요즘 직장에서 퍼블릭 프롬프트를 자주 접하는데, 함께 제공되는 프레임워크를 사용하는 것이 불편한 경우가 많아서, 퍼블릭 프롬프트 모듈을 직접 작성했습니다. 다음 글에서는 주로 Angular를 사용하여 퍼블릭 프롬프트 모듈을 작성하는 방법을 소개합니다. js 필요한 친구들은 메소드 튜토리얼을 참고해보세요.
머리말
대규모 프로젝트를 작성하다 보면 프레임워크 자체를 사용하기 불편한 경우가 많기 때문에 자세한 소개를 살펴보겠습니다. :
렌더링은 다음과 같습니다

방법은 다음과 같습니다
먼저 Angular에 모듈을 등록합니다

두 번째,

모듈을 등록하세요 종속성 주입
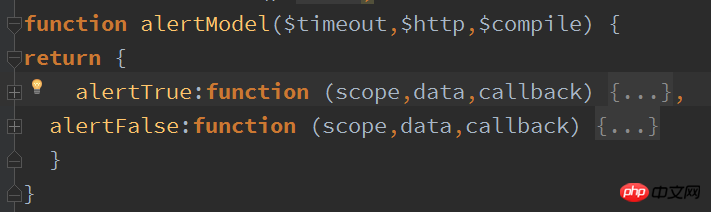
Three.

다양한 상황을 처리하기 위해 다양한 방법을 반환합니다.
Four,

템플릿 경로 가져오기
Five,

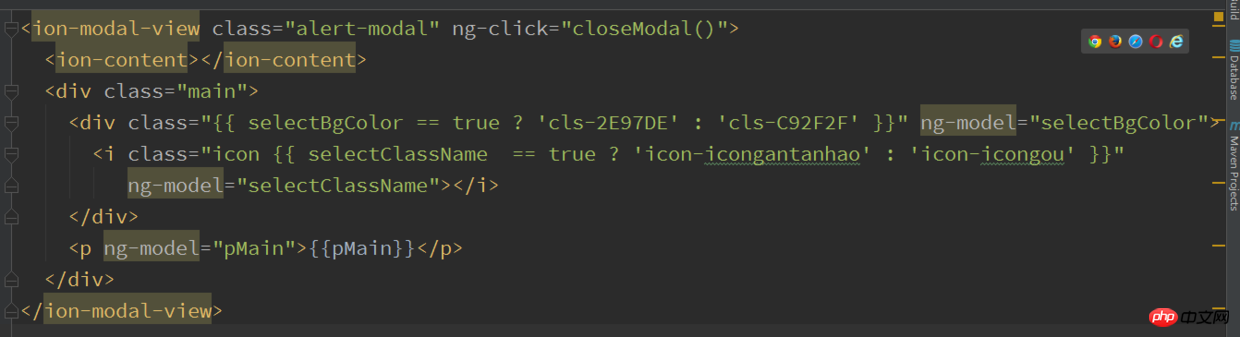
템플릿 콘텐츠를 작성하고 각도 서비스를 호출합니다. 일반 페이지
Six,

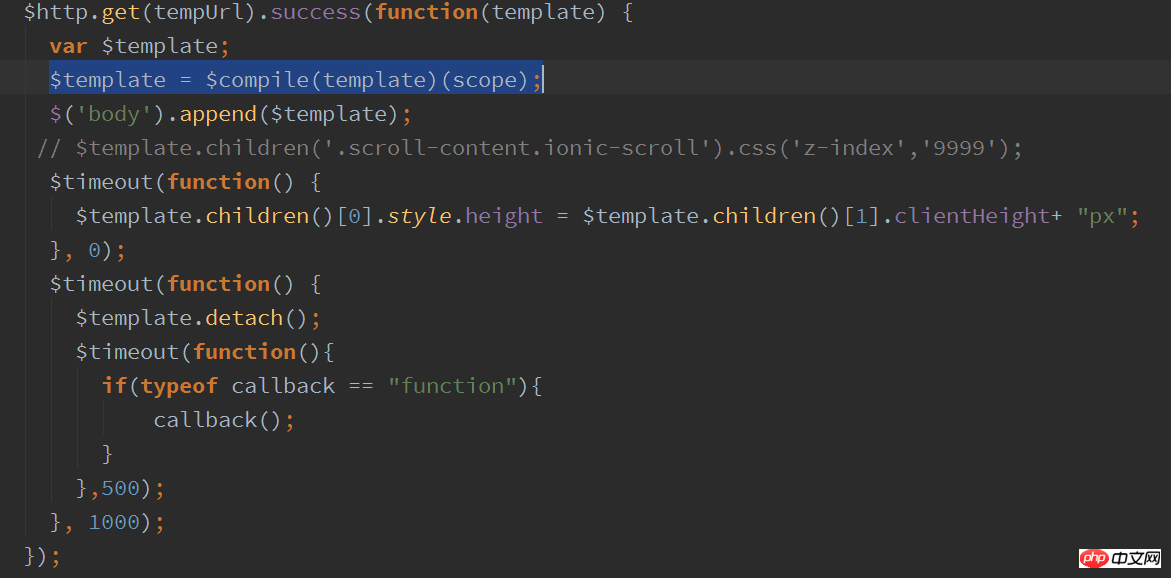
1. 템플릿 콘텐츠를 얻기 위해 http 서비스를 엽니다
2. 에 특히 주의하세요. $template = $compile(template)(scope); > 이 코드는 매우 중요하며 템플릿 콘텐츠를 각도 인식 HTML 코드 조각으로 변환하는 데 사용됩니다<code> $template = $compile(template)(scope); 这句代码非常重要 用于激活模板内容转成angular能识别的html代码片段
3.提示框消失时间 设置回调函数 $template.detach();
$template .detach();는 템플릿을 사라지게 하는 데 사용됩니다
값을 가져올 수 없습니다. 모두 사용해야 합니다.
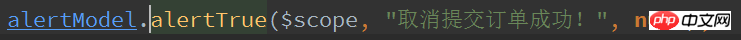
사용 시 대체 값을 $scope에 전달해야 합니다. 8. 사용 방법은 다음과 같습니다 
controller에 Alert
Model
을 삽입하는 것을 잊지 마세요. 9. 사용 효과 
요약
🎜🎜위 내용은 Angular.js에서 공개 프롬프트 모듈을 작성하기 위한 공유 방법(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!