미니 프로그램 개발 과정 사례 공유

WeChat 미니 프로그램은 공식 출시되기 전에 빠르게 모든 사람들의 논의의 초점이 되었습니다. 따라서 비공개 베타 초대를 받아야만 미니 프로그램의 개발 과정을 경험할 수 있다고 생각할 수도 있습니다. 사실, 다음과 같이 누구나 경험할 수 있습니다. 모두가 함께 이해하도록합시다.
WeChat 웹 개발자 도구 다운로드
우선, WeChat은 소규모 프로그램을 위한 자체 통합 개발 도구를 제공합니다. 이 페이지에서만 다운로드하면 됩니다.
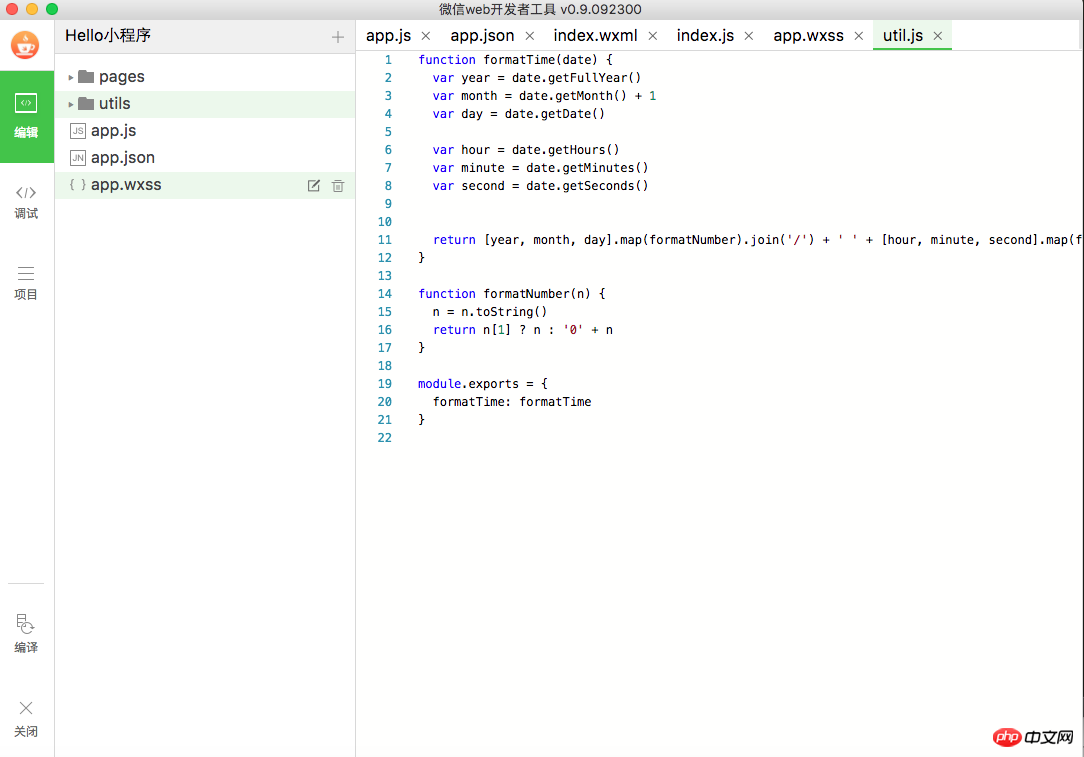
다운로드가 완료된 후 개발자 도구를 엽니다. QR 코드 로그인 인터페이스가 있습니다. WeChat 코드를 사용하여 로그인하면 개발자 도구를 통해 기본 프로젝트를 생성할 수 있습니다. 프로젝트의 파일 구조는 다음과 같습니다.

모든 코드 편집 및 실행 미리보기는 이 개발자 도구에서 수행할 수 있습니다. . 다음으로 WeChat 애플릿의 프로젝트 구조를 살펴보겠습니다.
프로젝트 구조
위와 같이 루트 디렉터리에는 app.js, app.json, app.wxss 3개의 파일이 있습니다. 그 중 app.js는 프로그램의 메인 입구용 스크립트 파일이고, app.json은 글로벌 구성 파일, app.wxss는 미니 프로그램의 스타일 시트 파일입니다.
먼저 app.json을 살펴보겠습니다.
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }
}이 구성 파일은 두 개의 노드를 정의합니다. 페이지는 미니 프로그램의 모든 페이지에 해당하는 경로이고, 창은 미니 프로그램 창의 구성 정보입니다.
스타일 파일 app.wxss를 살펴보겠습니다.
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}여기서 정의하는 특정 스타일을 먼저 살펴볼 필요는 없고 먼저 프로젝트 구조를 이해하면 됩니다. 다음으로 프로그램의 주요 입구인 app.js를 살펴보겠습니다.
//app.js App({
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null }
})여기에서 App object가 초기화되고 onLaunch, getUserInfo 및 globalData 세 가지 메소드가 정의됩니다. 먼저 onLaunch를 살펴보겠습니다.
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
}먼저 wx.getStorageSync 메서드는 로그를 키로 사용하여 로컬 캐시 데이터를 가져옵니다. 이 메소드 자체에 전달된 로그는 특별한 의미가 없으며 단지 우리가 사용하는 캐시 데이터를 나타내는 데 사용됩니다. 이 메커니즘은 iOS의 NSUserDefaults와 유사한 것으로 이해될 수 있습니다.
그런 다음 현재 날짜를 이 캐시 배열 로그.unshift(Date.now()) 에 삽입하려고 합니다. 마지막으로 setStorageSync 메소드를 호출하여 새 캐시 콘텐츠를 로컬 캐시에 씁니다.
onLaunch 메소드는 애플릿의 라이프 사이클 메소드이기 때문에 애플릿이 시작될 때 호출되며 현재 시작 날짜가 기록되어 로컬 캐시에 기록됩니다. 맞습니다. 전체 onLaunch 메소드가 바로 그 일을 합니다.
두 WeChat 플랫폼의 wx.login 및 wx.getUserInfo 함수를 호출하여 현재 사용자의 로그인 정보를 획득하고 이를 콜백 함수 cb에 전달하는 getUserInfo 메소드를 살펴보겠습니다.
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
}초기에 대한 내용입니다. if 판단 if( this.globalData.userInfo) 지금은 자세히 알아볼 필요 없이 else 부분만 살펴보세요.
页面结构
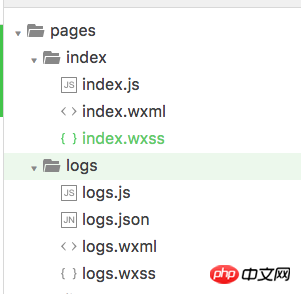
了解完根目录的几个文件, 咱们再来看看页面文件, 正如咱们刚开始截图中看到的项目结构:

所有的页面都在 pages 文件夹中。 我们这个示例工程中有两个页面 index 和 logs。 还记得我们前面在 app.json 看到的页面配置吗:
"pages":[ "pages/index/index", "pages/logs/logs" ]
正好对应上咱们现在看到的两个目录, 还要记得一点, pages 数组中的第一个元素会作为我们小程序的主页。 切记,index 页面之所以是首页,是因为它是 pages 里面的第一个元素, 而不是因为它的名称是 index。
我们来看看 index 页面的构成, index.js, index.wxml, index.wxss。 index.js 是页面的脚本文件, index.wxml 是页面的 UI 文件, index.wxss 是页面的样式文件。
先看一下 index.js:
//index.js //获取应用实例 var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数 bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs' })
},
onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}
})getApp() 方法获取我们的 app 实例。 然后在看 onLoad 方法, 使用我们刚才提到的 getUserInfo 方法获取用户信息,并设置到 data 属性中。
bindViewTap 方法会绑定一个事件,这个事件调用 wx.navigateTo 方法。 这个方法其实就是页面跳转,从代码中也不难看出,跳转到了 logs 页面。
脚本文件就这些内容了,咱们继续再来看看 UI 文件, index.wxml:
<!-- <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view> -->这个就是小程序 index 页面的 UI 文件了,其实就是微信平台定义了一系列组件,最外层是
<!-- <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> -->首先 bindtap="bindViewTap" 给这个 View 绑定了一个点击事件,也就是我们前面 index.js 对应的这个方法,用户点击这个 View 就会跳转到 logs 页面上。 然后这个 View 里面包含了一个 Image 和 Text, Image 的 src 属性设置为 userInfo.avatarUrl, 代表当前用户的头像, Text 中使用 userInfo.nickName, 代表当前用户的昵称。
这样, index 页面的整体逻辑就都完成了, 还有一个 index.wxss 样式文件,这个咱们就先略过。
再来看看第二个视图:
<!-- <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> -->motto 其实就是我们在 index.js 中定义的一个属性:
data: {
motto: 'Hello World',
userInfo: {}
}它会在页面上显示一个 Hello World。
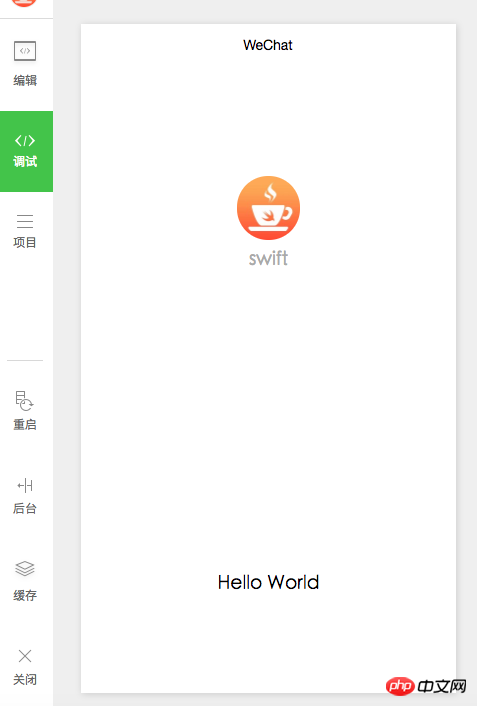
现在,我们切换到调试界面, 就可以看到小程序的主页了, 和我们刚刚描述的 UI 完全一样吧:

这里的用户头像和昵称是动态从你的登录状态中取到的。
然后我们在这里点击用户的头像,就会跳转到 logs 页面, 列出你每次登录小程序的时间点。
미니 프로그램 업로드
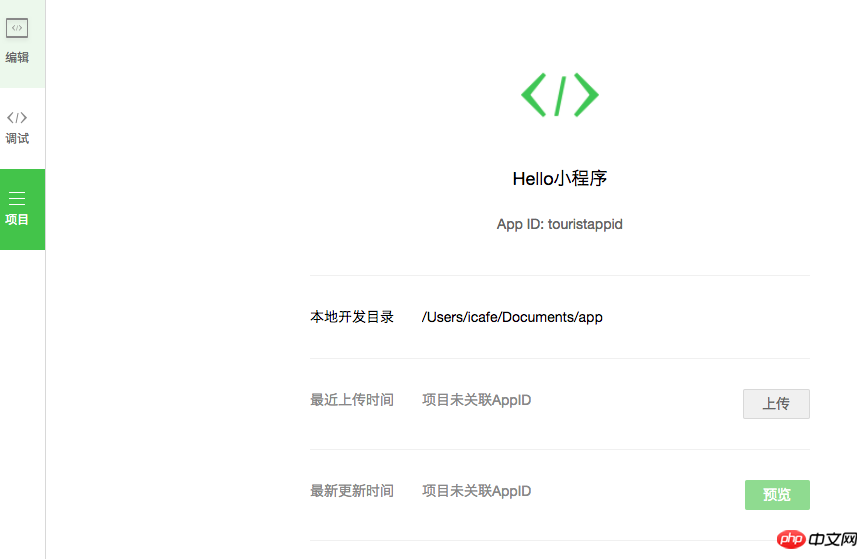
이제 WeChat 미니 프로그램의 기본 개발 과정을 소개했습니다. 아직 소개하지 않은 로그 페이지도 있지만 기본 아이디어는 인덱스 페이지와 동일하므로 자세한 내용은 다루지 않겠습니다. 소규모 프로그램을 개발한 후 어디에 배포해야 합니까? 나는 모든 사람이 같은 문제를 가지고 있다고 믿습니다. 대답도 매우 간단합니다. Project 탭으로 전환한 다음 업로드 버튼을 클릭하세요.

내 환경에는 내부 테스트 계정이 없으므로 업로드 영역에 프로젝트가 AppID. 테스트 계정이 있는 경우 AppID가 표시됩니다. 현재 내부 베타 계정만 미니 프로그램을 업로드할 수 있습니다. 그것이 유일한 차이점입니다. 베타 계정이 없으면 업로드만 할 수 없고, 로컬에서 개발하고 테스트할 수 있습니다.
이번 미니프로그램 업로드 방식은 조금 색다른 느낌을 줄 수 있습니다. 우리가 일반적으로 알고 있듯이 웹 앱은 일반적으로 자체 서버를 구축하고 유지 관리해야 합니다. 미니 프로그램의 호스팅 방법은 실제로 네이티브 앱을 개발하는 방법과 거의 동일합니다. 프론트엔드는 웹 기술처럼 보이는 js를 사용하지만 핵심 아이디어는 기존 웹 앱과 다릅니다. React Native와 유사한 구현과 비슷합니다.
End
이번에는 가장 간단한 소규모 프로그램의 전반적인 구조와 개발 아이디어를 처음부터 끝까지 모두와 함께 완전히 경험했습니다. 개인적으로 적절한 진입점을 찾을 수 있다면 미니 프로그램 플랫폼에서도 좋은 기회를 찾을 수 있다고 생각합니다. 하지만 내 요점은, 미니 프로그램의 출현이 누군가를 즉시 전복시킬 것이라고 생각하지 말고, 인터넷에서 사람들이 미니 프로그램이 큰 것이 되기 어렵다고 말하는 것을 들을 필요가 없다는 것입니다. 가능성. 자신이 잘하는 것과 사용자가 필요로 하는 것이 무엇인지 찾아내면 좋은 제품을 만들 수 있을지도 모릅니다. 이번에는 기본적인 기술 검토도 도와드릴 예정이니, 도움이 되셨으면 좋겠습니다.
【관련 추천사항】
2. WeChat Mini 프로그램 신청 계정 개발 체험
3 WeChat Mini 프로그램 신청 방법 WeChat 만들기 튜토리얼 처음부터 미니 프로그램
위 내용은 미니 프로그램 개발 과정 사례 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7768
7768
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
구현 아이디어 x01 서버 구축 먼저, 서버 측에서는 소켓을 사용하여 메시지를 수락합니다. 소켓 요청이 수락될 때마다 새 스레드가 열려 메시지 배포 및 수락을 관리합니다. 모든 스레드를 관리하여 채팅방의 다양한 기능 처리를 실현합니다. x02 클라이언트의 설정은 서버보다 훨씬 간단합니다. 클라이언트의 기능은 메시지를 보내고 받는 것뿐이며 특정 문자를 입력하는 것뿐입니다. 따라서 다양한 기능을 사용하려면 클라이언트 측에서 두 개의 스레드만 사용해야 합니다. 하나는 메시지 수신 전용이고 다른 하나는 메시지 전송 전용입니다. 왜냐하면, 오직
 UniApp은 빠른 애플리케이션 개발 및 온라인 프로세스 분석을 구현합니다.
Jul 05, 2023 pm 07:16 PM
UniApp은 빠른 애플리케이션 개발 및 온라인 프로세스 분석을 구현합니다.
Jul 05, 2023 pm 07:16 PM
UniApp은 빠른 애플리케이션 개발 및 실행 프로세스 분석을 구현합니다. Quick 애플리케이션은 설치 없이 실행할 수 있는 휴대폰 하드웨어 플랫폼 기반의 애플리케이션 모델입니다. 빠른 로딩 속도, 낮은 리소스 사용량, 우수한 사용자 경험 등의 장점을 갖고 있으며 모바일 애플리케이션 개발의 새로운 트렌드가 되었습니다. UniApp에서는 빠른 애플리케이션을 쉽게 개발하고 게시할 수 있습니다. 본 글에서는 빠른 애플리케이션 구현을 위한 UniApp의 개발 및 출시 과정을 자세히 소개하고, 관련 코드 예시를 제공하겠습니다. UniApp 프로젝트 생성 먼저 UniApp 프로젝트를 생성해야 합니다.
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.




