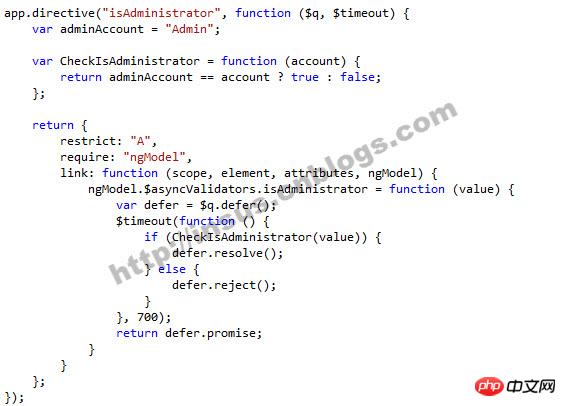
});다음은 키 코드, 맞춤 지침입니다:

app.directive("isAdministrator", function ($q, $timeout) {
var adminAccount = "Admin";
var CheckIsAdministrator = function (account) {
return adminAccount == account ? true : false;
};
return {
restrict: "A",
require: "ngModel",
link: function (scope, element, attributes, ngModel) {
ngModel.$asyncValidators.isAdministrator = function (value) {
var defer = $q.defer();
$timeout(function () {
if (CheckIsAdministrator(value)) {
defer.resolve();
} else {
defer.reject();
}
}, 700);
return defer.promise;
}
}
};
});데모:

위 내용은 Angularjs의 사용자 정의 지시어에 대한 자세한 소개 지시어의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
!['[Vue 경고]: 지시문을 해결하지 못했습니다' 오류 해결 방법](https://img.php.cn/upload/article/000/887/227/169252525940934.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) '[Vue 경고]: 지시문을 해결하지 못했습니다' 오류 해결 방법
Aug 20, 2023 pm 05:54 PM
'[Vue 경고]: 지시문을 해결하지 못했습니다' 오류 해결 방법
Aug 20, 2023 pm 05:54 PM
"[Vuewarn]:Failedtoresolvedirective" 오류를 수정하는 방법 Vue.js는 대화형 웹 애플리케이션을 개발하는 데 유용한 많은 기능을 제공하는 널리 사용되는 JavaScript 프레임워크입니다. 그러한 기능 중 하나는 HTML 요소의 기능을 확장하거나 특정 동작을 추가하는 데 사용할 수 있는 지시어입니다. 그러나 때때로 다음 지시문을 사용할 때 오류가 발생할 수 있습니다: "[Vuewarn]:F
 사용자 지정 지침 및 작업 캡슐화 구현을 위한 UniApp 설계 및 개발 가이드
Jul 06, 2023 pm 11:49 PM
사용자 지정 지침 및 작업 캡슐화 구현을 위한 UniApp 설계 및 개발 가이드
Jul 06, 2023 pm 11:49 PM
사용자 지정 지침 및 작업 캡슐화를 구현하기 위한 UniApp용 설계 및 개발 가이드 1. 소개 UniApp을 개발할 때 코드의 재사용성과 유지 관리성을 향상시키기 위해 종종 반복적인 작업이나 일반적인 UI 요구 사항에 직면하게 됩니다. 사용자 정의 명령어 및 작업 캡슐화를 사용합니다. 이 기사에서는 UniApp에서 사용자 정의 지침 및 작업 패키지를 디자인하고 개발하는 방법을 소개하고 코드 예제를 통해 설명합니다. 2. Custom Instruction Custom Instruction은 Vue.js에서 제공하는 일종의 명령어입니다.
 입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
자바스크립트는 코드의 구성, 코드의 프로그래밍 패러다임, 객체지향 이론 측면에서 매우 독특한 언어입니다. 하지만 20년 동안 Javascript가 지배했음에도 불구하고 jQuery, Angularjs, 심지어 React와 같은 인기 프레임워크를 이해하려면 "Black Horse Cloud Classroom JavaScript Advanced Framework"를 시청하세요. 디자인 비디오 튜토리얼'을 참조하세요.
 Vue3의 지시문 기능: 사용자 정의 명령이 Vue3 기능을 확장합니다.
Jun 18, 2023 pm 05:40 PM
Vue3의 지시문 기능: 사용자 정의 명령이 Vue3 기능을 확장합니다.
Jun 18, 2023 pm 05:40 PM
Vue3은 Vue2에 비해 여러 면에서 업그레이드 및 개선된 최신 버전입니다. 지시문 함수는 Vue3의 새로운 기능으로 Vue3의 기능을 확장하기 위해 명령을 사용자 정의하는 데 사용할 수 있습니다. 지시문이란 무엇입니까? 지시문은 템플릿에 특정 동작을 추가하는 데 사용되는 Vue에서 제공하는 특수 구성 요소 속성입니다. 지시문은 요소에 대해 작동하는 AngularJS의 일반적인 지시문으로 생각할 수 있습니다.
 PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
오늘날의 정보화 시대에 웹사이트는 사람들이 정보를 얻고 소통하는 중요한 도구가 되었습니다. 반응형 웹사이트는 다양한 기기에 적응하고 사용자에게 고품질 경험을 제공할 수 있으며, 이는 현대 웹사이트 개발에서 핫스팟이 되었습니다. 이 기사에서는 PHP와 AngularJS를 사용하여 고품질 사용자 경험을 제공하는 반응형 웹사이트를 구축하는 방법을 소개합니다. PHP 소개 PHP는 웹 개발에 이상적인 오픈 소스 서버측 프로그래밍 언어입니다. PHP는 배우기 쉬움, 크로스 플랫폼, 풍부한 도구 라이브러리, 개발 효율성 등 많은 장점을 가지고 있습니다.
 Vue3의 명령어 기능: 사용자 정의 명령어로 인해 코드가 더욱 유연해집니다.
Jun 18, 2023 pm 05:57 PM
Vue3의 명령어 기능: 사용자 정의 명령어로 인해 코드가 더욱 유연해집니다.
Jun 18, 2023 pm 05:57 PM
Vue는 매우 인기 있는 프론트엔드 프레임워크입니다. 최근 Vue를 사용하는 과정에서 우리는 v-if, v-show와 같은 DOM 요소의 표시 및 숨기기를 조작하는 명령을 자주 사용합니다. 그러나 Vue3이 출시되면서 지시문 함수(DirectiveFunction)가 크게 변경되고 개선되었습니다. 매우 유용한 지시문인 사용자 지정 지시문이 추가되었습니다. 이 기사에서는 Vue3의 명령 기능, 특히 자동 명령 기능을 자세히 소개합니다.
 Vue3에서 지침을 사용자 정의하는 방법은 무엇입니까? 코드 설명
Jul 28, 2022 pm 07:33 PM
Vue3에서 지침을 사용자 정의하는 방법은 무엇입니까? 코드 설명
Jul 28, 2022 pm 07:33 PM
Vue3에서 지침을 사용자 정의하는 방법은 무엇입니까? 다음 기사에서는 Vue3에서 지침을 사용자 정의하는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.
 Vue에서 지시어를 사용하여 디지털 통화, 시간 등의 형식을 지정하는 팁과 모범 사례입니다.
Jun 25, 2023 pm 07:34 PM
Vue에서 지시어를 사용하여 디지털 통화, 시간 등의 형식을 지정하는 팁과 모범 사례입니다.
Jun 25, 2023 pm 07:34 PM
Vue는 제공되는 지시문을 사용하여 디지털 통화 형식, 시간 형식 등과 같은 몇 가지 일반적인 형식 요구 사항을 쉽게 구현할 수 있는 최신 프런트 엔드 프레임워크입니다. 이 기사에서는 지시어를 사용하여 Vue에서 이러한 형식을 구현하는 방법에 대한 팁과 모범 사례를 소개합니다. 디지털 통화 형식 많은 응용 프로그램에서 사용자가 금액의 크기를 더 잘 이해할 수 있도록 통화 형식을 지정해야 합니다. Vue는 통화 지시문을 제공합니다.




