둥근 모서리: border-radius
Shadow: box-shadow
borderPicture: border-image
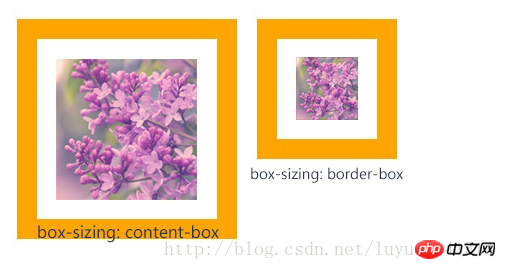
Box 빼기: box-sizing : border-box;
값은 상자 네 모서리의 가로 및 세로 반경을 설정합니다. 값 순서는 왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래, 시계 방향 설정은 padding 및 margin과 동일하며 단위는 픽셀을 지원합니다. 백분율(너비, 높이 참조)
가로 반경/세로 반경을 사용하여 반경을 독립적으로 제어할 수 있으며, 각 반경을 독립적으로 제어할 수 있습니다
p:nth-child(5){
border-radius: 0px 200px;
}
p:nth-child(7){
width: 400px;
/* 如果中间有斜杠,控制的是水平方向和垂直方向的半径大小 */
border-radius: 200px/100px;
}캡슐 생산: 값 짧은 변의 절반보다 크거나 같고, 절반을 넘지 않는 경우 변화가 있을 것입니다.
p {
width: 200px;
height: 100px;
background-color: palevioletred;
border-radius: 50px;
}값 설명:
첫 번째 값: Npx 그림자는 N 픽셀을 수평으로 오프셋합니다. 두 번째 값: Npx 그림자는 N 픽셀만큼 오프셋됩니다. 세 번째 값: 페더 크기 네 번째 값: 그림자 크기 다섯 번째 값: 색상(기본값 검정) 여섯 번째 매개변수: 내부 및 외부 그림자(기본값은 외부 그림자, 내부 그림자는 set) ) 여러 개의 그림자를 쉼표로 구분하여 작성할 수 있습니다.
Shadows는 축약할 수 있지만 일부 값은 0
p:nth-child(8):hover{
/* 阴影可以写多个 */
background-color: #000;
box-shadow: 10px 10px 10px 2px red, 20px 20px 10px 4px green,30px 30px 2px 6px blue;
}구문: text-shadow: 수평 오프셋 수직 오프셋 페더 크기 색상
구공 형식을 따릅니다. 그림, 잘라내기 위쪽, 아래쪽, 왼쪽 및 오른쪽 각각
값 설명:
border-image-source:url('border.png') 그림 경로 border-image-slice:26; , 단위를 가져오지 말고 9각형 절단 방법을 따르십시오(위, 아래, 왼쪽 및 오른쪽에 대해 각각 한 개씩 절단). 타일(결함이 있을 수 있음)
Abbreviation: border-image:url('border.png') 26 round;
content-box: 패딩과 테두리는 정의된 너비와 높이에 포함되지 않습니다. 객체의 실제 너비는 설정된 너비 값, 테두리 및 패딩의 합과 같습니다. 즉, (요소 너비 = 너비 + 테두리 + 패딩)
이 속성은 표준 모드 Box model에서처럼 동작합니다.
border-box: 패딩과 테두리가 정의된 너비와 높이에 포함됩니다. 객체의 실제 너비는 설정된 너비 값과 동일합니다. 테두리 및 패딩을 정의하더라도 객체의 실제 너비는 변경되지 않습니다. 즉, (요소 너비 = 너비)
이 속성은 상자처럼 동작합니다. 이상한 모드의 모델.
 vcq91q7SuzwvcD4NCjxwcmUgY2xhc3M9"brush:sql;">
/*bootstrap이 스타일을 전체적으로 설정*/
*,
*::전에,
*:후에{
테두리 크기:테두리 상자;
}
vcq91q7SuzwvcD4NCjxwcmUgY2xhc3M9"brush:sql;">
/*bootstrap이 스타일을 전체적으로 설정*/
*,
*::전에,
*:후에{
테두리 크기:테두리 상자;
}
Small 예: 중간에 항상 10px 간격을 유지하면서 2열 레이아웃을 구현합니다
<style type="text/css">* {
padding: 0;
margin: 0;
}
.left {
width: 50%;
float: left;
height: 300px;
padding-right: 5px;
box-sizing: border-box;
}
.right {
width: 50%;
float: left;
height: 300px;
padding-left: 5px;
box-sizing: border-box;
}
.info {
width: 100%;
height: 100%;
background-color: pink;위 내용은 CSS3의 둥근 모서리와 그림자, 테두리 이미지 및 상자 빼기에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!