ASP.NET MVC 관리 홈페이지의 신속한 구축에 대한 자세한 소개
이 글은 주로 ASP.NET MVC 관리 홈페이지의 관련 정보를 자세하게 소개하며, 관심 있는 친구들은 참고할 수 있습니다.
서문
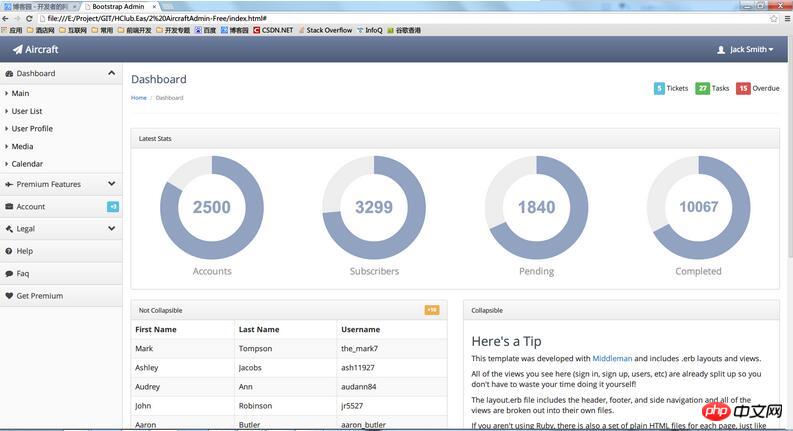
백엔드 개발자들은 일반적으로 그렇지 않습니다. 스타일을 조정하는 것을 좋아하지 않지만, 여전히 다양한 브라우저의 호환성을 고려해야 합니다. 다행스럽게도 인터넷 시대에는 리소스 공유가 많습니다. 이제 ASP.NET MVC 백그라운드 관리 관리 홈 페이지를 빠르게 구축하는 방법을 살펴보겠습니다. 먼저 최종 효과를 살펴보겠습니다.

1단계: 관리 템플릿 선택
인터넷 시대는 리소스 공유 시대입니다. 인터넷에는 다양한 프런트 엔드 템플릿이 있습니다. 여기서는 주로 템플릿을 우리의 템플릿에 통합하는 방법을 설명합니다. ASP.NETMVC 프로젝트는 원하는 것을 선택할 수 있습니다. 여기서는 AircraftAdmin의 새로운 버전을 선택합니다.

두 번째 단계: 간소화된 템플릿
일반적으로 템플릿을 다운로드하고 열면 많은 CSS 스타일 js플러그인이 혼합되어 있음을 알 수 있는데 그 중 대부분은 우리가 포함하지 않습니다. 필요해서 프로젝트에 바로 적용하면 되는데 불편한데 어떻게 해야 할까요? 단계별로.
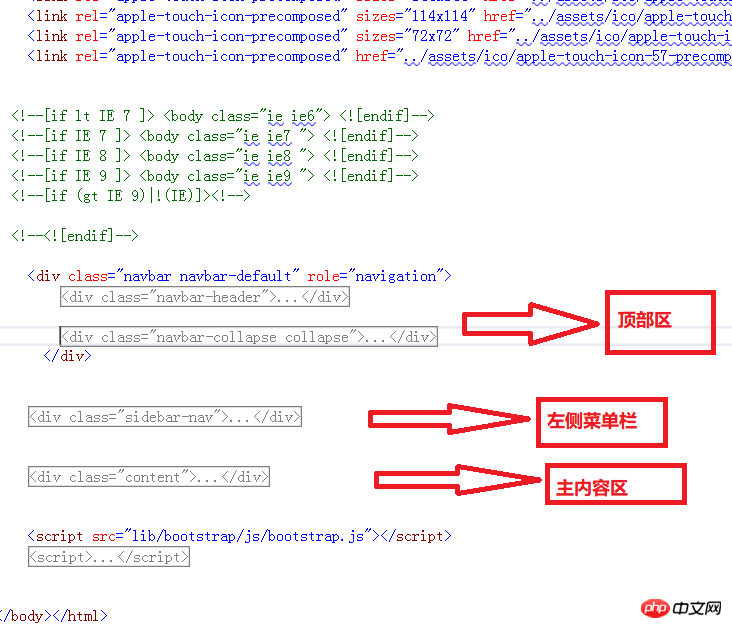
vs를 사용하여 페이지를 열고 전체 레이아웃을 분석한 후 단계별로 삭제하려면 아래와 같이 상단과 좌측을 유지해야 합니다. 메뉴 바, 메인 콘텐츠 영역에서 불필요한 HTML을 삭제합니다.

2. 단순화된 CSS 파일
분석을 통해 bootstrap.css(부트스트랩 스타일), font-awesome.css(아이콘 글꼴) 총 4개의 CSS 파일이 참조되었습니다. theme.css(테마), premium.css(알 수 없음) 마지막 것을 삭제하면 새로 고침 후 정상이 되므로 CSS 파일 3개가 남습니다.
3. js 파일 간소화 2단계와 동일하게 js에 익숙하지 않거나 페이지에 있는 일부 js의 기능을 모르는 경우에는 이러한 js를 유지하면 됩니다. 일시적으로 특정 js를 삭제하고 새로 고쳐서 효과를 확인하면 효과를 확인할 수 있습니다.
위 단계를 거쳐 페이지 파일과 참조 파일이 대폭 줄어들었고 기본 문서도 깔끔하게 정리되었습니다. 다음 단계는 MVC 프로젝트에 통합하는 것입니다.
3단계:통합 관련 파일1. 다음으로 문서 구조 분석, MVC 프로젝트 설정 및 관련 파일 통합을 시작합니다. 전체 문서를 헤더 도구 정보 표시줄, 왼쪽 메뉴 표시줄, 기본 콘텐츠 영역의 세 부분으로 나눕니다. 헤더와 왼쪽은 상대적으로 변경되지 않았으며 각 페이지에 공통으로 포함됩니다.
MVC 프로젝트의 _TopBarPartial.cshtml 및 _MenuPartial.cshtml. 여기서는 _MenuPartial.cshtml을 단순화하여 몇 가지 샘플 메뉴만 남겼습니다. 본체 하단 영역은 회사 및 저작권 정보를 추가할 수 있는 공개 부분 보기 _FooterPartial.cshtml로도 사용됩니다. _TopBarPartial.cshtml
<p class="navbar navbar-default" role="navigation">
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="" href="index.html"><span class="navbar-brand"><span class="fa fa-paper-plane"></span> Aircraft</span></a>
</p>
<p class="navbar-collapse collapse" style="height: 1px;">
<ul id="main-menu" class="nav navbar-nav navbar-right">
<li class="dropdown hidden-xs">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<span class=" padding-right-small" style="position:relative;top: 3px;"></span> <i class="fa fa-user"></i> Jack Smith
<i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu">
<li><a href="./">My Account</a></li>
<li class="pider"></li>
<li class="dropdown-header">Admin Panel</li>
<li><a href="./">Users</a></li>
<li><a href="./">Security</a></li>
<li><a tabindex="-1" href="./">Payments</a></li>
<li class="pider"></li>
<li><a tabindex="-1" href="sign-in.html">Logout</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown hidden-xs">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-tachometer"></i>
</a>
<ul class="dropdown-menu theme-choose">
<li>
<a href="#" data-color="1"><p class="color theme-1"></p></a>
<a href="#" data-color="2"><p class="color theme-2"></p></a>
<a href="#" data-color="3"><p class="color theme-3"></p></a>
<a href="#" data-color="4"><p class="color theme-4"></p></a>
</li>
<li>
<a href="#" data-color="5"><p class="color theme-5"></p></a>
<a href="#" data-color="6"><p class="color theme-6"></p></a>
<a href="#" data-color="7"><p class="color theme-7"></p></a>
<a href="#" data-color="8"><p class="color theme-8"></p></a>
</li>
</ul>
</li>
</ul>
</p>
</p><p class="sidebar-nav">
<ul>
<li><a href="#" data-target=".accounts-menu" class="nav-header collapsed" data-toggle="collapse"><i class="fa fa-fw fa-briefcase"></i> Account <span class="label label-info">+3</span></a></li>
<li>
<ul class="accounts-menu nav nav-list collapse">
<li><a href="#"><span class="fa fa-caret-right"></span> Sign In</a></li>
<li><a href="#"><span class="fa fa-caret-right"></span> Sign Up</a></li>
<li><a href="#"><span class="fa fa-caret-right"></span> Reset Password</a></li>
</ul>
</li>
<li><a href="#" data-target=".legal-menu" class="nav-header collapsed" data-toggle="collapse"><i class="fa fa-fw fa-legal"></i> Legal<i class="fa fa-collapse"></i></a></li>
<li>
<ul class="legal-menu nav nav-list collapse">
<li><a href="#"><span class="fa fa-caret-right"></span> Privacy Policy</a></li>
<li><a href="#"><span class="fa fa-caret-right"></span> Terms and Conditions</a></li>
</ul>
</li>
<li><a href="#" class="nav-header"><i class="fa fa-fw fa-question-circle"></i> Help</a></li>
<li><a href="#" class="nav-header"><i class="fa fa-fw fa-comment"></i> Faq</a></li>
</ul>
</p><footer> <hr> <!-- Purchase a site license to remove this link from the footer: http://www.portnine.com/bootstrap-themes --> <p class="pull-right">A <a href="http://www.portnine.com/bootstrap-themes" target="_blank">Free Bootstrap Theme</a> by <a href="http://www.portnine.com" target="_blank">Portnine</a></p> <p>© 2014 <a href="http://www.portnine.com" target="_blank">Portnine</a></p> </footer>
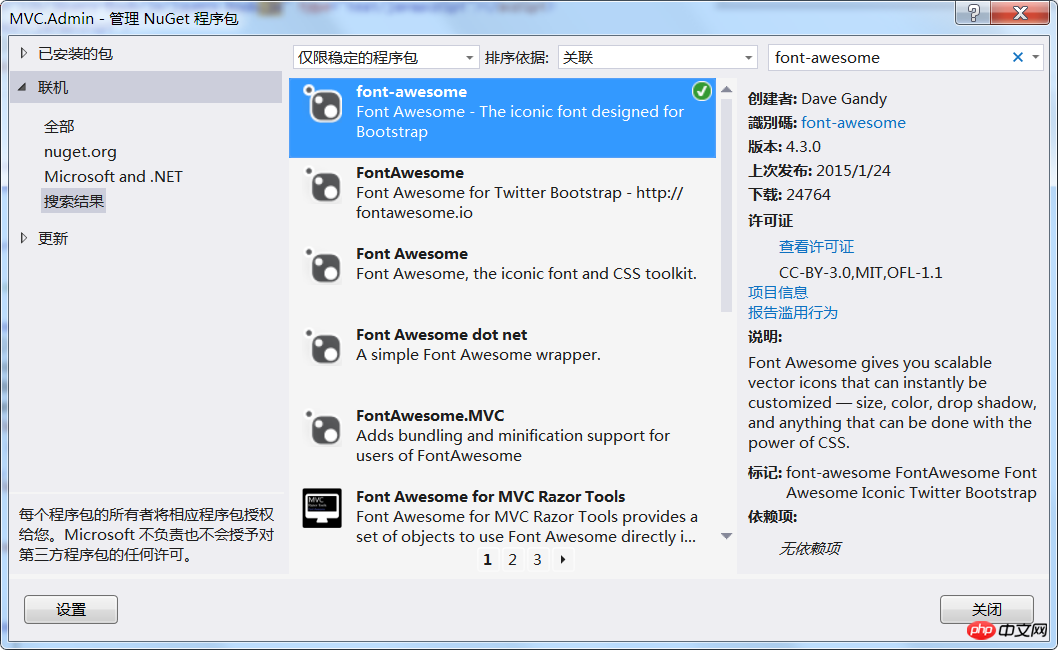
2. NUGET
을 통해
3. 프로젝트의 Bun dl
dl
// 有关绑定的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css" ,
"~/Content/theme.css",
"~/Content/css/font-awesome.min.css"
));
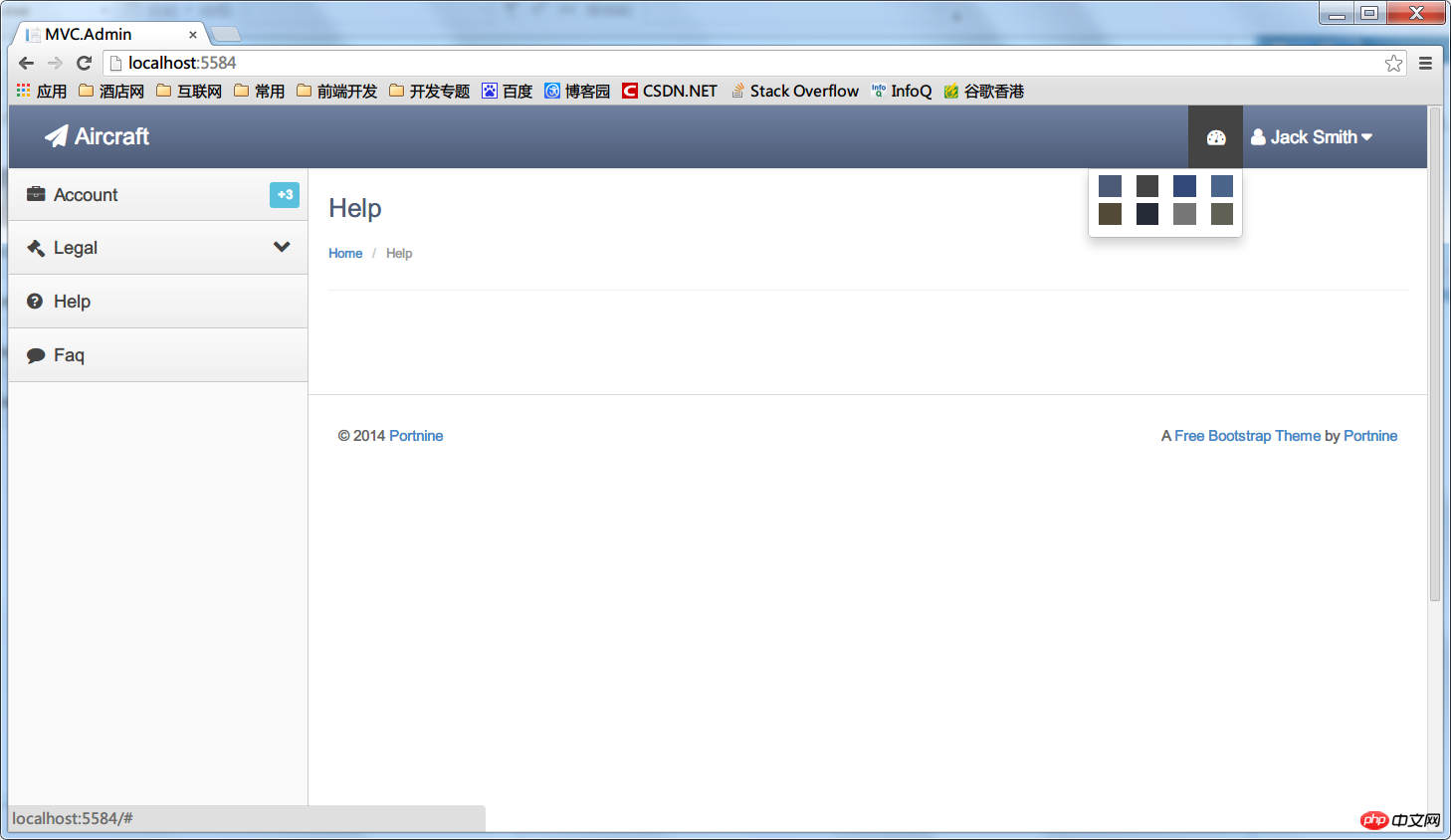
}4. LayoutAdmin 마스터 페이지를 추가하고 Index 홈페이지 콘텐츠를 수정하여 Index 마스터 페이지를 LayoutAdmin
@{
Layout = "~/Views/Shared/_LayoutAdmin.cshtml";
ViewBag.Title = "Home Page";
}
<p class="header">
<h1 class="page-title">Help</h1>
<ul class="breadcrumb">
<li><a href="#">Home</a> </li>
<li class="active">Help</li>
</ul>
</p>
<p class="main-content">
<p class="faq-content">
</p>
@Html.Partial("_FooterPartial")
</p>这样,通过简单的几步就搭好了一个简洁大方的ASP.NETMVC后台管理模板页,半个小时就搞定了,怎么样,效率很高吧!这里我顺便把里面的主题样式加到首页顶部菜单,通过简单切换即可选择顶部样式,大家也可以在theme.css里面扩展你的主题。

위 내용은 ASP.NET MVC 관리 홈페이지의 신속한 구축에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 C 언어로 특수 문자를 처리하는 방법
Apr 03, 2025 pm 03:18 PM
C 언어로 특수 문자를 처리하는 방법
Apr 03, 2025 pm 03:18 PM
C 언어에서 특수 문자는 다음과 같은 탈출 시퀀스를 통해 처리됩니다. \ n 라인 브레이크를 나타냅니다. \ t는 탭 문자를 의미합니다. char c = '\ n'과 같은 특수 문자를 나타 내기 위해 탈출 시퀀스 또는 문자 상수를 사용하십시오. 백 슬래시는 두 번 탈출해야합니다. 다른 플랫폼과 컴파일러마다 다른 탈출 시퀀스가있을 수 있습니다. 문서를 참조하십시오.
 C 현에서 숯의 역할은 무엇입니까?
Apr 03, 2025 pm 03:15 PM
C 현에서 숯의 역할은 무엇입니까?
Apr 03, 2025 pm 03:15 PM
C에서 숯 유형은 문자열에 사용됩니다. 1. 단일 문자를 저장하십시오. 2. 배열을 사용하여 문자열을 나타내고 널 터미네이터로 끝납니다. 3. 문자열 작동 함수를 통해 작동합니다. 4. 키보드에서 문자열을 읽거나 출력하십시오.
 C 언어로 다양한 기호를 사용하는 방법
Apr 03, 2025 pm 04:48 PM
C 언어로 다양한 기호를 사용하는 방법
Apr 03, 2025 pm 04:48 PM
C 언어 커버 산술, 할당, 조건, 논리, 비트 연산자 등의 기호의 사용 방법은 기본 수학 연산에 사용되며, 할당 연산자는 할당 및 추가, 곱하기, 분할 할당에 사용되며, 곱하기 및 분할 할당에 사용되며, 조건에 따라 조건 운영자가 사용되며, 비트 오퍼레이터에 사용되며, 스페셜 오퍼레이터는 비트 수준의 운영에 사용됩니다. 포인터, 파일 종료 마커 및 비수통 값.
 멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기식의 차이점은 멀티 스레딩이 동시에 여러 스레드를 실행하는 반면, 현재 스레드를 차단하지 않고 비동기식으로 작업을 수행한다는 것입니다. 멀티 스레딩은 컴퓨팅 집약적 인 작업에 사용되며 비동기식은 사용자 상호 작용에 사용됩니다. 멀티 스레딩의 장점은 컴퓨팅 성능을 향상시키는 것이지만 비동기의 장점은 UI 스레드를 차단하지 않는 것입니다. 멀티 스레딩 또는 비동기식을 선택하는 것은 작업의 특성에 따라 다릅니다. 계산 집약적 작업은 멀티 스레딩을 사용하고 외부 리소스와 상호 작용하고 UI 응답 성을 비동기식으로 유지 해야하는 작업을 사용합니다.
 C 언어에서 Char와 WCHAR_T의 차이
Apr 03, 2025 pm 03:09 PM
C 언어에서 Char와 WCHAR_T의 차이
Apr 03, 2025 pm 03:09 PM
C 언어에서 char와 wchar_t의 주요 차이점은 문자 인코딩입니다. char ascii를 사용하거나 ascii를 확장하고, wchar_t는 유니 코드를 사용합니다. Char는 1-2 바이트를 차지하고 WCHAR_T는 2-4 바이트를 차지합니다. Char는 영어 텍스트에 적합하며 WCHAR_T는 다국어 텍스트에 적합합니다. Char_t는 널리 지원되며, 컴파일러 및 운영 체제가 유니 코드를 지원하는지 여부에 따라 다릅니다. Char는 문자 범위가 제한되며 WCHAR_T는 더 큰 문자 범위를 가지며 특수 함수는 산술 작업에 사용됩니다.
 C 언어로 Char를 변환하는 방법
Apr 03, 2025 pm 03:21 PM
C 언어로 Char를 변환하는 방법
Apr 03, 2025 pm 03:21 PM
C 언어에서 숯 유형 변환은 다른 유형으로 직접 변환 할 수 있습니다. 캐스팅 : 캐스팅 캐릭터 사용. 자동 유형 변환 : 한 유형의 데이터가 다른 유형의 값을 수용 할 수 있으면 컴파일러가 자동으로 변환됩니다.
 C 언어로 Char Array를 사용하는 방법
Apr 03, 2025 pm 03:24 PM
C 언어로 Char Array를 사용하는 방법
Apr 03, 2025 pm 03:24 PM
char 어레이는 문자 시퀀스를 C 언어로 저장하고 char array_name [size]로 선언됩니다. 액세스 요소는 첨자 연산자를 통해 전달되며 요소는 문자열의 끝점을 나타내는 널 터미네이터 '\ 0'으로 끝납니다. C 언어는 strlen (), strcpy (), strcat () 및 strcmp ()와 같은 다양한 문자열 조작 함수를 제공합니다.
 C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어에는 내장 합계 기능이 없으므로 직접 작성해야합니다. 합계는 배열 및 축적 요소를 가로 질러 달성 할 수 있습니다. 루프 버전 : 루프 및 배열 길이를 사용하여 계산됩니다. 포인터 버전 : 포인터를 사용하여 배열 요소를 가리키며 효율적인 합계는 자체 증가 포인터를 통해 달성됩니다. 동적으로 배열 버전을 할당 : 배열을 동적으로 할당하고 메모리를 직접 관리하여 메모리 누출을 방지하기 위해 할당 된 메모리가 해제되도록합니다.




