JS가 다중 레벨 메뉴의 현재 메뉴가 페이지 점프 스타일에 따라 변경되지 않는다는 것을 어떻게 인식하는지에 대한 자세한 소개
이 글에서는 JQuery를 소개합니다. 다단계 메뉴의 현재 메뉴는 페이지 이동 스타일에 따라 변경되지 않습니다. 구현 방법은 매우 간단합니다. 관심 있는 친구들은 함께 살펴보세요
1. 개요
이 글에서는 JQuery를 소개하면서 다단계 메뉴의 현재 메뉴가 페이지 점프 스타일에 따라 변경되지 않는다는 점을 잘 알고 있는 것 같습니다.
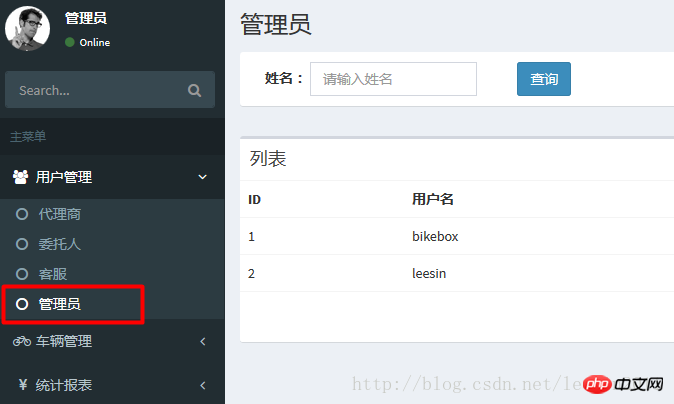
사진을 보고 대화하기: 두 번째 또는 다단계 메뉴를 클릭하면 상위 메뉴가 펼쳐지고 현재 메뉴가 선택됩니다state 이제 이해되셨나요?

2. 적용 시나리오
프로젝트에서 공개 템플릿 파일을 사용하는 경우(예: 위 그림의 왼쪽 메뉴 표시줄) 각 하위 메뉴에 링크를 추가하면 여전히 공개됩니다. 페이지를 클릭한 후 템플릿의 스타일을 이동하려면 현재 메뉴의 스타일을 동적으로 로드해야 합니다.
셋. 구현 방법
첫 번째: PHP를 통해 변수를 전달하면 템플릿 페이지는 이러한 변수를 받아 현재 페이지의 메뉴 선택, 상위 확장 및 기타 스타일을 구현합니다.
단점: 구현은 간단하며 각 페이지에는 PHP가 변수를 전달해야 하는데 이는 매우 번거롭기 때문에 권장되지 않으므로 자세히 설명하지 않겠습니다.
두 번째: 현재 메뉴에 있는 a 태그의 href 값과 브라우저의 URL 값을 비교하여 a 태그에 있는 href attribute 값이 브라우저 URL의 일부라고 판단합니다. 태그가 포함되어 있습니다. 메뉴를 선택한 다음 메뉴와 해당 상위 메뉴에 스타일을 할당해야 합니다.
4. 예를 들어
<ul class="sidebar-menu">
<li class="header">主菜单</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-users"></i> <span>用户管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('agent') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 代理商</a></li>
<li><a href="{{ path('client') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 委托人</a></li>
<li><a href="{{ path('cs_staff') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 客服</a></li>
<li><a href="{{ path('admin') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 管理员</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-bicycle"></i> <span>车辆管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('bike') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-fw fa-cny"></i> <span>统计报表</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('report')}}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车收益</a></li>
</ul>
</li>
</ul>참고: 위 스타일은 bootstamp
현재 페이지가 관리자 페이지인 경우 해당 페이지에 class="active"를 추가하세요. li " 속성에서 상위 ul의 스타일은 style="<a href="http://www.php.cn/wiki/927.html" target="_blank">에 의해 결정됩니다. display<code>class="active"的属性,父级ul的样式由style="<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: none;"修改为style="display: block;",: none;" style="display: block;"으로 수정,ul의 상위 항목에 class="active" 속성을 추가하면 그림과 같은 효과가 나타납니다. 1.
다음은 제가 작성한 js 구현 코드입니다. 공개 js 파일에 넣으세요.
var CURRENT_URL = window.location.href.split('?')[0];
CURRENT_URL_ARR=CURRENT_URL.split("/",6);
for (i=0;i<CURRENT_URL_ARR.length ;i++ ){
TEM_URL = CURRENT_URL_ARR.join(",");
TEM_URL = TEM_URL.replace(/,/g,"/");
$('.sidebar-menu').find('a').filter(function () {
return this.href ==TEM_URL+"/";
}).parent('li').addClass('active').parent('ul').css("display","block").parent('li').addClass('active');
CURRENT_URL_ARR.pop();
}설명:
라인 1: 현재 URL을 가져오시겠습니까? 이전 주소에서 url 매개변수
alert(CURRENT_URL);
를 제거하면 결과는 다음과 같습니다.
http://partner.bike.lc/admin/
Line 2: "/"를 눌러 URL을 다시 stringarray로 분할하고 해당하는 주소를 정확하게 찾기 위해 다음 6가지를 사용합니다. controller 및 메서드를 사용하여 필요에 따라
alert(CURRENT_URL_ARR);
를 설정합니다. 결과는 다음과 같습니다.
http:,,partner.bike.lc,admin,
3행: Loop url 일치
4행: 그런 다음 배열을 문자열로 변환합니다.
aert(TEM_URL);
반복을 통해 얻은 결과는 다음과 같습니다.
http:,,partner.bike.lc,admin, http:,,partner.bike.lc,admin http:,,partner.bike.lc ...
라인 5: 이전 단계의 문자열을 URL 형식으로 변환
aert(TEM_URL);
루프에서 얻은 결과는 다음과 같습니다.
http://partner.bike.lc/admin/http://partner.bike.lc/adminhttp://partner.bike.lc ...
라인 6-10: 메뉴 표시줄의 모든 태그를 탐색하고 메뉴 표시줄의 URL이 루프는 필수 스타일이 있는 경우 a 태그의 href 값과 같습니다.
참고:
this.href는 전체 URL 주소를 가져옵니다.
pop은 delete에 사용되며 배열의 마지막 요소를 반환합니다. , 이 단계는 매우 중요합니다.
그렇습니다. 위의 내용은 편집자가 소개하는 JS 구현입니다. 다중 레벨 메뉴의 현재 메뉴는 페이지 점프 스타일에 따라 변경되지 않습니다. 이해가 되셨는지 모르겠습니다. 구현 아이디어를 이해하는 것이 가장 중요하며, 스타일은 각자의 상황에 맞게 조정하시면 됩니다~
위 내용은 JS가 다중 레벨 메뉴의 현재 메뉴가 페이지 점프 스타일에 따라 변경되지 않는다는 것을 어떻게 인식하는지에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 39
39
 19
19
 10
10
 6
6
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법 현대 웹 개발에서 지도 애플리케이션은 일반적인 기능 중 하나가 되었습니다. 지도에 다각형을 그리면 사용자가 보고 분석할 특정 영역을 표시하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 다각형 그리기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Baidu Map API를 도입해야 합니다. 다음 코드를 사용하여 Baidu Map API의 JavaScript를 HTML 파일로 가져올 수 있습니다.
 uniapp을 사용하여 페이지 점프 애니메이션 효과 얻기
Nov 21, 2023 pm 02:15 PM
uniapp을 사용하여 페이지 점프 애니메이션 효과 얻기
Nov 21, 2023 pm 02:15 PM
제목: uniapp을 사용하여 페이지 점프 애니메이션 효과 구현 최근 몇 년간 모바일 애플리케이션의 사용자 인터페이스 디자인은 사용자를 유인하는 중요한 요소 중 하나가 되었습니다. 페이지 점프 애니메이션 효과는 사용자 경험과 시각화 효과를 향상시키는 데 중요한 역할을 합니다. 이 기사에서는 uniapp을 사용하여 페이지 점프 애니메이션 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. uniapp은 Vue.js를 기반으로 개발된 크로스 플랫폼 애플리케이션 개발 프레임워크로, 코드 세트를 통해 미니 프로그램, H5, App 등 다양한 플랫폼용 애플리케이션을 컴파일하고 생성할 수 있습니다.




