스택 순서와 스택 컨텍스트에 대해 얼마나 알고 있나요?
Stacking Level과 Stacking Context에 대해 얼마나 알고 계시나요?
z-index는 실제로 매우 단순해 보입니다. -index는 캐스케이드의 우선 순위를 결정합니다. 실제로 더 깊이 들어가면 내부에 뭔가가 있음을 알 수 있습니다.
다음 질문을 보고 동일한 상위 p 태그 아래에 포함된 두 개의 p A와 B를 정의하세요. HTML 구조는 다음과 같습니다.
<p class="container">
<p class="inline-block">#pA display:inline-block</p>
<p class="float"> #pB float:left</p>
</p>CSS 정의는 다음과 같습니다.
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}대략적으로 설명하면 2개의 ps를 의미합니다. 공통 상위 컨테이너 겹쳐짐, display:inline-block이 맨 위에 쌓이거나 float:left여야 함 위에 쌓이나요?
여기서는 DOM의 순서에 주의하세요. Display:inline-block이 먼저 생성되고 그 다음 float:left가 생성됩니다. 물론 두 개의 DOM을 넣을 수도 있습니다. 순서는 다음과 같이 반전됩니다.
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA display:inline-block</p>
</p>순서에 관계없이 display:inline-block의 p가 항상 맨 위에 쌓인다는 것을 알 수 있습니다.
데모가 나를 찌르네요.
<p class="container">
<p class="inline-block">#pA inline-block</p>
<p class="float"> #pB float:left</p>
</p>
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA inline-block</p>
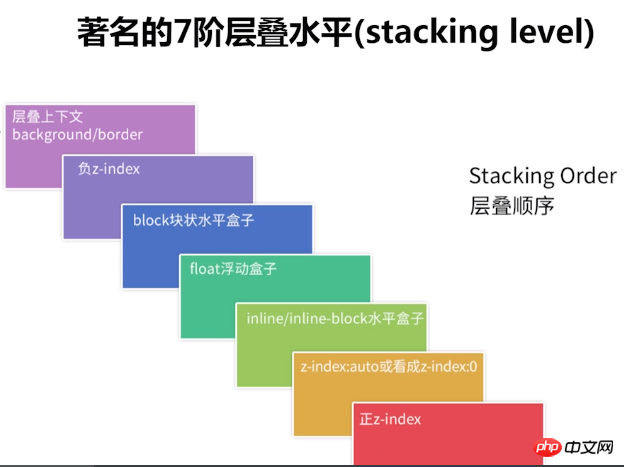
</p>이는 실제로 소위 스태킹 수준과 관련이 있습니다. 이를 잘 설명할 수 있는 그림이 있습니다.

위 그림의 로직을 이용하면 위의 문제는 inline-blcok의 stacking 수준이 float의 스택 수준보다 높으므로 DOM에 관계없이 쉽게 해결할 수 있습니다. 순서는 맨 위에 쌓입니다.
그러나 위의 그림은 다소 부정확합니다. W3 공식 성명에 따르면 정확한 7개 레이어는
스태킹 컨텍스트를 형성하는 요소의 배경과 테두리.
음수 스택 레벨을 갖는 하위 스태킹 컨텍스트(가장 음수 첫 번째).
in-flow, 비인라인 수준, 위치 지정되지 않은 하위 항목입니다.
위치가 지정되지 않은 부동 소수점.
인라인을 포함한 인플로우, 인라인 수준, 위치가 지정되지 않은 하위 항목 테이블과 인라인 블록.
스택 레벨 0의 하위 스태킹 컨텍스트와 위치 지정 스택 레벨이 0인 하위 항목.
양수 스택 레벨(최소 양수)을 갖는 하위 스태킹 컨텍스트 first).
약간의 번역:
스태킹 컨텍스트를 구성하는 요소 배경 및 테두리
음수 Z 인덱스를 갖는 하위 스택 컨텍스트 요소(음수가 높을수록 스택 수준이 낮아짐)
일반 흐름 레이아웃, 인라인 블록이 아님, 위치 없음 위치 지정(정적 제외) 하위 요소
위치 없음 위치 지정 (정적 제외) 부동 부동 요소
일반 유동 레이아웃, 인라인 블록 요소, 위치 없음(정적 제외) 하위 요소(display :table 및 디스플레이:인라인 )
Z-색인이 0인 하위 스태킹 컨텍스트 요소: 0
양수 z-인덱스를 갖는 하위 스택 컨텍스트 요소: (양수가 낮을수록 스택 수준이 낮아짐)
따라서 두 p의 비교는 다음을 기반으로 합니다. 위에 나열된 4와 5에 대해. 5의 스택 레벨이 높을수록 더 많이 쌓입니다.
하지만! 하지만! 위의 비교는 두 p 모두 스택 컨텍스트를 형성하지 않았다는 점에 유의하세요. 이제 질문을 수정하여 두 개의 p를 주겠습니다. , 불투명도 추가:
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
opacity:0.9; // 注意这里,增加一个 opacity
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}Demo poke me.
inline-block의 p가 더 이상 float의 p 위에 쌓일 필요는 없지만 HTML 코드에서 DOM의 쌓인 순서와 관련이 있음을 알 수 있습니다. p는 먼저 추가된 p 위에 쌓이게 됩니다.
여기서 중요한 점은 추가된 opacity:0.9를 통해 두 p 모두 스택 컨텍스트를 생성할 수 있다는 것입니다. 개념. 이때, 2개를 쌓기 위해서는 z-index가 필요하며, z-index가 높을수록 stacking level이 높아집니다.
스태킹 컨텍스트는 창(컴퓨터 화면)이나 웹 페이지, HTML을 바라보는 사용자를 기준으로 가상의 z축을 따라 확장되는 HTML 요소의 3차원 개념입니다. 요소는 자체 속성에 따라 우선순위에 따라 스태킹 컨텍스트에서 공간을 차지합니다.
그렇다면 스택 컨텍스트를 형성하기 위해 요소를 트리거하는 방법은 다음과 같습니다. MDN에서 가져온 방법은 다음과 같습니다.
루트 요소(HTML),
z-index 값이 "자동" 절대/상대 위치 지정이 아님,
"auto"가 아닌 z-index 값을 갖는 플렉스 항목, 즉 상위 요소 표시: flex|inline-flex,
opacity 속성 값이 1보다 작은 요소(opacity 사양 참조),
Transform 속성값이 "none"이 아닌 요소,
mix-blend-mode 속성값이 있는 요소 "normal"이 아닌
필터 값이 "none"이 아닌 요소,
Perspective 값이 isolate 속성이 "isolate"로 설정된 요소는
> 위치: 고정
이러한 속성의 값을 직접 지정하지 않더라도 will-change에서 CSS 속성을 지정합니다.
- webkit-overflow-scrolling 속성이 "touch"로 설정된 요소
위에서는 불투명도 속성을 두 개의 p는 스태킹 컨텍스트를 형성하는 것입니다. 즉, 불투명도를 추가하는 것입니다. 위에 나열된 속성을 바꾸면 동일한 효과를 얻을 수 있습니다.
스택 컨텍스트에서 해당 하위 요소도 위에서 설명한 규칙에 따라 스택됩니다. 특히 하위 요소의 Z-색인은 언급할 가치가 있습니다. 값은 상위 계단식 컨텍스트에서만 의미가 있습니다. 즉, 상위 요소의 z-index가 상위 요소의 다른 형제 요소보다 낮으면 하위 요소의 z-index가 아무리 높아도 쓸모가 없게 됩니다.
위의 stacking-level과 stacking-context를 이해하는 것이 CSS의 stacking 순서를 이해하는 열쇠입니다.
위 내용은 스택 순서와 스택 컨텍스트에 대해 얼마나 알고 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





