웹페이지에서 텍스트나 이미지를 가로 또는 세로 중앙에 배치하고 싶습니다. 어떻게 해야 하나요? DIV+css를 사용하면 매우 편리하게 레이아웃을 구현할 수 있습니다. 그래서 오늘은 CSS를 사용하여 DIV를 중앙에 배치하는 방법과 JS/JQ를 사용하여 중앙에 배치하는 방법을 요약하겠습니다.
DIV 중심에 배치하는 CSS 방법:
위 기사의 예제 코드는 CSS를 사용하여 DIV를 영구적으로 중앙에 있는 상태로 유지하는 방법입니다. 화면이 어떻게 슬라이드되든 p는 항상 화면 중앙에 유지됩니다(IE7 지원). (IE7 포함) 이상), 다 읽고 나면 매우 간단하다는 느낌을 받게 될 것이며, 이렇게 간단할 것이라고는 전혀 예상하지 못했을 것입니다. 
2.
일반적으로 DIV 센터링이 실패하는 이유는 DTD 문을 작성하지 않았기 때문입니다. 실제로는 다른 CSS 문제도 많이 발생합니다. dtd 문을 추가하지 못하여 기사의 내용을 헤더에 추가하면 문제를 쉽게 해결할 수 있습니다!
3.
이 문서에서는 margin-left:auto;margin-right:auto;를 사용하여 p를 중앙 정렬할 수 있습니다. .style{margin-left:auto;margin-right:auto;} 약식 형식은 다음과 같습니다. .style{margin:0 auto;} 숫자 0은 위쪽 및 아래쪽 여백이 0임을 의미합니다. 필요에 따라 다른 값으로 설정할 수 있습니다.
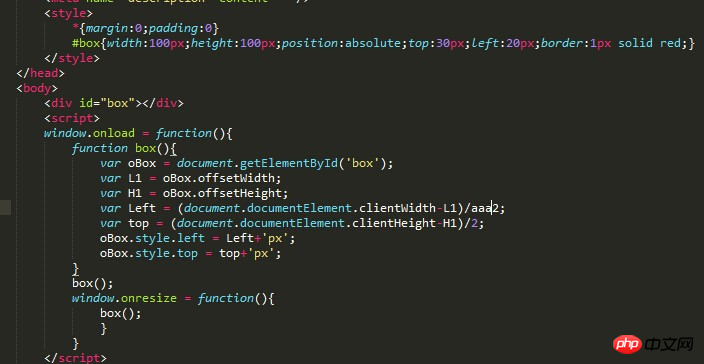
1.JS p-centering 예
CSS처럼 p-centering을 구현하는 방법은 여러 가지가 있습니다. 위에서 소개한 DIV의 구현은 동일하고 온라인에서 찾을 수 있지만, 이번 글에서 소개할 내용은 JS를 사용하여 구현한 것인데, 꽤 대안적이고 배울 가치가 있습니다~
2.
CSS 및 JS를 사용하여 DIV 센터링을 구현할 수 있을 뿐만 아니라 JQ를 사용하여 DIV 센터링을 구현하는 방법도 있습니다. 코드가 간결하고 명확하지만 한 가지 예에서 추론을 이끌어낼 수도 있습니다.
1.css - 절대 위치 지정의 경우 p를 센터링하는 방법은 무엇입니까?
2.html5 - HTML에서 p를 중앙에 배치하는 방법은 무엇입니까? ?
3. img를 p에 중앙에 배치하는 방법, img가 p보다 깁니다
1.css 이미지 중앙 정렬: CSS 이미지는 위, 아래, 왼쪽, 오른쪽 중심에 있습니다(가로 및 세로 중심)
위 내용은 Div 센터링: div 센터링 방법에 대한 가장 포괄적인 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!