1. 개요
현대 WebGL프로그래밍에 사용되는 대부분의 3D모델은 3DsMax 모델 또는 Blender 모델에서 변환된 것입니다. 이 작업 모델은 3D 디자이너와 3D 프로그래머 간의 업무 분업에 더 적합합니다. 장면. 하지만 혼자 작업하는 WebGL 매니아에게는 이 모드가 너무 무겁습니다. 변환 성공률을 심각하게 저하시키는 변환 플러그인 자체의 다양한 버그는 말할 것도 없고, 단순한 모델을 생성하려면 3DsMax에 대한 체계적인 학습이 필요하거나 그 방법 블렌더를 사용하면 사람들은 이득이 이득보다 더 크다고 느끼게 됩니다.
위의 고려 사항을 바탕으로 저 자신과 동일한 요구 사항을 가진 다른 WebGL 애호가가 사용할 수 있도록 Babylonjs 기반의 간단한 WebGL 모델 editor을 작성할 계획입니다. 자신의 노력으로 더 나은 세상을 만든다는 뜻의 Newland라는 이름의 에디터가 탄생했습니다. 메쉬 조정 및 텍스처 설정 기능의 첫 번째 단계가 완료되었습니다. 테스트 프로그램은 MIT 라이선스를 기반으로 github에 공개되었으며 http://ljzc002.github.io/Newland/HTML/index_newland.html을 통해 접속할 수 있습니다.
코드가 너무 많아서 여기서는 주로 사용 방법과 디자인 아이디어를 소개합니다. 전체 코드는 https://github.com/ljzc002/ljzc002.github.io/tree/master/Newland에서 볼 수 있습니다. 특정 코드를 사용하거나 수정하려면 특정 3D 프로그래밍 기반이 필요합니다. 제가 녹화한 3D 프로그래밍 소개 video튜토리얼을 참조하세요: http://www.bilibili.com/video/av8248516/, http://www. bilibili.com/video/av8834942/, http://www.bilibili.com/video/av9234256/, http://www.bilibili.com/video/av9546734/, 자신의 채널을 찾아 자세히 알아볼 수도 있습니다.
2. 인터페이스 및 기본 작동
이 프로그램은 Chrome 브라우저의 새 버전을 기반으로 작성되었으며 디버깅됩니다. 장치에 독립 또는 통합 그래픽 카드가 필요하며 사용자에게 해당 권한이 필요합니다. 브라우저를 통해 그래픽 카드를 호출합니다. 현재 테스트는 Windows7 및 Centos7 운영 체제에서 실행할 수 있습니다.
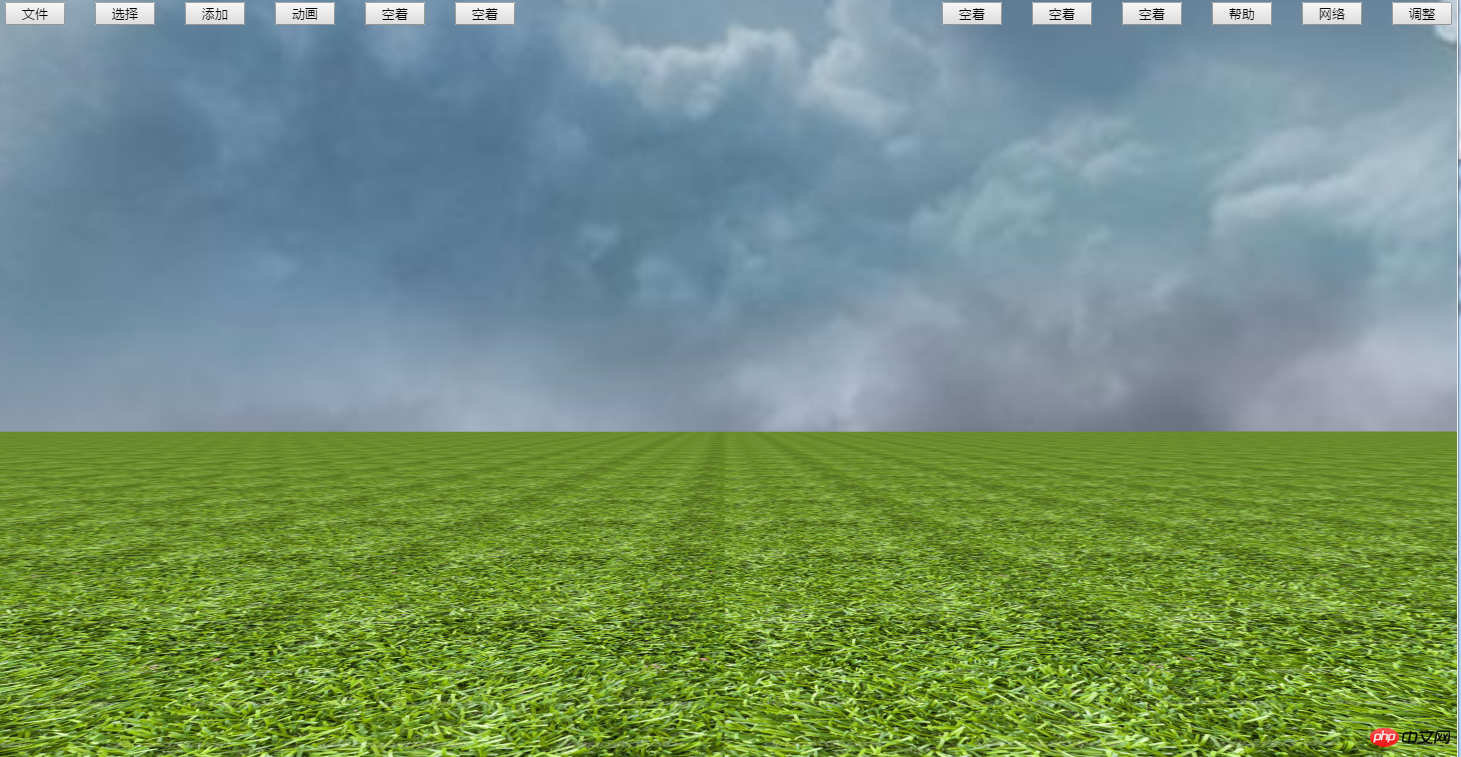
프로그램의 메인 인터페이스는 아래와 같습니다.

메인 인터페이스 자체는 반구형 조명(?)이 적용된 스카이 박스와 그라운드 그리드로 구성된 간단한 Babylonjs 장면입니다. 장면에서 "wasd, space, ctrl"을 사용하여 시점 위치를 제어할 수 있으며, 마우스를 드래그하여 관점을 제어할 수 있습니다. 인터페이스 상단에는 마우스를 클릭하여 열 수 있는 12개의 바로가기 메뉴가 있습니다. 또는 "1" ~ "=" 키를 사용하여 메뉴를 연 후 "tab" 키를 사용하여 메뉴 항목을 위아래로 이동하고 "Enter" 키를 사용하여 메뉴 항목을 선택하거나 다음 수준 메뉴를 열 수 있습니다. , 선택을 취소하려면 "ESC" 키를, 메뉴버튼을 숨기려면 "/" 키를 누르세요.
 상태 유지할 수 있지만(FPS 게임의 마우스 제어와 유사) 브라우저에서 실행되는 JavaScript에는 권한은 마우스를 직접 제어하여 화면 중앙으로 재설정되므로 이 제어 모드에는 특정 범위 제한이 있습니다.
상태 유지할 수 있지만(FPS 게임의 마우스 제어와 유사) 브라우저에서 실행되는 JavaScript에는 권한은 마우스를 직접 제어하여 화면 중앙으로 재설정되므로 이 제어 모드에는 특정 범위 제한이 있습니다.
"관점 전환" 옵션을 사용하면 "현재 차량"의 1인칭 시점과 3인칭 시점을 전환할 수 있습니다. 앞으로 차량마다 기본 속도와 기본 기능이 다양하게 설정될 예정입니다. . 사용자는 "현재 차량"의 1인칭 시점과 3인칭 시점을 자유롭게 전환할 수 있습니다.
"속도 조정" 옵션은 시점 이동 속도, 편집기의 그리드 조정 범위, 마우스 감도 및 기타 제어 매개변수를 조정할 수 있습니다.
"자유 탐색" 옵션을 사용하면 차량의 제약 없이 시점을 자유롭게 이동할 수 있습니다. 이때 이동 키는 wasd 키에서 상하 좌우 키로 변경됩니다
3. "추가 -"
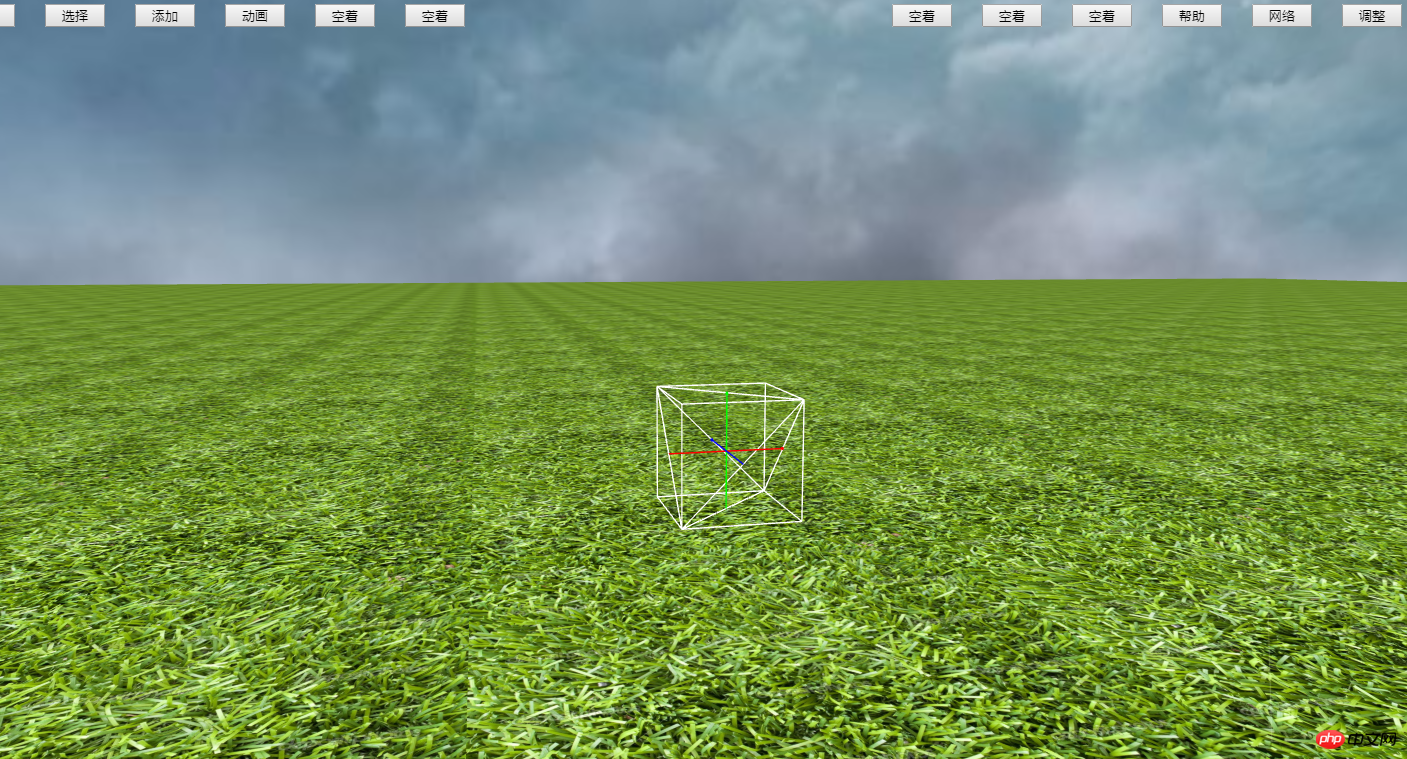
추가 그리드 선택 - "큐브"는 아래와 같이 장면에 기본 큐브 그리드를 추가할 수 있습니다.

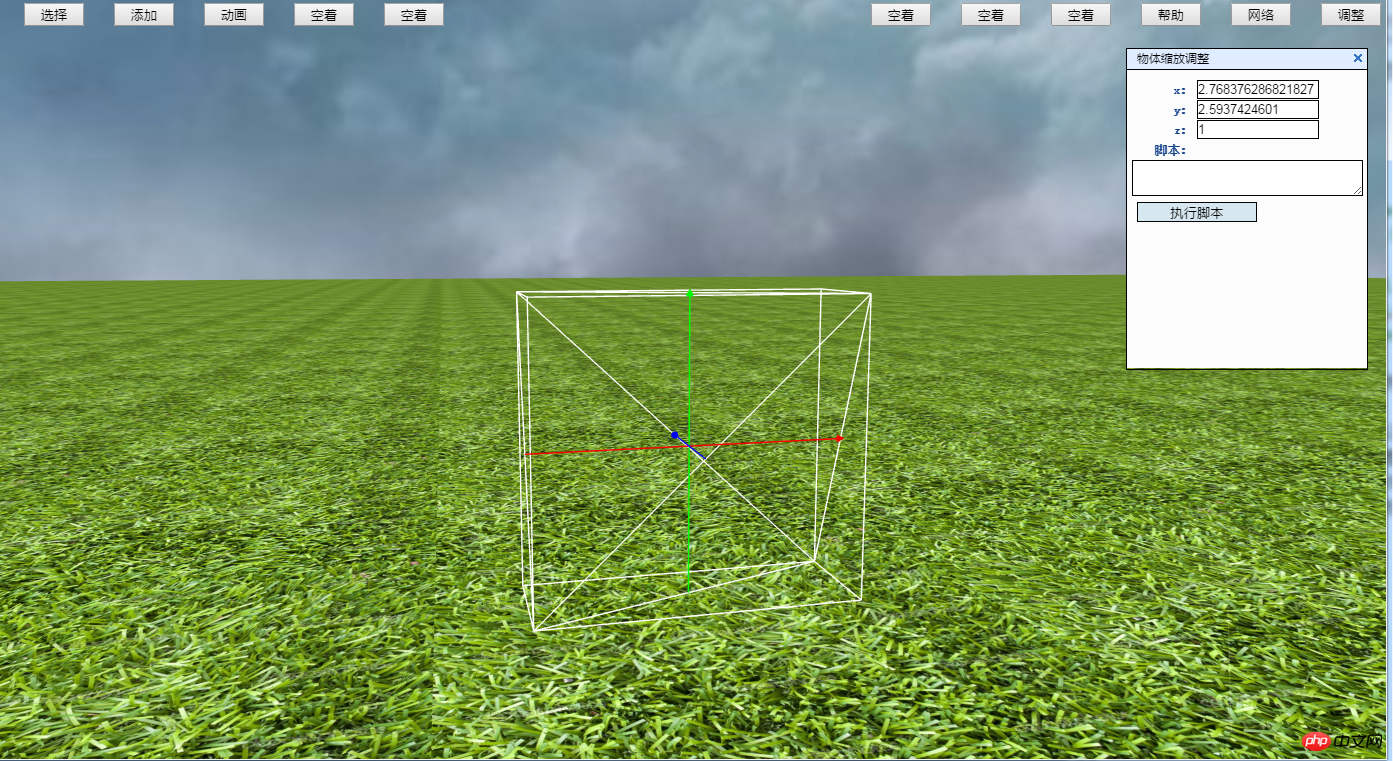
1 //可以加载的网格的列表2 var arr_choosemesh=3 [4 ["code","BABYLON.MeshBuilder.CreateBox('","',{size:1},scene)"]5 ,["code","BABYLON.MeshBuilder.CreateSphere('","',{segments:10,diameter:1},scene);"]6 ,["babylon","", "../MODEL/allbase/", "2017512_8_13_30testscene.babylon"]7 ,["babylon","Cube", "../MODEL/octocat/", "octocat.babylon"]8 ,["babylon","Cube", "../MODEL/test3/", "test3.babylon"]9 ];그리드의 좌표축은 그리드의 로컬 좌표계 좌표를 나타내며, 그리드가 선택된 상태임을 나타냅니다. 선택한 메쉬에 대해 조정 메뉴 바 아래의 "Adjust Position", "Adjust Attitude", "Adjust Zoom"을 클릭하면 현재 선택된 메쉬의 위치, 자세, 줌 속성을 조정할 수 있습니다. 조정 시 직접 클릭하면 됩니다. 해당 속성에 값을 입력하면 스크립트를 사용하여 즉시 값을 생성하거나 "위, 아래, 왼쪽, 오른쪽, PgUp, PgDn" 키를 사용하여 그림과 같이 속성을 조정할 수 있습니다. 아래:
 JavaScript 스크립트를 입력해야 할 수도 있으므로 위와 같이 조정하세요. 이동 제어 버튼이 비활성화됩니다.
JavaScript 스크립트를 입력해야 할 수도 있으므로 위와 같이 조정하세요. 이동 제어 버튼이 비활성화됩니다.
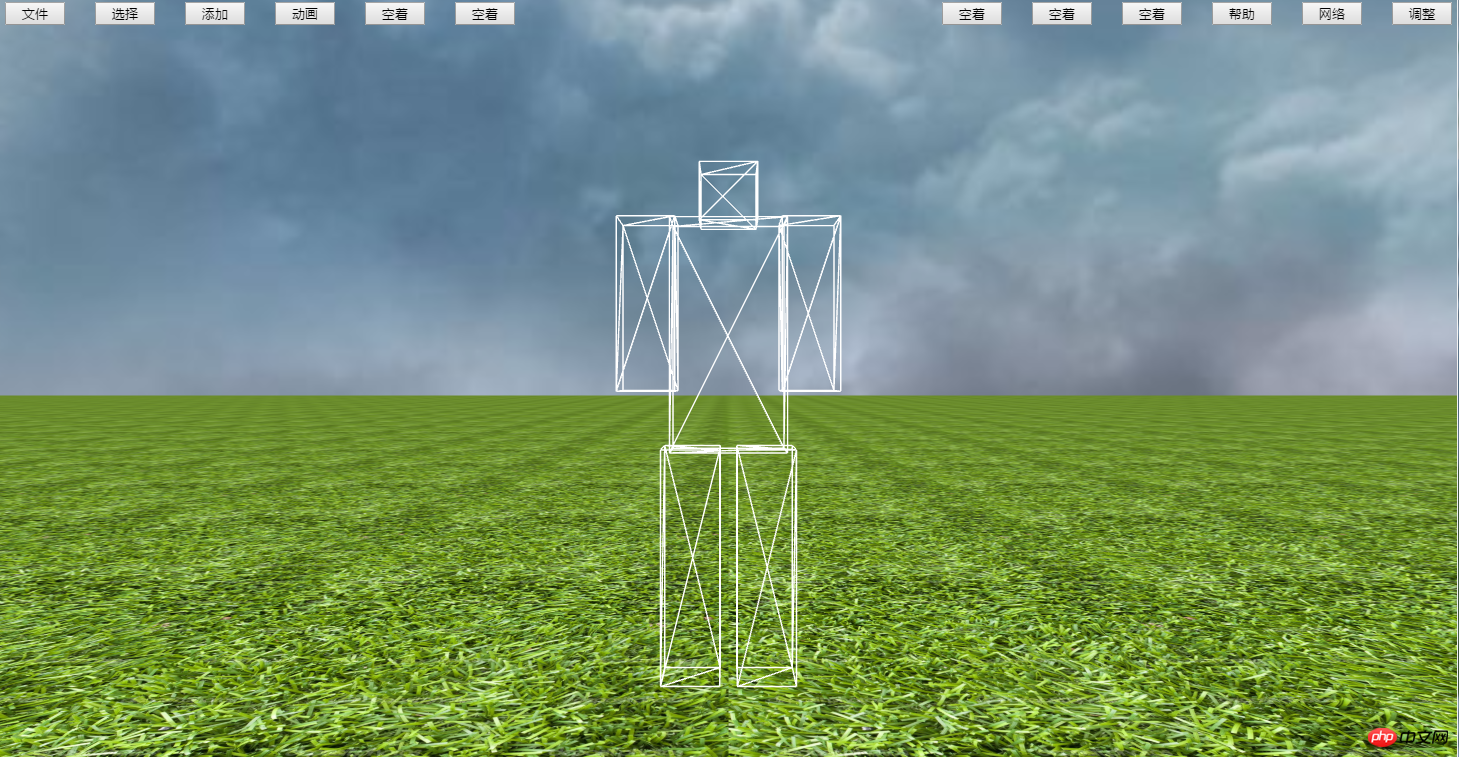
조정이 완료된 후 Enter 키를 누르면 좌표축이 사라지고 그리드 속성이 고정됩니다. 이 단계에서는 다음 텍스처 구성을 준비하기 위해 그리드의 텍스처 좌표도 재분배됩니다. 유사한 방식으로 여러 메시를 수정하면 아래 휴머노이드 메시와 같은 더 복잡한 메시 개체
를 생성할 수 있습니다. 이 메시 개체를 텍스트 파일로 내보내려면 "파일->내보내기"를 클릭합니다(기본 내보내기 파일 접미사는 txt이며 바빌론으로 수동 수정해야 함) 
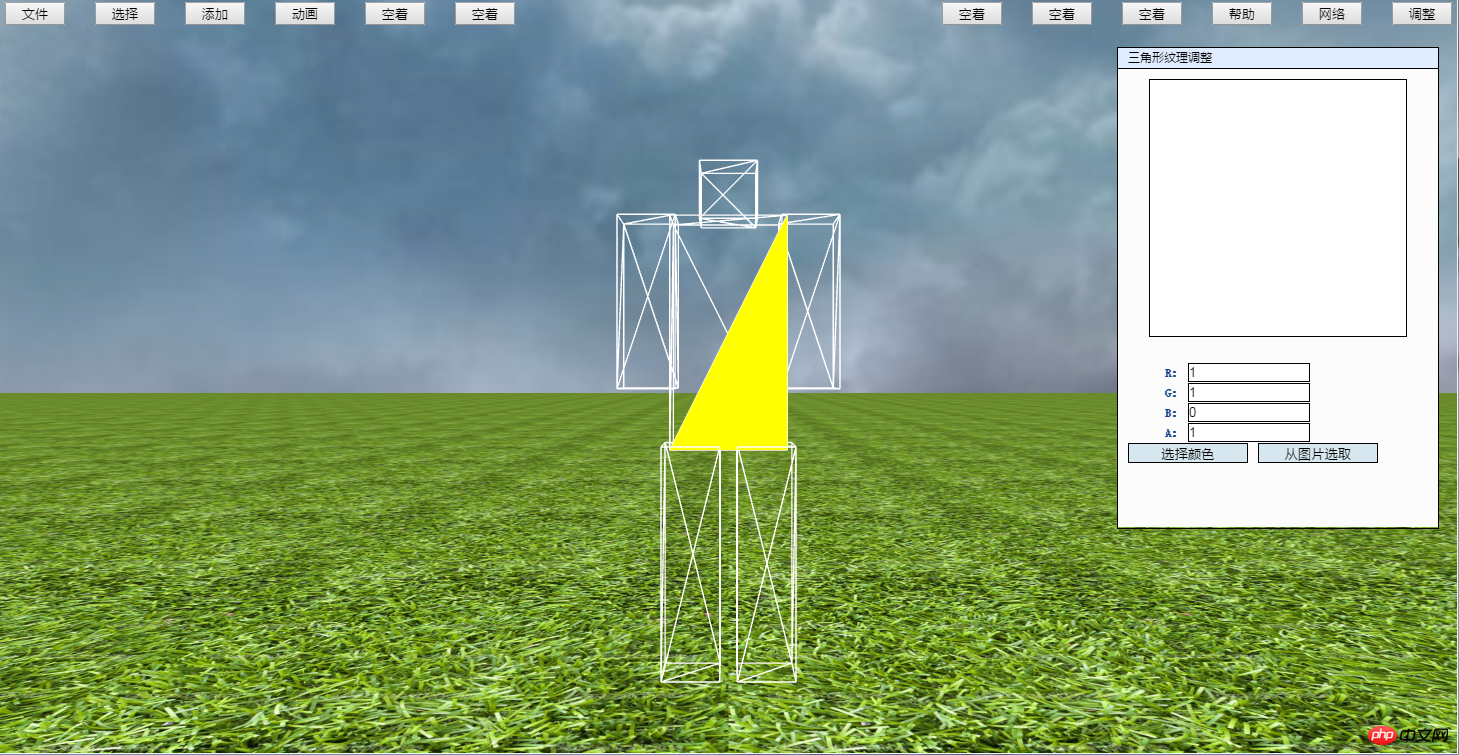
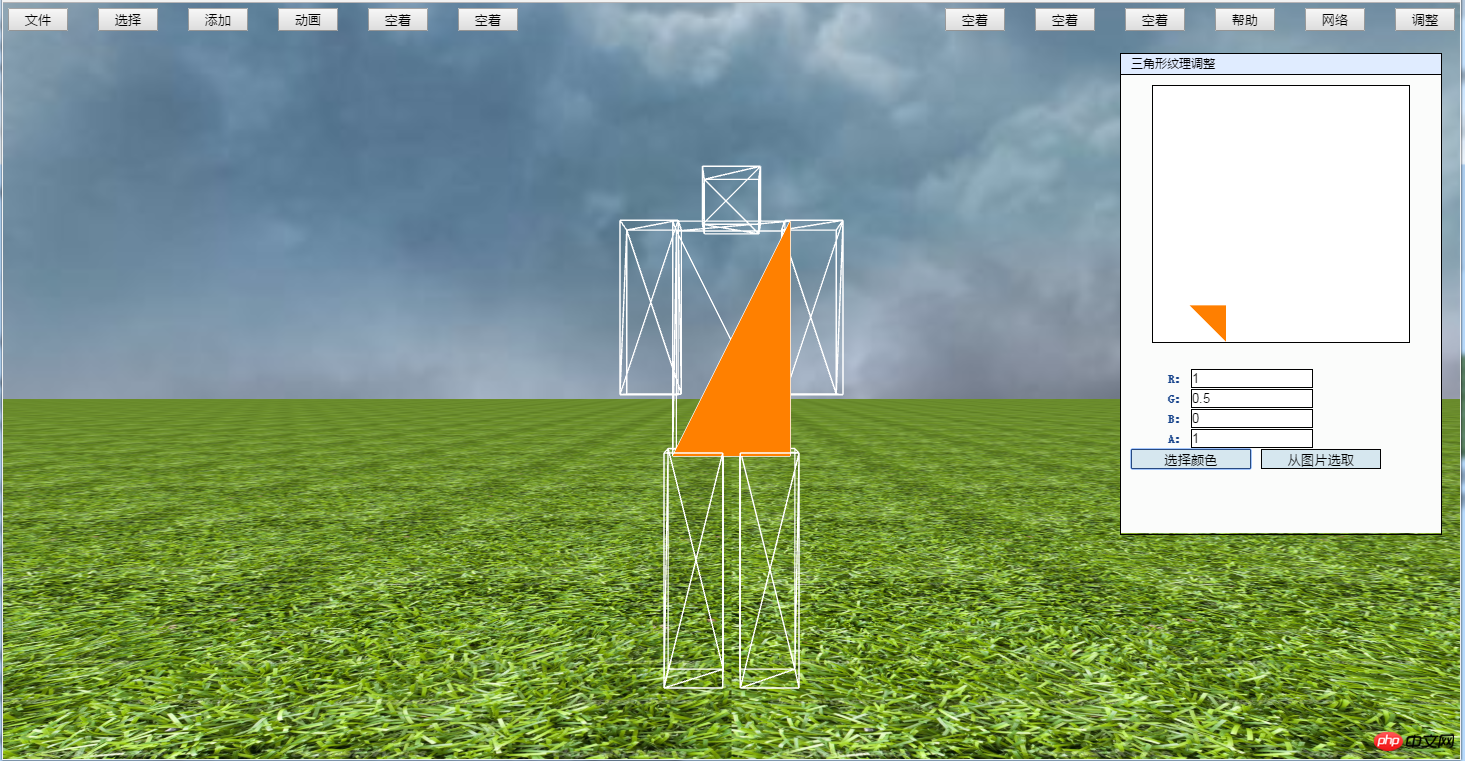
"선택 -"삼각형 선택"을 클릭하면 커서가 "십자선"으로 변경됩니다. 이때 삼각형을 클릭합니다. 선택한 삼각형이 강조 표시됩니다.
오른쪽 대화 상자에 RGB 구성 요소를 채워 선택한 삼각형의 색상을 설정하려면 "색상 선택"을 클릭하여 해당 삼각형을 그립니다. 정사각형  캔버스
캔버스
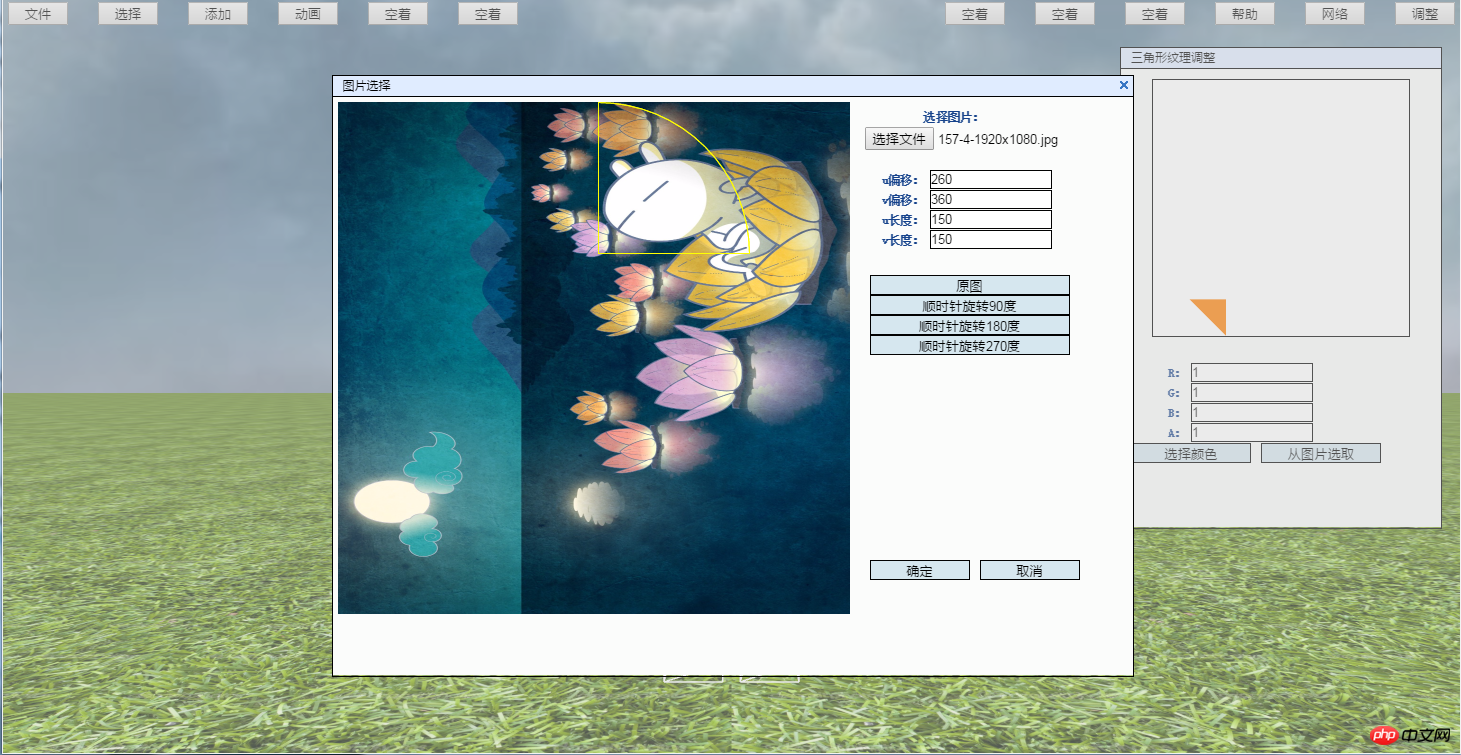
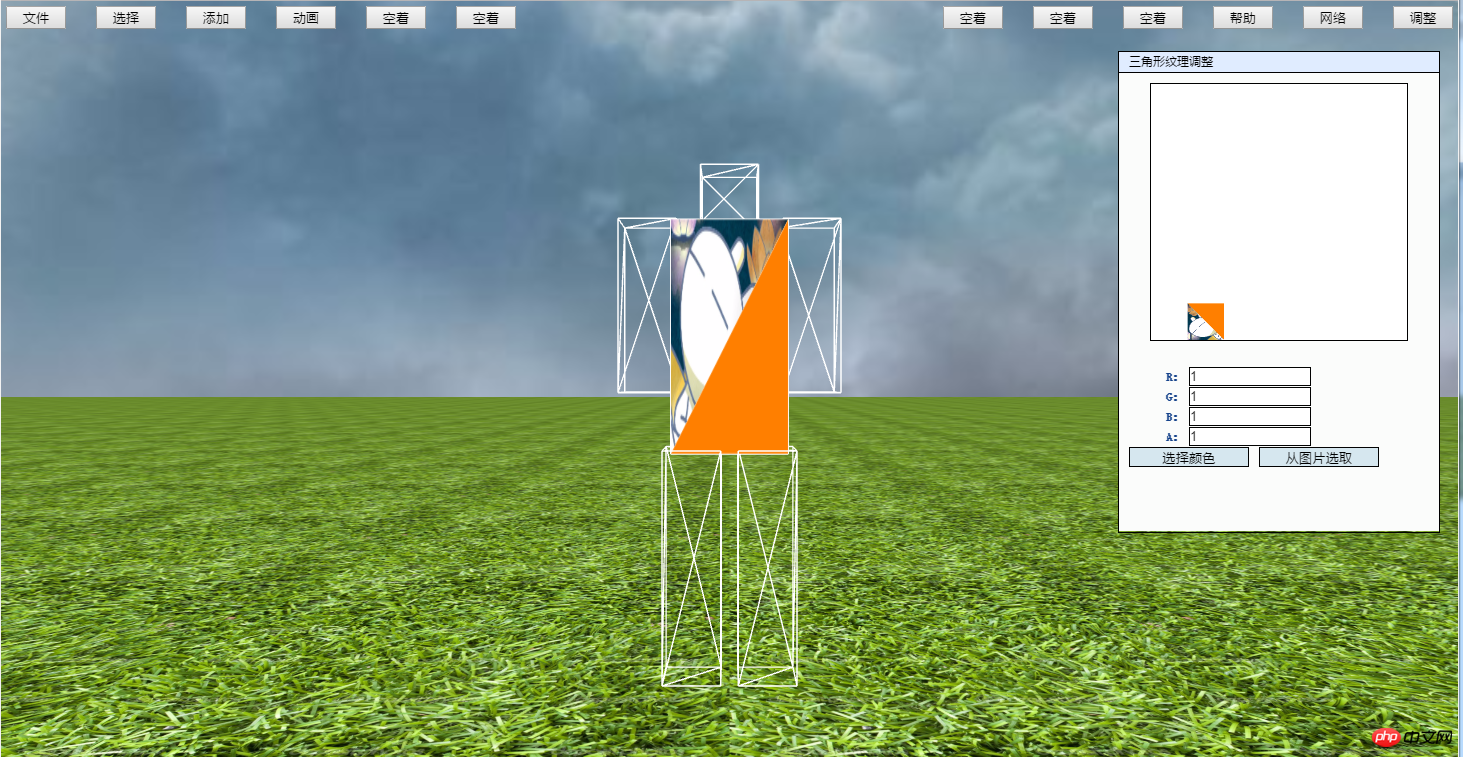
다시 선택을 클릭합니다. - "다른 삼각형을 설정하려면 삼각형을 선택하세요.  picture
picture
map조각을 이 삼각형의 픽셀 공급자로 사용할 수 있습니다.
그림의 왼쪽 하단 모서리에 있는 노란색 선으로 둘러싸인 영역은 투명한 p입니다. , 텍스처 그림의 삼각형 색상 블록에 해당합니다(투명한 삼각형 p를 만드는 방법을 찾지 못했습니다. 빗변 대신 호만 사용할 수 있습니다). p를 드래그하여 선택한 픽셀의 영역을 설정할 수 있습니다. "u 길이, v 길이"를 조정하여 p의 너비와 높이를 설정할 수 있습니다. 다음 4개의 버튼을 사용하면 이미지를 가로로 회전할 수 있습니다. 

파일->이미지 내보내기를 클릭하여 텍스처 이미지를 PNG 형식으로 내보낸 다음 파일->내보내기를 클릭하여 이 이미지를 텍스처로 사용하여 모델 파일을 내보냅니다.
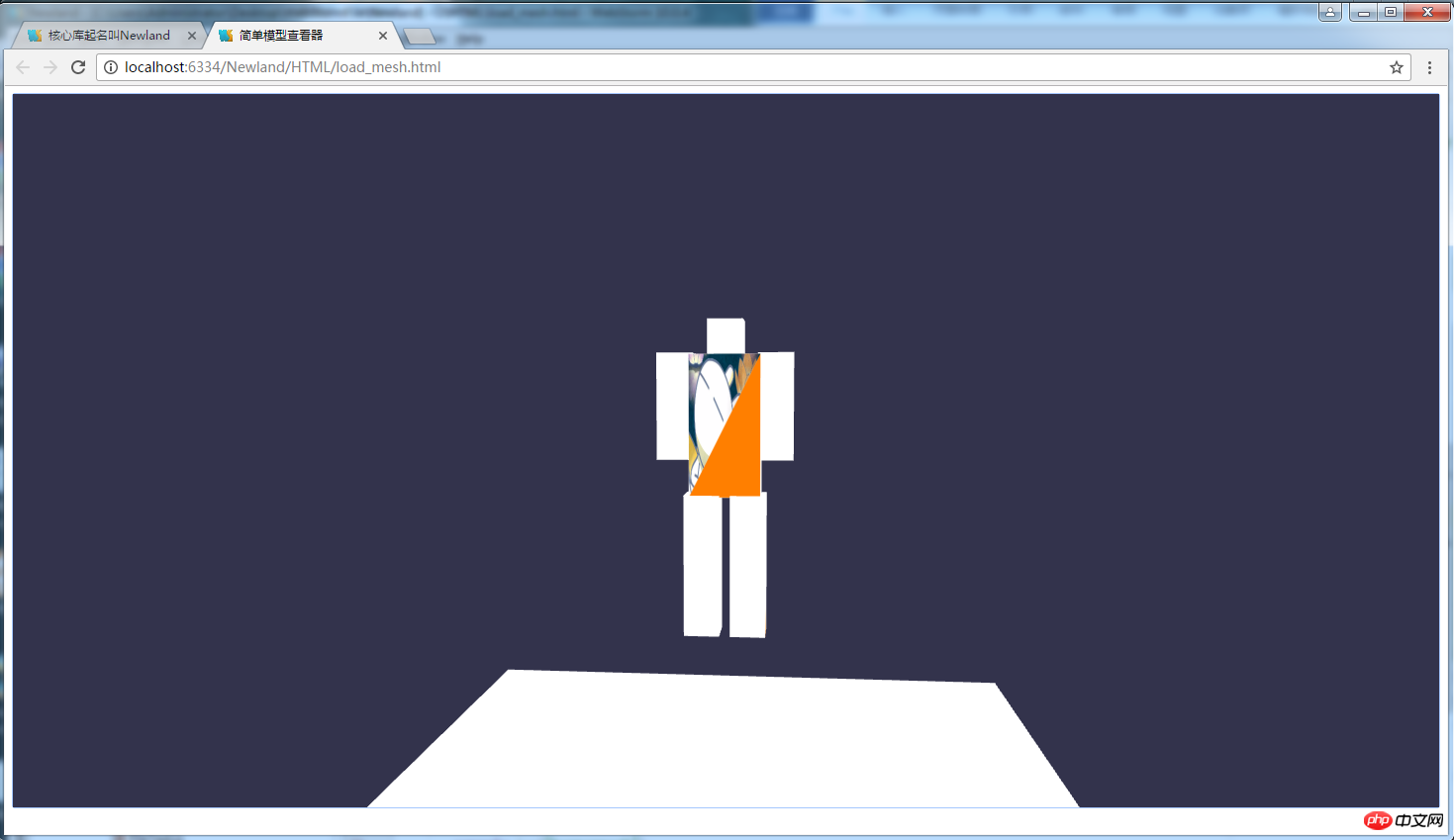
Load_mesh.html은 간단한 바빌론 모델 뷰어입니다. 로컬 배포 후 모델을 로드하여 효과를 확인하세요.
텍스처 이미지의 다른 영역은 흰색이므로 모델의 다른 영역도 흰색입니다.
 미래 세계에서는 프로그래밍을 모른다는 것은 문맹과 같습니다.
미래 세계에서는 프로그래밍을 모른다는 것은 문맹과 같습니다.
물론, 다른 사람이 정한 규칙을 준수하는 한 문맹자도 좋은 삶을 살 수 있습니다. 그러나 어떤 사람이 자신이 살고 있는 세상이 돌아가는 방식을 이해하거나 심지어 영향을 미치기를 원한다면, 그는 문맹인 채로 만족할 수 없습니다.
다양한 프로그래밍 형태 중에서 3D 프로그래밍이 가장 직관적인 표현력과 영향력을 갖고 있는 반면, JavaScript는 폭넓은 독자층을 보유하고 있는 사용하기 쉬운
프로그래밍 언어입니다. 이 두 가지가 결합된 WebGL 프로그래밍 기술은 완벽한 선택입니다. 아마추어를 위한 프로그래밍 애호가가 프로그래밍 기술에 참여할 수 있는 가장 좋은 방법 중 하나입니다.
전문 3D 프로그래머에게 현대 3D 프로그래밍 기술은 GPU 가속 컴퓨팅과 다중 터미널 3D 프레젠테이션으로의 전환의 기로에 서 있으며, 다중 터미널 3D 프레젠테이션 방향의 핵심 기술 중 하나인 WebGL 기술도 가치가 있습니다. 전문 프로그램 회원들은 심도있는 연구를 수행했습니다.
시간적 제약으로 인해 뉴랜드 에디터 소개입니다. 앞으로도 새로운 진행으로 업데이트 하겠습니다. 댓글 영역에서 저와 의견과 제안을 교환하실 수 있기를 바랍니다. 귀하의 긍정적인 의견은 저에게 큰 격려가 될 것입니다.
감사합니다.
위 내용은 Babylonjs를 기반으로 자체 제작한 WebGL3D 모델 편집기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!