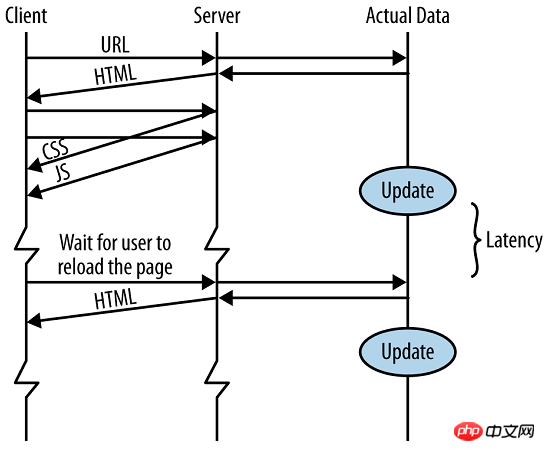
전통적인 WEB 애플리케이션 통신의 간단한 시퀀스 다이어그램:

요즘 대부분의 웹 앱에는 다음과 같은 Ajax가 있습니다.

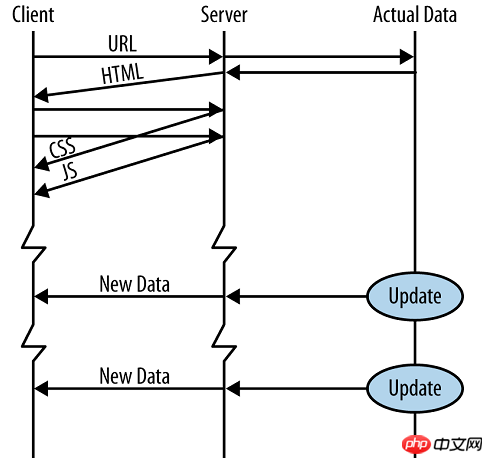
HTML5다음과 같은 서버 전송 이벤트(SSE) 기능이 있습니다. 서버가 클라이언트에 데이터를 푸시할 수 있습니다. (일반적으로 데이터 푸시라고 함). 데이터 푸시를 기반으로 데이터 소스에 새로운 데이터가 있으면 클라이언트 요청을 기다리지 않고 즉시 클라이언트로 전송합니다. 이러한 새로운 데이터에는 최신 뉴스, 최신 주식 시세, 친구의 채팅 메시지, 날씨 예보 등이 포함될 수 있습니다.

데이터 가져오기 및 푸시 기능은 동일하며 사용자는 새로운 데이터를 얻습니다. 그러나 데이터 푸시에는 몇 가지 장점이 있습니다. Comet, Ajax 푸시, 역방향 Ajax, HTTP 스트리밍, WebSocket 및 SSE는 서로 다른 기술이라는 말을 들어보셨을 것입니다. 아마도 가장 큰 장점은 낮은 지연 시간일 것입니다. SSE는 웹 애플리케이션에서 사용자의 조치 없이 데이터를 새로 고치는 데 사용됩니다.
클라이언트에 데이터를 푸시할 수도 있는 HTML5 WebSocket에 대해 들어보셨을 것입니다. WebSocket은 서버를 구현하는 데 더 복잡한 기술이지만 진정한 전이중 소켓입니다. 서버는 데이터를 클라이언트에 푸시할 수 있고 클라이언트는 데이터를 다시 서버에 푸시할 수도 있습니다. SSE는 HTTP/HTTPS 프로토콜과 함께 작동하며 프록시 서버 및 인증 기술을 지원합니다. SSE는 텍스트 프로토콜이며 쉽게 디버그할 수 있습니다. 대부분의 바이너리 데이터를 서버에서 클라이언트로 보내야 한다면 WebSocket이 더 나은 선택입니다. 이 기사에서는 SSE와 WebSocket의 차이점에 대해 설명합니다.
HTML5 서버 전송 이벤트 (서버 전송 이벤트)를 사용하면 웹 페이지가 서버에서 업데이트를 얻을 수 있습니다. 서버 전송 이벤트 -
단방향 메시징 서버 전송 이벤트란 서버로부터 자동으로 업데이트를 받는 웹페이지를 말합니다.
웹페이지에서 업데이트가 있는지 물어봐야 했던 경우에도 이는 가능했습니다. 서버를 통해 이벤트를 보내면 업데이트가 자동으로 도착할 수 있습니다.
예: Facebook/Twitter 업데이트, 평가 업데이트, 새 블로그 게시물, 이벤트 결과 등

EventSource 개체는 서버에서 보낸 이벤트 알림을 받는 데 사용됩니다.
//创建一个新的 EventSource 对象,规定发送更新的页面的 URL
var source = new EventSource("../api/MyAPI/ServerSentEvents"); //默认支持message事件
source.onmessage = function (event) {
console.log(source.readyState);
console.log(event);
}; 새 EventSource 개체를 만든 다음 페이지의 URL을 지정합니다. 업데이트를 보내려면(이 경우 "demo_sse.php")
매개변수 url은 서버 URL이며, 이는 현재 웹페이지의 URL(domain)과 동일한 도메인에 있어야 하며 프로토콜과 포트는 동일해야 합니다. onmessage 이벤트는 업데이트가 수신될 때마다 발생합니다
다음 예에서는 서버 전송 이벤트에 대한 브라우저 지원을 감지하기 위해 추가 코드를 작성했습니다.
if(!!EventSource && typeof(EventSource)!=="undefined")
{ // 浏览器支持 Server-Sent
// 一些代码.....}else{ // 浏览器不支持 Server-Sent..}위 예제가 작동하려면 데이터 업데이트를 보낼 수 있는 서버(예: PHP,
ASP, ASP.NET, Java)도 필요합니다. 서버 측 이벤트 스트리밍의 구문은 매우 간단합니다.
"Content-Type" 헤더를 "text/event-stream" 으로 설정해야 합니다. 이제 이벤트 스트림 전송을 시작할 수 있습니다. 저는
C#만 알고 있으므로 ASP.NET의 MVC에서 ApiController를 사용하여 가장 간단한 서버 측을 작성했습니다.
public class MyAPIController : ApiController
{ /// <summary>
/// ...api/MyAPI/ServerSentEvents /// </summary>
/// <returns></returns> [HttpGet, HttpPost] public Task<HttpResponseMessage> ServerSentEvents()
{ //Response.ContentType = "text/event-stream" //Response.Expires = -1 //Response.Write("data: " & now()) //Response.Flush()
string data = "id: 123456\nevent: message\ndata: 666\n\n";
HttpResponseMessage response = new HttpResponseMessage
{ //注意:ContentType = "text/event-stream"
Content = new StringContent(data, Encoding.GetEncoding("UTF-8"), "text/event-stream")
}; return Task.FromResult(response);
}
}코드 설명:
헤더 "Content-Type"을 "text/event-stream"으로 설정
페이지가 캐시되지 않도록 지정 전송 날짜를 출력합니다(항상 "data:"로 시작)
출력 데이터 새로 고침 웹 페이지로
EventSource 객체
readyState다음 값을 사용할 수 있습니다:
0. 이는 constantEventSource.CONNECTING과 동일하며 연결이 설정되지 않았거나 연결이 끊어졌음을 나타냅니다.
1, 상수 EventSource.OPEN과 동일하며 연결이 설정되었으며 데이터를 받아들일 수 있음을 나타냅니다.
2, 상수 EventSource.CLOSED와 동일하며 연결이 끊어졌고 다시 연결되지 않음을 나타냅니다.
위의 예에서는 onmessage 이벤트를 사용하여 메시지를 가져왔습니다. 그러나 다른 이벤트도 사용할 수 있습니다.
이벤트 설명
onopen 서버 연결이 열릴 때
onmessage 메시지가 수신될 때
onerror 오류가 발생할 때
open 이벤트
연결이 설정되면 open 이벤트가 실행되고 해당
콜백 함수를 정의할 수 있습니다.
source.onopen = function(event) { // han
dle 오픈 이벤트};
Listener("open", function(event) { / / 오픈 이벤트 처리
}, false);
message event
var data = event.data;
var Origin = event.origin;
var lastEventId = event.lastEventId;
// 메시지 처리
};
var data = event.data;
var Origin = event.origin;
var lastEventId = event.lastEventId;
// 메시지 처리
}, false);
parameters 객체 이벤트에는 다음과 같은 속성이 있습니다.
// 오류 이벤트 처리
};
// 오류 이벤트 처리
}, false );
맞춤 이벤트
var data = event.data;
var Origin = event.origin;
var lastEventId = event.lastEventId;
// 메시지 처리
}, false);
위 코드는 브라우저가 foo 이벤트를 모니터링한다는 것을 나타냅니다.
close();데이터 형식
개요
HTTP 헤더 정보는 다음과 같습니다.
Content-Type: text/event-stream
Cache-Control: no-cache
Connection: keep-alive다음 줄의 형식은 다음과 같습니다.
field는 "data"라는 네 가지 값을 사용할 수 있습니다. , "event" , "id" 또는 "retry" 등 4가지 유형의 헤더 정보가 있음을 의미합니다. 각 HTTP 통신에는 이러한 네 가지 유형의 헤더 정보 중 하나 이상이 포함될 수 있습니다. n은 개행 문자를 나타냅니다.
comment를 나타냅니다. 일반적으로 서버는 연결을 유지하기 위해 가끔씩 브라우저에 설명을 보냅니다.
: 댓글입니다다음은 몇 가지 예입니다.
data: another message\n
data: with two lines \n\n
data:数据栏
数据内容用data表示,可以占用一行或多行。如果数据只有一行,则像下面这样,以“\n\n”结尾。
data: message\n\n
如果数据有多行,则最后一行用“\n\n”结尾,前面行都用“\n”结尾。
data: begin message\n
data: continue message\n\n
总之,最后一行的data,结尾要用两个换行符号,表示数据结束。
以发送JSON格式的数据为例。
data: {\n
data: "foo": "bar",\n
data: "baz", 555\n
data: }\n\n
id:数据标识符
数据标识符用id表示,相当于每一条数据的编号。
id: msg1\n
data: message\n\n
浏览器用lastEventId属性读取这个值。一旦连接断线,浏览器会发送一个HTTP头,里面包含一个特殊的“Last-Event-ID”头信息,将这个值发送回来,用来帮助服务器端重建连接。因此,这个头信息可以被视为一种同步机制。
event栏:自定义信息类型
event头信息表示自定义的数据类型,或者说数据的名字。
event: foo\n
data: a foo event\n\n
data: an unnamed event\n\n
event: bar\n
data: a bar event\n\n
上面的代码创造了三条信息。第一条是foo,触发浏览器端的foo事件;第二条未取名,表示默认类型,触发浏览器端的message事件;第三条是bar,触发浏览器端的bar事件。
retry:最大间隔时间
浏览器默认的是,如果服务器端三秒内没有发送任何信息,则开始重连。服务器端可以用retry头信息,指定通信的最大间隔时间。
retry: 10000\n
--------------------------------------------------------------------------------------
规范
Server-sent Events 规范是 HTML 5 规范的一个组成部分,具体的规范文档见参考资源。该规范比较简单,主要由两个部分组成:第一个部分是服务器端与浏览器端之间的通讯协议,第二部分则是在浏览器端可供 JavaScript 使用的 EventSource 对象。通讯协议是基于纯文本的简单协议。服务器端的响应的内容类型是“text/event-stream”。响应文本的内容可以看成是一个事件流,由不同的事件所组成。每个事件由类型和数据两部分组成,同时每个事件可以有一个可选的标识符。不同事件的内容之间通过仅包含回车符和换行符的空行(“\r\n”)来分隔。每个事件的数据可能由多行组成。代码清单 1 给出了服务器端响应的示例:
retry: 10000\n event: message\n id: 636307190866448426\n data: 2017/05/18 15:44:46\n\n
响应报文头部:

响应报文内容:

每个事件之间通过空行来分隔。对于每一行来说,冒号(“:”)前面表示的是该行的类型,冒号后面则是对应的值。可能的类型包括:
类型为空白,表示该行是注释,会在处理时被忽略。
类型为 data,表示该行包含的是数据。以 data 开头的行可以出现多次。所有这些行都是该事件的数据。
类型为 event,表示该行用来声明事件的类型。浏览器在收到数据时,会产生对应类型的事件。
类型为 id,表示该行用来声明事件的标识符。
类型为 retry,表示该行用来声明浏览器在连接断开之后进行再次连接之前的等待时间。
当有多行数据时,实际的数据由每行数据以换行符连接而成。
如果服务器端返回的数据中包含了事件的标识符,浏览器会记录最近一次接收到的事件的标识符。如果与服务器端的连接中断,当浏览器端再次进行连接时,会通过 HTTP 头“Last-Event-ID”来声明最后一次接收到的事件的标识符。服务器端可以通过浏览器端发送的事件标识符来确定从哪个事件开始来继续连接。
对于服务器端返回的响应,浏览器端需要在 JavaScript 中使用 EventSource 对象来进行处理。EventSource 使用的是标准的事件监听器方式,只需要在对象上添加相应的事件处理方法即可。EventSource 提供了三个标准事件:
EventSource 对象提供的标准事件
名称 说明 事件处理方法
open 当成功与服务器建立连接时产生 onopen
message 当收到服务器发送的事件时产生 onmessage
error 当出现错误时产生 onerror
而且,服务器端可以返回自定义类型的事件。对于这些事件,可以使用 addEventListener 方法来添加相应的事件处理方法:
var es = new EventSource('events');
es.onmessage = function(e) {
console.log(e.data);
};//自定义事件 myeventes.addEventListener('myevent', function(e) {
console.log(e.data);
});在指定 URL 创建出 EventSource 对象之后,可以通过 onmessage 和 addEventListener 方法来添加事件处理方法。当服务器端有新的事件产生,相应的事件处理方法会被调用。EventSource 对象的 onmessage 属性的作用类似于 addEventListener( ‘ message ’ ),不过 onmessage 属性只支持一个事件处理方法。
传统的网页都是浏览器向服务器“查询”数据,但是很多场合,最有效的方式是服务器向浏览器“发送”数据。比如,每当收到新的电子邮件,服务器就向浏览器发送一个“通知”,这要比浏览器按时向服务器查询(polling)更有效率。服务器发送事件(Server-Sent Events,简称SSE)就是为了解决这个问题,而提出的一种新API,部署在EventSource对象上。目前,除了IE,其他主流浏览器都支持。
简单说,所谓SSE,就是浏览器向服务器发送一个HTTP请求,然后服务器不断单向地向浏览器推送“信息”(message)。这种信息在格式上很简单,就是“信息”加上前缀“data: ”,然后以“\n\n”结尾。
SSE与WebSocket有相似功能,都是用来建立浏览器与服务器之间的通信渠道。两者的区别在于:
WebSocket是全双工通道,可以双向通信,功能更强;SSE是单向通道,只能服务器向浏览器端发送。
WebSocket是一个新的协议,需要服务器端支持;SSE则是部署在HTTP协议之上的,现有的服务器软件都支持。
SSE是一个轻量级协议,相对简单;WebSocket是一种较重的协议,相对复杂。
SSE默认支持断线重连,WebSocket则需要额外部署。
SSE支持自定义发送的数据类型。
从上面的比较可以看出,两者各有特点,适合不同的场合。
个人完整的HTML5页面和C#(MVC实现服务端代码)如下:
前端HTML5页面:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>HTML5 服务器发送事件(Server-Sent Events)-单向消息传递</title>
<meta name="author" content="熊仔其人" />
<meta name="generator" content="2017-05-18" /></head><body>
<h1>获取服务端更新数据</h1>
<p id="result"></p><script>if(typeof(EventSource)!=="undefined")
{ //创建一个新的 EventSource 对象,规定发送更新的页面的 URL
var source = new EventSource("../api/MyAPI/ServerSentEvents"); //默认支持open事件 source.onopen = function (event) {
console.log(source.readyState);
console.log(event);
}; //默认支持error事件 source.onerror = function (event) {
console.log(source.readyState);
console.log(event);
}; //默认支持message事件 source.onmessage = function (event) {
console.log(source.readyState);
console.log(event);
document.getElementById("result").innerHTML += event.data + "<br>";
}; //处理服务器响应报文中的自定义事件 source.addEventListener("CustomEvent", function (e) {
console.log("唤醒自定义事件");
console.log(e);
document.getElementById("result").innerHTML += e.data + "<br>";
});
}else{
document.getElementById("result").innerHTML="抱歉,你的浏览器不支持 server-sent 事件...";
}</script></body></html>C#写的服务器端:
using System;using System.Net.Http;using System.Text;using System.Threading.Tasks;using System.Web.Http;namespace WebTest.Controllers
{ /// <summary>
/// api/{controller}/{id} /// </summary>
public class MyAPIController : ApiController
{ static readonly Random random = new Random(); /// <summary>
/// ...api/MyAPI/ServerSentEvents /// </summary>
/// <returns></returns> [HttpGet, HttpPost] public Task<HttpResponseMessage> ServerSentEvents()
{ //Response.ContentType = "text/event-stream" //Response.Expires = -1 //Response.Write("data: " & now()) //Response.Flush()
string data = ""; if (random.Next(0, 10) % 3 == 0)
{ //唤醒自定义的CustomEvent
data = ServerSentEventData("这是自定义通知", DateTime.Now.Ticks.ToString(), "CustomEvent");
} else
{ //唤醒默认的message
data = ServerSentEventData(DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss"), DateTime.Now.Ticks.ToString());
}
HttpResponseMessage response = new HttpResponseMessage
{ //注意:ContentType = "text/event-stream"
Content = new StringContent(data, Encoding.GetEncoding("UTF-8"), "text/event-stream")
}; return Task.FromResult(response);
} public string ServerSentEventData(string data, string id, string _event = "message", long retry = 10000)
{
StringBuilder sb = new StringBuilder();
sb.AppendFormat("retry:{0}\n", retry);
sb.AppendFormat("event:{0}\n", _event);
sb.AppendFormat("id:{0}\n", id);
sb.AppendFormat("data:{0}\n\n", data); return sb.ToString();
}
}
}通信在页面上的显示结果:

通过Chrome监控网络交互时序:

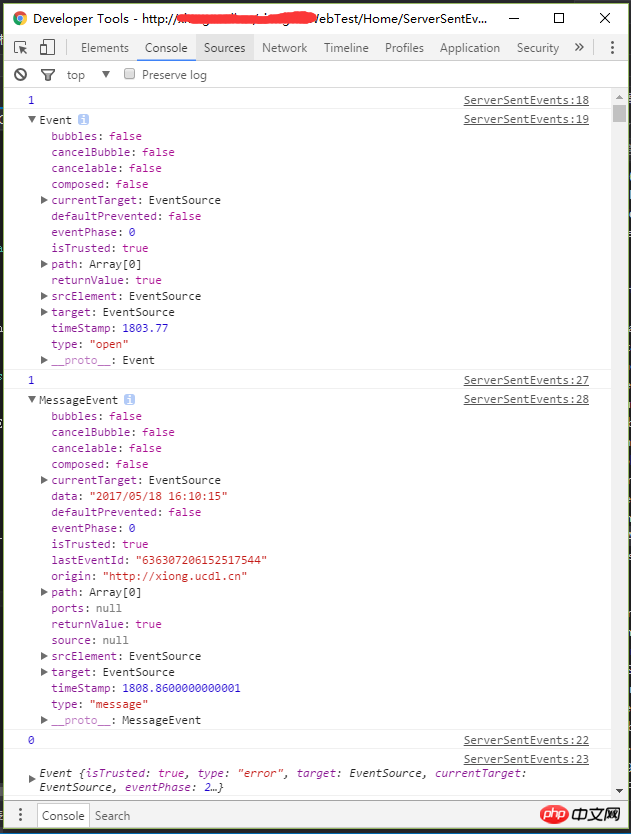
通过Chrome浏览器控制台输出,下面是一轮ope、message、error事件的详情:

至此,大功告成。
위 내용은 HTML5는 서버에서 보낸 이벤트를 지원합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!