WebApi2 파일 및 이미지 공유 업로드 및 다운로드 기능 예시
이 글에서는 WebApi2 파일과 이미지 업로드 및 다운로드 기능을 주로 소개합니다. 필요한 친구들은
Asp.Net Framework webapi2 파일 업로드 및 다운로드 프론트 엔드 인터페이스는 Ajax 방식으로 실행됩니다
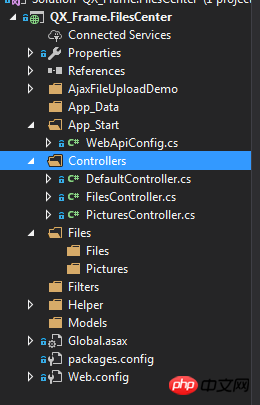
1. 프로젝트 구조

1.App_Start는 도메인 간 문제로 인해 제출할 수 없는 요청을 방지하기 위해 도메인 간 액세스로 구성됩니다. 구체적인 크로스 도메인 구성 방법은 다음과 같으니, 아시는 분은 직접 건너뛰시기 바랍니다.
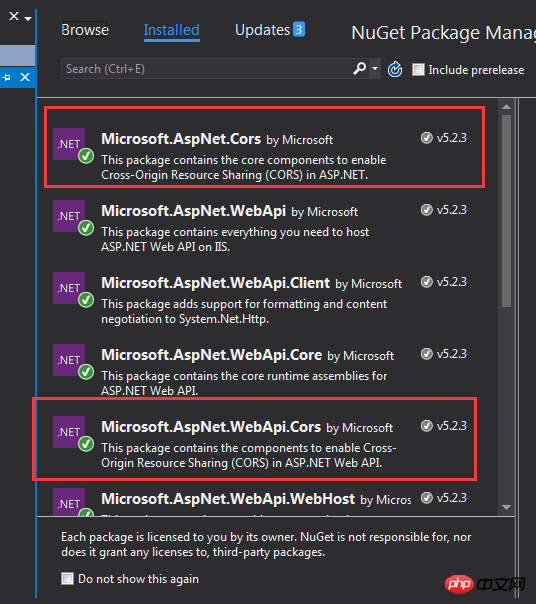
교차 도메인 구성: NewGet은 Microsofg.AspNet.Cors

dll을 설치합니다. 그런 다음 App_Start 폴더 아래의 WebApiConfig.cs에 교차 도메인 구성 코드를 작성합니다.
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
// Web API configuration and services
//跨域配置 //need reference from nuget
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
//if config the global filter input there need not write the attributes
//config.Filters.Add(new App.WebApi.Filters.ExceptionAttribute_DG());
}
}크로스도메인이 완료되더라도 직접 테스트해보시기 바랍니다.
2. PicturesController.cs와 FilesController.cs라는 두 개의 새로운 컨트롤러를 만듭니다. 물론 여기서는 사진과 파일이 다른 방식으로 처리됩니다. 다른 방법을 찾았습니다. 여기에 더 좋은 방법이 있는 사람이 있으면 알려 주시기 바랍니다.
2. 프로젝트 코드
1. 먼저 이미지 업로드 및 다운로드 컨트롤러 인터페이스에 대해 이야기하겠습니다. 여기서는 실제로 말할 것이 없습니다. 파일을 가져오려면 매개변수가 전체 이름입니다. 파일을 업로드하려면 코드를 직접 입력하세요.
using QX_Frame.App.WebApi;
using QX_Frame.FilesCenter.Helper;
using QX_Frame.Helper_DG;
using QX_Frame.Helper_DG.Extends;
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using System.Web.Http;
/**
* author:qixiao
* create:2017-5-26 16:54:46
* */
namespace QX_Frame.FilesCenter.Controllers
{
public class PicturesController : WebApiControllerBase
{
//Get : api/Pictures
public HttpResponseMessage Get(string fileName)
{
HttpResponseMessage result = null;
DirectoryInfo directoryInfo = new DirectoryInfo(IO_Helper_DG.RootPath_MVC + @"Files/Pictures");
FileInfo foundFileInfo = directoryInfo.GetFiles().Where(x => x.Name == fileName).FirstOrDefault();
if (foundFileInfo != null)
{
FileStream fs = new FileStream(foundFileInfo.FullName, FileMode.Open);
result = new HttpResponseMessage(HttpStatusCode.OK);
result.Content = new StreamContent(fs);
result.Content.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue("application/octet-stream");
result.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment");
result.Content.Headers.ContentDisposition.FileName = foundFileInfo.Name;
}
else
{
result = new HttpResponseMessage(HttpStatusCode.NotFound);
}
return result;
}
//POST : api/Pictures
public async Task<IHttpActionResult> Post()
{
if (!Request.Content.IsMimeMultipartContent())
{
throw new Exception_DG("unsupported media type", 2005);
}
string root = IO_Helper_DG.RootPath_MVC;
IO_Helper_DG.CreateDirectoryIfNotExist(root + "/temp");
var provider = new MultipartFormDataStreamProvider(root + "/temp");
// Read the form data.
await Request.Content.ReadAsMultipartAsync(provider);
List<string> fileNameList = new List<string>();
StringBuilder sb = new StringBuilder();
long fileTotalSize = 0;
int fileIndex = 1;
// This illustrates how to get the file names.
foreach (MultipartFileData file in provider.FileData)
{
//new folder
string newRoot = root + @"Files/Pictures";
IO_Helper_DG.CreateDirectoryIfNotExist(newRoot);
if (File.Exists(file.LocalFileName))
{
//new fileName
string fileName = file.Headers.ContentDisposition.FileName.Substring(1, file.Headers.ContentDisposition.FileName.Length - 2);
string newFileName = Guid.NewGuid() + "." + fileName.Split('.')[1];
string newFullFileName = newRoot + "/" + newFileName;
fileNameList.Add($"Files/Pictures/{newFileName}");
FileInfo fileInfo = new FileInfo(file.LocalFileName);
fileTotalSize += fileInfo.Length;
sb.Append($" #{fileIndex} Uploaded file: {newFileName} ({ fileInfo.Length} bytes)");
fileIndex++;
File.Move(file.LocalFileName, newFullFileName);
Trace.WriteLine("1 file copied , filePath=" + newFullFileName);
}
}
return Json(Return_Helper.Success_Msg_Data_DCount_HttpCode($"{fileNameList.Count} file(s) /{fileTotalSize} bytes uploaded successfully! Details -> {sb.ToString()}", fileNameList, fileNameList.Count));
}
}
}도움말 클래스에 일부 코드가 작성되어 있을 수 있습니다. 실제로는 폴더가 없다고 판단되면 서버 루트 경로를 얻어서 디렉토리를 생성하는 것뿐입니다.
public static string RootPath_MVC
{
get { return System.Web.HttpContext.Current.Server.MapPath("~"); }
}
//create Directory
public static bool CreateDirectoryIfNotExist(string filePath)
{
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
return true;
}2. 파일 업로드 및 다운로드 인터페이스는 사진과 유사합니다.
using QX_Frame.App.WebApi;
using QX_Frame.FilesCenter.Helper;
using QX_Frame.Helper_DG;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using System.Web;
using System.Web.Http;
/**
* author:qixiao
* create:2017-5-26 16:54:46
* */
namespace QX_Frame.FilesCenter.Controllers
{
public class FilesController : WebApiControllerBase
{
//Get : api/Files
public HttpResponseMessage Get(string fileName)
{
HttpResponseMessage result = null;
DirectoryInfo directoryInfo = new DirectoryInfo(IO_Helper_DG.RootPath_MVC + @"Files/Files");
FileInfo foundFileInfo = directoryInfo.GetFiles().Where(x => x.Name == fileName).FirstOrDefault();
if (foundFileInfo != null)
{
FileStream fs = new FileStream(foundFileInfo.FullName, FileMode.Open);
result = new HttpResponseMessage(HttpStatusCode.OK);
result.Content = new StreamContent(fs);
result.Content.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue("application/octet-stream");
result.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment");
result.Content.Headers.ContentDisposition.FileName = foundFileInfo.Name;
}
else
{
result = new HttpResponseMessage(HttpStatusCode.NotFound);
}
return result;
}
//POST : api/Files
public async Task<IHttpActionResult> Post()
{
//get server root physical path
string root = IO_Helper_DG.RootPath_MVC;
//new folder
string newRoot = root + @"Files/Files/";
//check path is exist if not create it
IO_Helper_DG.CreateDirectoryIfNotExist(newRoot);
List<string> fileNameList = new List<string>();
StringBuilder sb = new StringBuilder();
long fileTotalSize = 0;
int fileIndex = 1;
//get files from request
HttpFileCollection files = HttpContext.Current.Request.Files;
await Task.Run(() =>
{
foreach (var f in files.AllKeys)
{
HttpPostedFile file = files[f];
if (!string.IsNullOrEmpty(file.FileName))
{
string fileLocalFullName = newRoot + file.FileName;
file.SaveAs(fileLocalFullName);
fileNameList.Add($"Files/Files/{file.FileName}");
FileInfo fileInfo = new FileInfo(fileLocalFullName);
fileTotalSize += fileInfo.Length;
sb.Append($" #{fileIndex} Uploaded file: {file.FileName} ({ fileInfo.Length} bytes)");
fileIndex++;
Trace.WriteLine("1 file copied , filePath=" + fileLocalFullName);
}
}
});
return Json(Return_Helper.Success_Msg_Data_DCount_HttpCode($"{fileNameList.Count} file(s) /{fileTotalSize} bytes uploaded successfully! Details -> {sb.ToString()}", fileNameList, fileNameList.Count));
}
}
}위의 두 컨트롤러 코드를 구현한 후 연결을 디버그하기 위한 프런트엔드 코드가 필요합니다. 코드는 다음과 같습니다.
<!doctype>
<head>
<script src="jquery-3.2.0.min.js"></script>
<!--<script src="jquery-1.11.1.js"></script>-->
<!--<script src="ajaxfileupload.js"></script>-->
<script>
$(document).ready(function () {
var appDomain = "http://localhost:3997/";
$("#btn_fileUpload").click(function () {
/**
* 用ajax方式上传文件 -----------
* */
//-------asp.net webapi fileUpload
//
var formData = new FormData($("#uploadForm")[0]);
$.ajax({
url: appDomain + 'api/Files',
type: 'POST',
data: formData,
async: false,
cache: false,
contentType: false,
processData: false,
success: function (data) {
console.log(JSON.stringify(data));
},
error: function (data) {
console.log(JSON.stringify(data));
}
});
//----end asp.net webapi fileUpload
//----.net core webapi fileUpload
// var fileUpload = $("#files").get(0);
// var files = fileUpload.files;
// var data = new FormData();
// for (var i = 0; i < files.length; i++) {
// data.append(files[i].name, files[i]);
// }
// $.ajax({
// type: "POST",
// url: appDomain+'api/Files',
// contentType: false,
// processData: false,
// data: data,
// success: function (data) {
// console.log(JSON.stringify(data));
// },
// error: function () {
// console.log(JSON.stringify(data));
// }
// });
//--------end net core webapi fileUpload
/**
* ajaxfileupload.js 方式上传文件
* */
// $.ajaxFileUpload({
// type: 'post',
// url: appDomain + 'api/Files',
// secureuri: false,
// fileElementId: 'files',
// success: function (data) {
// console.log(JSON.stringify(data));
// },
// error: function () {
// console.log(JSON.stringify(data));
// }
// });
});
//end click
})
</script>
</head>
<title></title>
<body>
<article>
<header>
<h2>article-form</h2>
</header>
<p>
<form action="/" method="post" id="uploadForm" enctype="multipart/form-data">
<input type="file" id="files" name="files" placeholder="file" multiple>file-multiple属性可以选择多项<br><br>
<input type="button" id="btn_fileUpload" value="fileUpload">
</form>
</p>
</article>
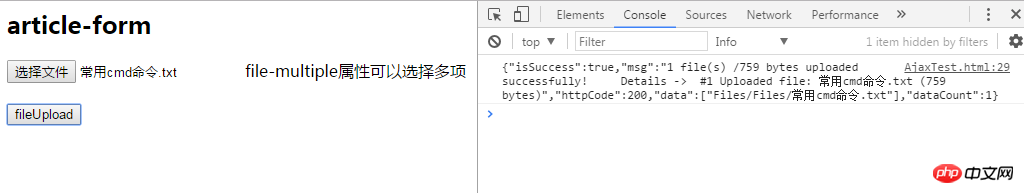
</body>이 시점에서 모든 기능이 구현되었으므로 테스트해 보겠습니다.

파일이 성공적으로 업로드되어 예상 형식으로 반환된 것을 볼 수 있습니다!
다음으로 단일 이미지 업로드를 테스트합니다.>

그런 다음 반환된 주소를 눌러 이미지 주소에 액세스합니다.

부담감이 전혀 없다는 걸 알게 됐어요!
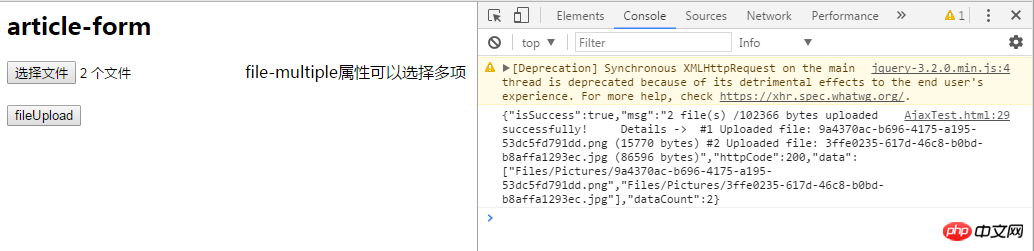
아래에서 여러 이미지 업로드 테스트 ->

완벽해요~
이제 WebApi2 파일 및 이미지 업로드 및 다운로드 기능을 모두 구현했습니다.
여기서 Web.config 구성 업로드 파일이 지원하는 전체 크기에 주의해야 합니다. 여기서 제가 구성한 것은 최대 지원 파일 크기가 1MB라는 것입니다
<requestFiltering>
<requestLimits maxAllowedContentLength="1048576" />
</requestFiltering>
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="1048576" /><!--1MB-->
</requestFiltering>
</security>
</system.webServer>[관련 권장 사항]
2.ASP.NET MVC에 대한 자세한 소개--Routing
3.ASP.NET MVC에 대한 자세한 소개--Controller
4. MVC--보기위 내용은 WebApi2 파일 및 이미지 공유 업로드 및 다운로드 기능 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7535
7535
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 Hongguo 단편 드라마 에피소드를 다운로드하는 방법
Mar 11, 2024 pm 09:16 PM
Hongguo 단편 드라마 에피소드를 다운로드하는 방법
Mar 11, 2024 pm 09:16 PM
Hongguo Short Play는 단편 연극을 감상할 수 있는 플랫폼일 뿐만 아니라 소설과 기타 흥미로운 콘텐츠를 포함한 풍부한 콘텐츠의 보고이기도 합니다. 이는 독서를 좋아하는 많은 사용자에게 의심할 여지 없이 큰 놀라움입니다. 그러나 많은 사용자는 여전히 Hongguo Short Play에서 이러한 소설을 다운로드하고 시청하는 방법을 모릅니다. 다음에서는 이 사이트의 편집자가 도움이 필요한 모든 사람에게 도움이 되기를 바라며 자세한 다운로드 단계를 제공할 것입니다. 홍국 단편극을 다운로드하고 시청하는 방법은 무엇입니까? 답변: [홍국 단편극] - [오디오북] - [기사] - [다운로드]. 구체적인 단계: 1. 먼저 Hongguo Short Drama 소프트웨어를 열고 홈페이지에 들어가서 페이지 상단의 [도서 듣기] 버튼을 클릭합니다. 2. 그런 다음 소설 페이지에서 많은 기사 내용을 볼 수 있습니다.
 wallpaperengine에서 다른 계정으로 로그인한 후 다른 사람의 배경화면을 다운로드하면 어떻게 해야 하나요?
Mar 19, 2024 pm 02:00 PM
wallpaperengine에서 다른 계정으로 로그인한 후 다른 사람의 배경화면을 다운로드하면 어떻게 해야 하나요?
Mar 19, 2024 pm 02:00 PM
귀하의 컴퓨터에서 다른 사람의 Steam 계정에 로그인하고 그 다른 사람의 계정에 우연히 배경화면 소프트웨어가 있는 경우, Steam은 자신의 계정으로 다시 전환한 후 다른 사람의 계정에 구독된 배경화면을 자동으로 다운로드합니다. 스팀 클라우드 동기화를 끄세요. 다른 계정에 로그인한 후 wallpaperengine이 다른 사람의 배경화면을 다운로드하는 경우 해결 방법 1. 자신의 Steam 계정에 로그인하고 설정에서 클라우드 동기화를 찾아 Steam Cloud 동기화를 끄세요. 2. 이전에 로그인했던 다른 사람의 Steam 계정으로 로그인하여 Wallpaper Creative Workshop을 열고 구독 콘텐츠를 찾은 다음 모든 구독을 취소하세요. (나중에 배경화면을 찾을 수 없는 경우 먼저 수집한 후 구독을 취소할 수 있습니다.) 3. 자신의 스팀으로 다시 전환합니다.
 115://로 시작하는 링크를 다운로드하는 방법은 무엇입니까? 다운로드 방법 소개
Mar 14, 2024 am 11:58 AM
115://로 시작하는 링크를 다운로드하는 방법은 무엇입니까? 다운로드 방법 소개
Mar 14, 2024 am 11:58 AM
최근 많은 사용자들이 편집자에게 115://로 시작하는 링크를 다운로드하는 방법을 문의해 왔습니다. 115://로 시작하는 링크를 다운로드하려면 115 브라우저를 사용해야 합니다. 115 브라우저를 다운로드한 후 아래 편집기에서 편집한 다운로드 튜토리얼을 살펴보겠습니다. 115://로 시작하는 링크를 다운로드하는 방법을 소개합니다. 1. 115.com에 로그인하고 115 브라우저를 다운로드하여 설치합니다. 2. 115 브라우저 주소 표시줄에 chrome://extensions/를 입력하고 확장 센터에 들어가서 Tampermonkey를 검색한 후 해당 플러그인을 설치합니다. 3. 115 브라우저 주소창에 Grease Monkey 스크립트: https://greasyfork.org/en/를 입력하세요.
 슈퍼피플 게임 다운로드 및 설치 방법 소개
Mar 30, 2024 pm 04:01 PM
슈퍼피플 게임 다운로드 및 설치 방법 소개
Mar 30, 2024 pm 04:01 PM
슈퍼피플 게임은 Steam 클라이언트를 통해 다운로드할 수 있습니다. 이 게임의 크기는 일반적으로 다운로드 및 설치에 1시간 30분 정도 걸립니다. 새로운 글로벌 비공개 테스트 신청 방법 1) 스팀 스토어에서 'SUPERPEOPLE' 검색(스팀 클라이언트 다운로드) 2) 'SUPERPEOPLE' 스토어 페이지 하단의 'SUPERPEOPLE 비공개 테스트 접근 권한 요청' 클릭 3) 접근 요청 버튼, "SUPERPEOPLECBT" 게임은 스팀 라이브러리에서 확인하실 수 있습니다. 4) "SUPERPEOPLECBT"에서 설치 버튼을 클릭하신 후 다운로드 받으세요.
 Quark 네트워크 디스크를 로컬에 다운로드하는 방법은 무엇입니까? Quark Network Disk에서 다운로드한 파일을 로컬 컴퓨터에 다시 저장하는 방법
Mar 13, 2024 pm 08:31 PM
Quark 네트워크 디스크를 로컬에 다운로드하는 방법은 무엇입니까? Quark Network Disk에서 다운로드한 파일을 로컬 컴퓨터에 다시 저장하는 방법
Mar 13, 2024 pm 08:31 PM
많은 사용자가 Quark Network Disk를 사용할 때 파일을 다운로드해야 하는데 우리는 이를 로컬에 저장하고 싶은데 어떻게 설정해야 합니까? 이 사이트에서는 Quark Network Disk에서 다운로드한 파일을 로컬 컴퓨터에 다시 저장하는 방법을 사용자에게 자세히 소개합니다. Quark 네트워크 디스크에서 다운로드한 파일을 로컬 컴퓨터에 다시 저장하는 방법 1. Quark를 열고 계정에 로그인한 다음 목록 아이콘을 클릭합니다. 2. 아이콘을 클릭한 후 네트워크 디스크를 선택하세요. 3. Quark Network Disk를 입력한 후 내 파일을 클릭합니다. 4. 내 파일 입력 후, 다운로드할 파일을 선택하고 점 3개 아이콘을 클릭하세요. 5. 다운로드하려는 파일을 확인하고 다운로드를 클릭하세요.
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 Quark Network Disk에서 파일을 다운로드하는 방법_Quark Network Disk를 로컬 영역에 다운로드하고 공유하는 방법
Mar 21, 2024 pm 03:57 PM
Quark Network Disk에서 파일을 다운로드하는 방법_Quark Network Disk를 로컬 영역에 다운로드하고 공유하는 방법
Mar 21, 2024 pm 03:57 PM
편리하고 실용적인 네트워크 디스크 도구인 Quark는 사용자가 즐겨찾는 리소스를 쉽게 얻을 수 있도록 도와줍니다. 로컬로 파일을 다운로드하려면 어떻게 해야 합니까? 이제 편집자가 알려줄테니 함께 배워볼까요! Quark Network Disk를 로컬 공유 방식으로 다운로드하는 방법 1. 먼저 Quark 소프트웨어를 열고 홈페이지에 들어가서 오른쪽 하단의 [Cloud Icon]을 클릭합니다. 2. 그런 다음 Quark Network Disk 페이지에서 [Document]를 클릭합니다. 3. 그런 다음 문서 페이지로 이동하여 다운로드할 파일을 선택하고 [점 3개 아이콘]을 클릭합니다. 4. 마지막 클릭 후 팝업 대화 상자에서 [다운로드]를 클릭합니다.
 베일러후 동요 다운로드 방법
Mar 28, 2024 am 11:10 AM
베일러후 동요 다운로드 방법
Mar 28, 2024 am 11:10 AM
아이들의 성장에 꼭 필요한 반주인 베일레후의 동요는 경쾌한 멜로디와 생생한 그림, 재미있고 교육적인 내용으로 수많은 부모와 아이들의 사랑을 받아왔습니다. 아기들이 언제 어디서나 동요가 주는 즐거움을 누릴 수 있도록 많은 부모들은 베일러후 동요를 휴대폰이나 태블릿에 다운로드해 언제라도 아이들에게 들을 수 있기를 희망하고 있는데, 베일레후 동요를 저장하는 방법은 무엇일까요? ? 휴대폰에서 이 튜토리얼을 통해 자세한 소개를 볼 수 있습니다. 아직 이해하지 못하는 사용자는 이 기사와 함께 읽어 자세히 알아볼 수 있습니다. Beilehu 동요 다운로드 다중 그림 자습서: 소프트웨어를 열고 다운로드하려는 동요를 선택합니다. 편집기는 "클래식 동요"를 예로 사용합니다. 2. 동요 별 아래의 "다운로드" 버튼을 클릭합니다.




