WeChat 개발을 위한 WeChat 결제
1. WeChat 배경 설정
1. 테스트 인증 디렉토리 및 테스트 화이트리스트 추가:
WeChat 배경에서 xxx.sinaapp.com/example/과 같은 테스트 인증 디렉터리를 설정하고 WeChat ID를 테스트 화이트리스트에 추가하세요.
여기서 '개인 위챗 ID'는 QQ 계정도 아니고 개인 닉네임도 아닙니다. 위챗에 로그인한 후 '나' 인터페이스의 '위챗 ID' 필드에 있는 문자열입니다.
결제 승인 디렉토리가 설정되어 있는지 여부는 테스트 중이므로 중요하지 않습니다.
2. List content
웹페이지 권한 도메인 이름 설정:
"개발자센터/인터페이스 권한표/웹페이지 계정/사용자 기본 정보를 얻기 위한 웹페이지 권한"에서 설정 . 웹페이지 승인 도메인 이름은 테스트 서버의 도메인 이름으로 설정됩니다. 예: xxx.sinaapp.com, http://는 필요하지 않습니다.
2. 가맹점 플랫폼 설정
1. "계정 설정/API 보안/API 인증서"에서
다운로드하세요. 관리자의 휴대폰 인증번호가 필요합니다. 다운로드하고 압축을 푼 후 apiclient_key.pem 및 apiclient_cert.pem을 사용해야 합니다.
2. 결제 키
를 생성하고 "계정 설정/API 보안/API 키"에서 설정합니다. 결제 키는 결제 시 사용됩니다. 이 값은 소스 코드 구성 파일의 KEY 상수입니다.
3. 공식 V3.7 샘플 코드
1을 사용합니다. Wxpay.pub.config.php의 구성을 주로
const APPID //公众号中“开发者中心”看到的AppID
const MCHID //微信支付商户资料审核成功邮件中的商户号
const KEY //你在商户平台中设置的支付key
const APPSECRET //公众号中“开发者中心”看到的AppSecret
const JS_API_CALL_URL //设置这个url,可在此页面中获得用户的openid。
//证书路径,注意应该填写绝对路径
const SSLCERT_PATH // apiclient_cert.pem文件url
const SSLKEY_PATH // apiclient_key.pem文件url,如’/cert/ apiclient_key.pem’
const NOTIFY_URL //异步通知url,可使用demo中的notify_url.php@&로 수정합니다. @2. 공식 코드의 버그 수정:
"curl_setopt()에서 매개변수 2가 길어질 것으로 예상합니다." 오류가 발생하는 이유는 WxPayPubHelper.php에 "curl_setopt"를 잘못 입력한 곳이 여러 군데 있기 때문입니다. "curl_setop"”, 수정하세요. "curl_close(): 11 is not a valid"가 나타나면 닫힌 컬 세션이 실수로 닫혔기 때문입니다.
if(gettype($ch) == 'resource') curl_close($ch);
<a href="pay.php"> 获取openid</a></h4>
<?php
/**
* JS_API支付demo
* ====================================================
* 在微信浏览器里面打开H5网页中执行JS调起支付。接口输入输出数据格式为JSON。
* 成功调起支付需要三个步骤:
* 步骤1:网页授权获取用户openid
* 步骤2:使用统一支付接口,获取prepay_id
* 步骤3:使用jsapi调起支付
*/
include_once ("WxPayPubHelper.php");
$jsApi = new JsApi_pub();
// =========步骤1:网页授权获取用户openid============
// 通过code获得openid
if (! isset($_GET['code'])) {
// 触发微信返回code码
$url = $jsApi->createOauthUrlForCode(WxPayConf_pub::JS_API_CALL_URL);
Header("Location: $url");
} else {
// 获取code码,以获取openid
$code = $_GET['code'];
$jsApi->setCode($code);
$openid = $jsApi->getOpenId();
}
$goods = "test";
// 使用统一支付接口
$unifiedOrder = new UnifiedOrder_pub();
$unifiedOrder->setParameter("openid", "$openid"); // 用户openid
$unifiedOrder->setParameter("body", "$goods"); // 商品描述
// 自定义订单号,此处仅作举例
$timeStamp = time();
$out_trade_no = WxPayConf_pub::APPID . "$timeStamp"; // 商户订单号
$unifiedOrder->setParameter("out_trade_no", "$out_trade_no");
$price = "1";
$unifiedOrder->setParameter("total_fee", "$price"); // 总金额
$unifiedOrder->setParameter("notify_url", WxPayConf_pub::NOTIFY_URL); // 通知地址
$unifiedOrder->setParameter("trade_type", "JSAPI"); // 交易类型
$prepay_id = $unifiedOrder->getPrepayId();
// =========步骤3:使用jsapi调起支付============
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
echo $jsApiParameters;
?>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>微信安全支付</title>
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
//alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
</head>
<body>
<p> </p>
<p> </p>
<p align="center">
<table border="1">
<tr>
<td>openID</td>
<td><?php echo $openid;?></td>
</tr>
<tr>
<td>商品名称</td>
<td><?php echo $goods;?></td>
</tr>
<tr>
<td>订单号</td>
<td><?php echo $out_trade_no;?></td>
</tr>
<tr>
<td>prepay_id</td>
<td><?php echo $prepay_id;?></td>
</tr>
<tr>
<td>价格</td>
<td><?php echo $price;?></td>
</tr>
</table>
<button data-theme="b" type="button" onclick="callpay()">贡献一下</button>
</p>
</body>
</html>최신 SDK 버전은 V3.7이지만 V3.7 데모(해당 예제는 작동하지 않음)를 다운로드하는 대신 V3 예제를 다운로드해야 합니다.
pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1
버튼이 여러 개 나타납니다. "JSAPI 결제" 버튼을 클릭하면 결제 금액이 1센트인 창이 나타납니다. 결제 성공 인터페이스가 나타납니다. 이쯤 되면 공식 결제 코드가 기본적으로 사용 가능하다는 뜻이고, 이를 기반으로 우리만의 코드로 수정하면 됩니다.
const APPID //公众号中“开发者中心”看到的AppID const MCHID //微信支付商户资料审核成功邮件中的商户号 const KEY //你在商户平台中设置的支付key const APPSECRET //公众号中“开发者中心”看到的AppSecret
class CLogFileHandler implements ILogHandler
{
private $fn=null;
private $ss=null;
public function construct($file = '')
{
$this->fn=str_replace("../logs/", "", $file);
$this->ss=new SaeStorage();
}
public function write($msg)
{
$bytes = $this->ss->read('log', $this->fn);
$str = $bytes;
$this->ss->write('log', $this->fn, "$str\n$msg");
}
public function destruct()
{
$fn=null;
$ss=null;
}
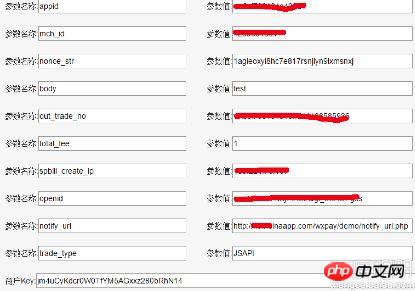
}본 도구는 '스캔결제'를 검증하기 위한 도구이지만, '매개변수 추가' 버튼과 '매개변수 삭제' 버튼을 통해 '공식계좌 결제' 테스트에도 사용할 수 있습니다. 예를 들어 제출한 xml 콘텐츠가 다음과 같은 경우(로그 기능을 사용하여 제출된 xml 콘텐츠를 sae 저장소에 저장한 다음 로그 파일을 다운로드할 수 있음):
<xml><openid><![CDATA[om8888LTHBj99992Qgl_eUAOFgxs]]></openid><body><![CDATA[test]]></body><out_trade_no><![CDATA[wx111196222243ffa1143858aaaa]]></out_trade_no><total_fee>1</total_fee><notify_url><![CDATA[http://xxx.sinaapp.com/wxpay/demo/notify_url.php]]></notify_url><trade_type><![CDATA[JSAPI]]></trade_type><appid><![CDATA[wx000096104a431111]]></appid><mch_id>6666833333</mch_id><spbill_create_ip><![CDATA[10.211.76.107]]></spbill_create_ip><nonce_str><![CDATA[1agieoxyi8hc7e817rsnjlyn9lxmsnxj]]></nonce_str><sign><![CDATA[817034E4DE8E6067EB85CDF7318EF0A1]]></sign></xml>
 "서명 생성"을 클릭합니다. 획득한 서명과 로그 파일의 서명을 비교하여 일관성이 있는지 확인하면 서명 알고리즘의 문제를 해결할 수 있습니다.
"서명 생성"을 클릭합니다. 획득한 서명과 로그 파일의 서명을 비교하여 일관성이 있는지 확인하면 서명 알고리즘의 문제를 해결할 수 있습니다.
두 서명이 일치한다면 확실히 결제키에 문제가 있는 것입니다. 제품 MM이 실수를 하였거나, AppSecret과 결제 키가 역전되었거나(한 번은 제품 MM이 잘못된 결제 키를 사용하라고 해서 3일의 시간을 낭비했습니다! 매번 모든 코드를 반복적으로 확인했습니다. 배경 설정 후) 매개변수를 확인하고 드디어 '결제 인터페이스 디버깅 도구'를 사용해 서명이 맞는지 확인했는데, 문제는 결제 키였기 때문에 관리자가 아니기 때문에 상품 MM에 모바일을 요청했습니다. 전화 인증 코드를 입력하고 결제 키를 재설정하면 한 번의 클릭으로 코드가 작동됩니다)
WeChat 공개 계정 플랫폼 소스 코드 다운로드
2. WeChat 공식 계정 개발 중 신용카드 결제 예시 튜토리얼 공유
WeChat 결제 개발 중 신용카드 결제 예시에 대한 자세한 설명
위 내용은 WeChat 개발을 위한 WeChat 결제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7767
7767
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Baidu 지도에서 택시 요금을 결제하는 방법 택시 요금 결제 단계를 소개합니다.
Mar 13, 2024 am 10:04 AM
Baidu 지도에서 택시 요금을 결제하는 방법 택시 요금 결제 단계를 소개합니다.
Mar 13, 2024 am 10:04 AM
Baidu 지도 앱은 이제 많은 사용자가 선호하는 여행 내비게이션 소프트웨어가 되었습니다. 따라서 여기에 있는 일부 기능은 포괄적이며 무료로 선택 및 작동하여 일상 여행에서 발생할 수 있는 일부 문제를 해결할 수 있습니다. 자신만의 여행 경로를 선택하고, 자신만의 여행 계획을 세우고, 해당 경로를 확인한 후 자신의 필요에 따라 적절한 여행 방법을 선택할 수 있습니다. 따라서 대중교통을 선택하든, 자전거를 타든, 걷든, 택시를 타든 모두 만족할 수 있습니다. 귀하의 필요에 따라 귀하를 특정 장소로 성공적으로 안내할 수 있는 해당 내비게이션 경로가 있습니다. 그러면 모든 사람이 택시를 선택하면 더 편리하게 느낄 것입니다. 그들은 모두 온라인으로 주문을 받을 수 있습니다. 슈퍼가 되다
 uniapp 애플리케이션이 결제 및 주문 관리를 구현하는 방법
Oct 19, 2023 am 10:37 AM
uniapp 애플리케이션이 결제 및 주문 관리를 구현하는 방법
Oct 19, 2023 am 10:37 AM
uniapp은 작은 프로그램과 Apps, H5를 동시에 개발할 수 있는 크로스 플랫폼 애플리케이션 개발 프레임워크입니다. uniapp 애플리케이션에서 결제 및 주문 관리는 매우 일반적인 요구 사항입니다. 이 글에서는 유니앱 애플리케이션에서 결제 기능과 주문 관리를 구현하는 방법을 소개하고 구체적인 코드 예시를 제공합니다. 1. 결제 기능 구현 결제 기능은 온라인 거래를 실현하는 핵심이며, 일반적으로 타사 결제 플랫폼의 SDK 통합이 필요합니다. uniapp에서 결제 기능을 구현하는 구체적인 단계는 다음과 같습니다. 제3자 결제 플랫폼 등록 및 획득
 PHP 및 PayPal API를 사용하여 결제
Jun 19, 2023 pm 04:13 PM
PHP 및 PayPal API를 사용하여 결제
Jun 19, 2023 pm 04:13 PM
온라인 거래의 인기가 높아짐에 따라 결제수단도 점차 다양해지고 있으며, 그 중 페이팔(PayPal)이 널리 사용되는 결제수단으로 큰 인기를 얻고 있습니다. PayPal을 사용하여 웹사이트나 애플리케이션에서 거래를 처리하려는 경우 PHP 및 PayPal API를 사용하여 결제 프로세스를 쉽게 완료할 수 있습니다. PayPalAPI는 PayPal과 상호작용하기 위한 프로그래밍 인터페이스 세트입니다. API를 통해 PayPal로부터 알림을 받고, 최신 거래 정보를 쿼리하고, 결제를 시작할 수 있습니다.
 우한에서 버스요금 결제하는 방법
Oct 13, 2022 pm 02:17 PM
우한에서 버스요금 결제하는 방법
Oct 13, 2022 pm 02:17 PM
우한에서 버스 이용 시 결제 방법: 1. 현금으로 결제하려면 충분한 잔돈을 미리 준비한 후 동전 투입구에 직접 넣어야 합니다. 2. 우한 통 카드를 스와이프하세요. 정식 이름은 우한 시티 카드입니다. , 칩 카드라고도 불리는 집적 회로 카드 3. Alipay 전자 버스 카드 먼저 Alipay에서 무한 전자 버스 카드를 받은 다음 버스에 탑승할 때 직접 QR 코드를 스캔하세요. .WeChat 버스 코드 결제, WeChat "라이드 코드" 애플릿을 열고 우한 "라이드 코드"를 활성화하면 QR 코드를 직접 스캔하여 결제를 공제하고 버스에 탑승할 수 있습니다.
 MySQL에서 식료품 쇼핑 시스템에 대한 주문 결제 테이블 구축
Nov 01, 2023 pm 03:48 PM
MySQL에서 식료품 쇼핑 시스템에 대한 주문 결제 테이블 구축
Nov 01, 2023 pm 03:48 PM
MySQL에서 식료품 쇼핑 시스템의 주문 결제 테이블을 구축하려면 구체적인 코드 예제가 필요합니다. 인터넷의 발달로 쇼핑이 점점 더 편리해졌습니다. 쇼핑 과정에서 주문 결제는 쇼핑 과정의 중요한 부분입니다. 식료품 쇼핑 시스템은 주문 생성 기능뿐만 아니라 완전한 결제 프로세스도 갖춰야 한다. 결제에 성공해야 거래가 완료된 것으로 간주할 수 있기 때문이다. 이 기사에서는 MySQL에서 식료품 쇼핑 시스템에 대한 주문 결제 테이블을 생성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 1. 주문 결제 테이블 설계 식료품 쇼핑 시스템의 주문 결제 테이블은 주문을 저장합니다.
 메이투안 테이크아웃 익스프레스 결제 종료 방법
Mar 27, 2024 am 10:41 AM
메이투안 테이크아웃 익스프레스 결제 종료 방법
Mar 27, 2024 am 10:41 AM
빠르게 변화하는 현대 생활 속에서 Meituan Takeaway는 편리한 서비스와 풍부한 선택으로 소비자들에게 깊은 사랑을 받고 있습니다. 그 중 초고속 결제 기능은 번거로운 입력 단계를 없애고 한 번의 클릭으로 결제를 완료할 수 있어 사용자에게 큰 편의성을 제공합니다. 하지만 많은 사용자들은 확인 없이 직접 결제하는 것을 좋아하지 않아 이 기능을 끄고 싶어합니다. 그렇다면 Meituan Waimai의 빠른 결제를 끄는 방법은 무엇입니까? 다음에서는 이 웹사이트의 편집자가 자세한 단계별 설정 튜토리얼을 제공할 것입니다. 이 튜토리얼이 도움이 되기를 바랍니다! 1. 휴대폰 바탕화면에서 '메이투안 테이크아웃' 바로가기 아이콘을 클릭하세요. 2. 휴대폰에서 메이투안 테이크아웃 앱에 로그인한 후 오른쪽 하단의 '내'를 클릭하세요. 3. 내 인터페이스에서 "지갑 입력"을 클릭하세요. 4. 메이투안 지갑 인터페이스 오른쪽 상단에 있는 '설정' 아이콘을 클릭하세요.
 Paynow 결제는 무슨 뜻인가요?
Sep 30, 2022 am 11:01 AM
Paynow 결제는 무슨 뜻인가요?
Sep 30, 2022 am 11:01 AM
PayNow 결제는 상대방 없이도 수취인이 지정한 휴대폰 번호, ID 카드/FIN 번호, UEN 번호 또는 PayNow QR 코드를 통해 수취인에게 실시간 SGD 이체를 직접 시작할 수 있는 전자 이체 서비스입니다. 은행 계좌 정보.
 결제 활성화 시 메이투안 즉시할인이 기본적으로 차감되는 곳_ 결제 활성화 시 메이투안 즉시할인이 기본적으로 차감되는 튜토리얼
Mar 28, 2024 am 11:00 AM
결제 활성화 시 메이투안 즉시할인이 기본적으로 차감되는 곳_ 결제 활성화 시 메이투안 즉시할인이 기본적으로 차감되는 튜토리얼
Mar 28, 2024 am 11:00 AM
1. 먼저 [Meituan] 앱을 열고 하단 탐색 표시줄에서 [내] 버튼을 클릭합니다. 2. 그 후 [내 지갑] 기능 버튼을 클릭한 후, [현금상품권] 버튼을 클릭하세요. 3. 그리고 상단 기능바에서 [즉시출금] 버튼을 클릭한 후, 스위치 버튼을 클릭하여 [결제시 기본출금]을 활성화하면 성공적으로 활성화됩니다.




