일명 DIV 스크롤바는 DIV 태그를 사용하고, 내부에 CSS 스타일 시트를 삽입한 뒤, 오버플로 속성 값을 추가하는 방식으로, div가 규제하는 영역의 콘텐츠가 일정 수준에 도달하면 스크롤이 발생합니다. bar가 유용할 것입니다. 스크롤 막대와 관련된 많은 개념이 있지만 스크롤 막대 드래그와 관련된 세 가지 속성(scrollTop, scrollLeft 및 scrollHeight)이 있습니다. 그중에 scrollHeight 속성이 있는데, 인터넷에는 이에 대한 응용 팁이 거의 없고, 그냥 사용해 봐야 겠습니다. 그래서 오늘은 div 스크롤 막대에 대해 요약해 보겠습니다.
JS/JQ는 div 스크롤 막대 효과를 구현합니다.
1.jQuery는 div의 스크롤 막대를 지정된 위치로 스크롤하는 방법을 구현합니다.

이 기사의 예는 다음과 같습니다. 스크롤 막대를 지정된 위치로 스크롤하는 방법의 p의 jQuery 구현은 간단하고 명확한 샘플 코드를 사용합니다. 사례는 비교적 간단하지만 이 기사의 코드를 학습하면 하나의 예제에서 추론을 도출하고 통합할 수 있습니다. 지식!
2. 콘텐츠가 업데이트될 때 자동으로 아래쪽으로 스크롤되도록 js를 사용하여 div의 스크롤 막대를 제어하는 방법
이 문서에서는 js를 사용하여 스크롤 막대를 제어하는 방법을 자세히 설명합니다. 내용이 업데이트되면 자동으로 아래쪽으로 스크롤되도록 div의 구현 방법은 JS 매니아에게 좋은 참고 사례이기도 합니다.
3. div의 스크롤바가 하단에 도달했는지 확인하기 위해 jquery로 작성된 메서드 [권장]

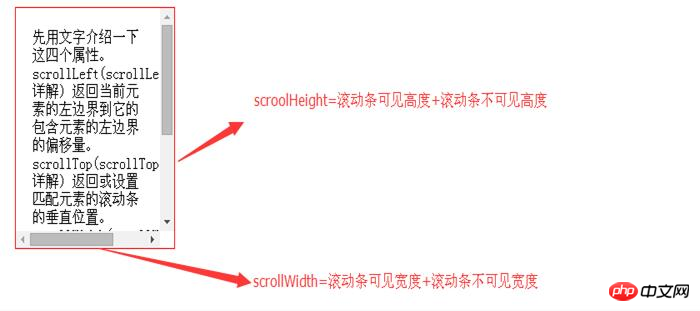
jQuery에는 스크롤바와 관련된 개념이 많지만 세 가지 속성이 있습니다. 스크롤 막대 드래그와 관련됩니다(즉, scrollTop, scrollLeft, scrollHeight). 그 중 인터넷에 떠도는 scrollHeight 속성에 대한 적용팁은 거의 없고 그냥 사용하면 될 것 같습니다.
JS/JQ div 스크롤 막대의 위치 설정:
1.js DIV 스크롤 막대 임의 위치 설정 Skill_javascript Skills

방금 친구가 블로그 우정에 대해 이야기해 주었습니다. 링크가 너무 많아서 모든 링크를 DIV에 넣고 스크롤 바를 추가했습니다. 하지만 다른 사람들이 매번 처음 몇 개의 링크만 보는 것을 원하지 않아서 어떤 방법이 있는지 물었습니다. 하하, 방법이 있습니다
2. JavaScript는 DIV 높이를 수정하고, 초과된 부분에 스크롤 막대를 자동으로 추가합니다
이 기사에서는 주로 샘플 코드 형식을 사용하여 JavaScript 고정 DIV 높이를 자세히 설명합니다. . 남는 부분에는 스크롤바가 자동으로 추가됩니다. 기사 내용은 많은 프로그래머들에게 도움이 되니 참고하시면 됩니다!
div 스크롤바 관련 질문과 답변:
1.javascript - 본체의 touchmove 이벤트를 비활성화한 후 내부의 div 스크롤바를 제어하는 방법은 무엇입니까?
[관련 추천 글]:
2.div 센터링: div 센터링 방법에 대한 가장 포괄적인 요약
3.CSS 센터링: CSS 센터링 방법에 대한 가장 포괄적인 컬렉션
4.html 공백 기호 및 공백 문자 항목 요약
위 내용은 div 스크롤 막대 효과를 달성하기 위한 다양한 JS/JQ 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!