우리는 일상 업무에서 HTML 양식을 접해야 합니다. HTML 양식에서는 가 나타날 때마다 라디오 개체가 생성됩니다. 라디오 버튼은 상호 배타적인 옵션 버튼 세트 중 하나를 나타냅니다. 버튼을 선택하면 이전에 선택한 버튼이 선택 취소되므로 오늘은 라디오 스타일을 더욱 아름답게 만들고 라디오의 가치를 얻는 방법에 대해 자세히 요약해 보겠습니다.
라디오 스타일의 CSS 정의:
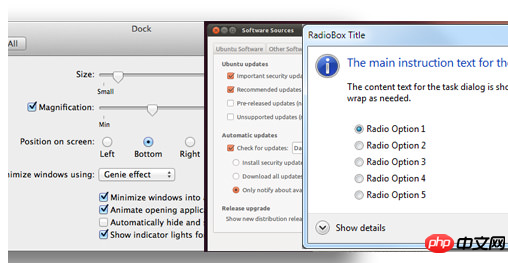
1.순수한 CSS를 사용하여 Checkbox 및 Radio

모두가 Checkbox와 Radio가 특수 컨트롤이라는 것을 알아야 합니다. 플랫폼마다 디스플레이가 다릅니다. 따라서 이 글에서는 CSS3의 일부 속성을 사용하여 맞춤형 체크박스와 라디오 스타일을 구현하는 방법을 소개합니다. 필요한 친구들은 아래에서 참고할 수 있습니다.
2.CSS를 사용하여 라디오 및 체크박스 스타일을 사용자 정의하는 예제에 대한 자세한 설명
과거에는 라디오 및 체크박스의 사용자 정의 스타일을 만들 때 항상 정의하고 diyRadio를 정의하는 것이 매우 단조롭습니다. 스타일을 새로운 라디오로 설정한 다음 js를 사용하여 연결을 만듭니다. 라디오 스타일을 아름답게 하고 순수 CSS
HTML에서 할당을 얻기 위해 태그의 for 속성 + :checked를 사용할 수 있다는 사실을 오늘에서야 알았습니다.
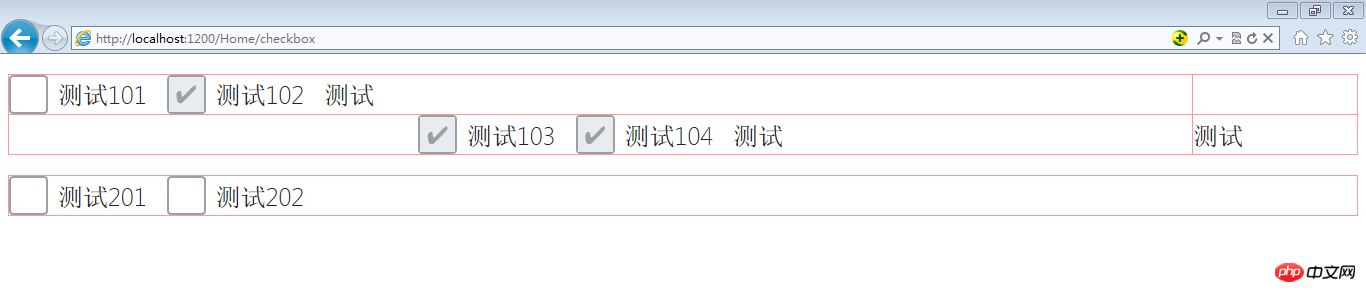
1.HTML 체크박스와 라디오 스타일 미화의 간단한 예

이 글은 HTML의 체크박스와 라디오 스타일 미화의 간단한 예를 설명하고 있으며, 그림과 함께 샘플 코드를 사용하고 있습니다. 좋은 글 글을 읽어보시면 이해가 되실 겁니다!
2.HTML의 라디오 값 획득, 할당 및 등록 이벤트에 대한 자세한 설명 HTML

이 문서에서는 주로 라디오 값의 획득, 할당 및 등록 이벤트를 소개합니다. HTML에서는 초보자 친구에게 매우 적합합니다. 놓치지 마세요.
JS에서 라디오의 가치를 얻거나 탐색할 수 있습니다.
1.얻는 방법 js

첫 번째로 클릭한 라디오를 가져오는 것입니다. 이벤트의 경우 jquery 라이브러리를 사용하여 이벤트를 가져온 후 어떤 라디오인지 판단합니다. , 연결 변환이 수행됩니다. 발생한 문제에는 IE 및 Firefox 이벤트와의 호환성과 select에서 옵션의 selected 속성 설정이 포함됩니다.
이 기사에서는 간단한 JS 예제를 사용하여 라디오 라디오 버튼의 값을 순회하는 방법을 소개합니다. 코드는 간단하고 명확하지만 다 읽고 나면 이해가 됩니다. 한 가지 예에서 추론을 이끌어낼 수 있습니다!
라디오 관련 질문과 답변:
1.javascript - 미니 프로그램에서 선택한 라디오 값을 얻는 방법
2.html - CSS를 통해 라디오 스타일을 변경하는 방법은 무엇입니까?
【라디오 관련 추천 글】:
1.css 이미지 센터링: CSS 이미지 센터링 위, 아래, 왼쪽 및 오른쪽(가로 및 세로 센터링)
3. CSS 센터링: CSS 센터링 방법의 가장 포괄적인 모음
위 내용은 라디오 값을 얻기 위한 CSS 사용자 정의 라디오 스타일 및 JS 메소드 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!