오늘 Xiaoying이 CSS로 그린 하트를 여러분과 공유하겠습니다. 아래 코드와 제작 과정이 모두에게 도움이 되기를 바랍니다.
1단계:
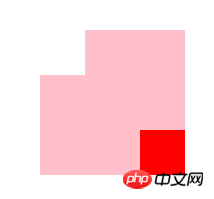
먼저 정사각형을 그립니다. 그림에 표시된 대로: 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css画桃心</title>
<style media="screen">
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
}
</style>
</head>
<body>
<p class="heart-body">
<p class="heart-shape"></p>
</p>
</body>
</html>두 번째 단계:
는 이전과 :after의 의사 요소를 사용하여 사각형의 왼쪽과 상단에 사각형을 그린 다음 테두리를 사용합니다. radius: 50%; 속성, 이 두 사각형을 수정한 다음 그림과 같이 두 개의 원을 얻습니다. 

.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
background-color: #ffc0cb;
}
.heart-shape:before {
left: -45px;
}
.heart-shape:after {
top: -45px;
}
Use border-radius: 50% 속성:
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #ffc0cb;
} 3단계 :
클래스 이름은 하트 모양의 p입니다. 그림과 같이 변환: 회전(45deg) 속성을 사용하여 45도 회전합니다. 
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}Xiaoying은 원과 사각형의 배경색 배경색은 모두가 눈에 띄는 효과를 더 잘 볼 수 있도록 균일한 색상을 지정하지 않습니다. 다음으로 Xiaoying은 배경색을 균일한 색상으로 설정하고 그림과 같이 최종 사랑이 나옵니다. 사진: 
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #f70e0e;
}위 내용은 CSS를 사용하여 하트 그리기를 위한 샘플 코드 공유를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!