Agularjs가 양방향 데이터 바인딩을 사용하여 아코디언 효과를 얻는 방법에 대한 자세한 소개
최근 직장에서 아코디언과 같은 효과를 얻고 싶은 욕구가 항상 느껴집니다. 다음 편집자가 이 글을 통해 여러분과 공유하겠습니다. angularjs양방향의 현명한 사용 data 바인딩아코디언 효과를 얻으려면 필요한 친구는
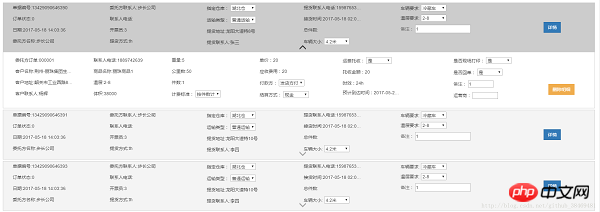
을 참고하세요. 최근 저는 직장에서 다음과 같이 아코디언과 같은 효과를 구현해야 하는 필요성을 항상 느꼈습니다. 사진:

요약(상단)과 세부정보(아래 밝은 색 부분)에 표시되는 필드의 개수는 상황에 따라 다르며, @🎜도 있기 때문입니다. @status 편집과 표시 사이를 전환하므로 직접 수행해야 합니다. 아코디언 효과를 얻으세요.
초기 아이디어는 CSS transform을 사용하여 애니메이션을 만드는 것입니다. 세부 사항 버튼 (또는 중간에 있는 드롭다운 아이콘)을 클릭하면, 세부 데이터가 요청되면 세부 정보 섹션의 height을 지정된 높이로 설정합니다. 세부 정보 섹션을 축소하려면 세부 정보 버튼(또는 중간에 있는 드롭다운 아이콘)을 다시 클릭하세요.
하지만 문제는 어떤 행을 표시해야 하는지 어떻게 정확하게 제어할 수 있느냐는 것입니다요약 데이터의 세부 사항과 다른 행의 세부 사항은 닫혀 있기 때문에 고민 끝에 사용하기로 결정했습니다. 양방향 데이터 바인딩입니다. 와서 이 작업을 완료하도록 도와주세요. 구체적인 코드는 다음과 같습니다.
js:$scope.toogleShowDtl = function (item, e) {
//阻止事件冒泡
e.stopPropagation();
for (var i = 0; i < $scope.OrderHdr.length; i++) {
if ($scope.OrderHdr[i].Bill_Hdr_Id != item.Bill_Hdr_Id) {
$scope.OrderHdr[i].mxShow = false;
$scope.OrderHdr[i].iconChange = "glyphicon glyphicon-menu-down";
}
}
switch (item.mxShow) {
case undefined:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
case true:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
case false:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
default:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
}
}<p class="col-sm-12 detial_box" ng-click="selectHdr($index)" ng-class="{ dtl_select : $index == selectedIndex }">
<p class="col-sm-3" style="margin-top:60px; ">
<button class="btn btn-primary" ng-click="toogleShowDtl(o,$event)">详情</button>
</p>
<p class="down_img">
<span class="{{o.iconChange}} glyphicon glyphicon-menu-down" ng-click="toogleShowDtl(o,$event)"></span>
</p>
</p>
<p class="col-sm-12 mx_box check-element animate-show-hide" ng-show="o.mxShow">
<!--明细内容-->
</p>mxShow 값을 기준으로 세부사항 표시 여부를 결정합니다. ng-show="o.mxShow"
class="{{o.iconChange}} glyphicon glyphicon-menu-down"업로드 방법을 모르겠습니다 애니메이션 o(╯□╰)o)

위 내용은 Agularjs가 양방향 데이터 바인딩을 사용하여 아코디언 효과를 얻는 방법에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.






