CSS의 네 가지 일반적인 위치 지정 속성을 요약합니다(왼쪽 오른쪽 위 아래).
DIV CSS 왼쪽 오른쪽 상단 하단 위치 지정 이 네 가지 CSS 속성 스타일은 개체 상자의 위치를 지정하는 데 사용되며 위치 속성 값은 절대 또는 상대로 정의되어야 합니다.
Left 현재 요소의 왼쪽과 상위 요소의 왼쪽(원래 기본 위치) 사이의 거리 값입니다.
Right 현재 요소의 오른쪽과 상위 요소의 오른쪽 사이의 거리 값입니다.
Top 원래 위치의 상단에서 현재 개체의 상단까지의 거리입니다.
하단 현재 개체의 하단과 원래 위치 사이의 거리입니다.
1. CSS의 왼쪽 속성
1. ="http://www.php.cn/css-tutorial-358908.html" target="_self">CSS의 왼쪽 속성에 대한 자세한 소개
정의 및 사용법
left 속성은 요소의 왼쪽 가장자리를 지정합니다. 이 속성은 위치가 지정된 요소의 왼쪽 여백 가장자리와 포함 블록의 왼쪽 가장자리 사이의 오프셋을 정의합니다.
참고: "position" 속성의 값이 "static"인 경우 "left" 속성을 설정해도 아무런 효과가 없습니다.

2. CSS 3열 예제에 대한 자세한 소개 레이아웃(그림)
왼쪽 부동 소수점 및 상대 너비를 통해 달성

절대 위치 지정, 절대 위치 지정을 통해 문서 흐름과 분리되며, 3개 열의 너비를 적응적으로 정의할 수 있습니다.

자체 부동 사용, 왼쪽 부동 및 오른쪽 부동

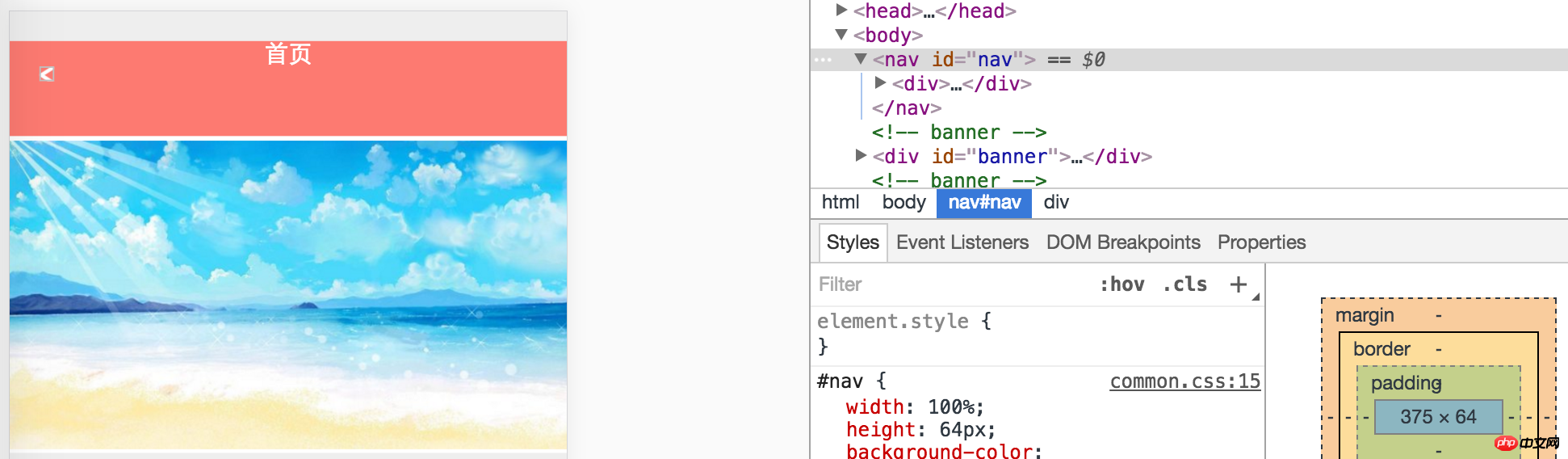
3. div에서 offsetLeft와 style.left의 차이점
clientX 이벤트 속성은 마우스 포인터의 수평 위치를 브라우저에 반환합니다. 이벤트가 발생했을 때의 페이지(또는 클라이언트 영역) 좌표입니다.
클라이언트 영역은 현재 창을 의미합니다.
부모 p의 위치가 상대 위치로 정의되고 자식 p의 위치가 절대 위치로 정의된 경우 자식 p의 style.left 값은 부모 p의 값에 상대적입니다. offsetLeft
4 와 동일합니다. div의 float:left 및 span 태그
차이점은 p?가 블록 수준 요소이고 주변 요소가 자동으로 래핑된다는 것입니다. Span은 인라인 요소일 뿐이며 앞뒤에 줄 바꿈이 없습니다. 구조적인 의미는 없고 순수하게 적용된 스타일이며, 다른 인라인 요소가 적합하지 않은 경우에 사용할 수 있습니다. 태그는 태그에 포함될 수 있고 하위 요소가 될 수 있지만 그 반대는 사실이 아닙니다.
2. CSS의 올바른 속성
1 CSS border-right-style 속성은 요소의 오른쪽 테두리 스타일을 설정합니다.
CSS border-right-style 속성은 요소의 오른쪽 테두리 스타일을 설정합니다
스타일 테두리의 테두리는 테두리를 나타냅니다. line 속성은 테두리가 실선 효과, 짧은 선 효과 또는 기타 선 효과를 사용하는지 여부를 나타냅니다.
border-right-style 속성은 요소의 오른쪽 테두리 스타일을 설정합니다.
2. 마진 권리가 작동하지 않나요? _html/css_WEB-ITnose
브라우저는 기본적으로 요소를 왼쪽에서 오른쪽으로 렌더링합니다. 하위 컨테이너의 너비가 상위 컨테이너의 너비를 초과하지 않고 수용될 수 있다면 margin-right를 설정하는 것은 쓸모가 없습니다.
3. CSS margin-left 및 margin- 사용 방법 요약 맞습니다
일반적으로 CSS 스타일에서는 여백 속성을 사용하여 여백을 설정합니다. 한쪽에만 여백이 필요한 경우 단면 여백 속성을 사용하여 요소 한쪽의 여백 값을 설정할 수 있습니다. margin-left 속성을 사용하여 요소의 왼쪽 여백을 설정합니다. 요소의 오른쪽 여백을 설정하려면 margin-right 속성을 사용하세요. 기본값은 0입니다. 특정 실제 사용에서는 특정 단위 값을 설정하거나 백분율 형식으로 설정할 수 있습니다. 이 문서에서는 margin-left 및 margin-right의 사용법을 요약합니다.
3. CSS의 하단 속성
1. CSS를 사용하여 바닥글 배치를 구현하는 5가지 방법 소개
고정 바닥글은 웹페이지의 바닥글 부분이 항상 브라우저 창 하단에 있다는 것을 의미합니다.
웹페이지 콘텐츠가 브라우저에 표시되는 높이를 초과할 만큼 길면 바닥글이 콘텐츠와 함께 웹페이지 하단으로 푸시됩니다. 길이가 충분하지 않으면 하단 바닥글이 브라우저 창 하단에 유지됩니다.

2. css border-bottom (스타일, 너비 및 색상 지정)
border-bottom 속성은 하단 테두리의 스타일, 너비, 색상을 지정하는 데 사용되며 값은 반너비 공백으로 구분되며 순서는 없습니다.border-bottom 속성 스타일 값에 대한 자세한 내용은 edge 스타일을 참고해주세요. 가장자리 너비 값은 가장자리 너비를 참조하세요
3. IE6 음수로 인한 숨겨진 여백-하단 설정 문제_html/css_WEB-ITnose
그러나 IE6에서는 현재 탭의 아래쪽 테두리가 상위 요소의 아래쪽 테두리를 덮지 않습니다. .부모 요소인 haslaytout을 시작하려고 해도 작동하지 않는다고 인터넷에 나와 있습니다. 마지막으로 tab 요소에 margin-bottom:-1px;을 설정하면 해결됩니다. 문제.
여기서 주목해야 할 점은 탭 요소의 높이가 상위 요소의 높이보다 1px 커야 한다는 것입니다.
4. CSS의 상위 속성
1. ="http://www.php.cn/css-tutorial-363806.html" target="_self">CSS margin-top 사용 시 자주 발생하는 문제 요약

CSS 스타일에서 margin-top 속성은 요소의 상단 여백을 설정합니다. 음수 값을 허용할 수 있습니다. 고정 상단 여백을 정의하는 기본값은 0입니다. 모든 주요 브라우저는 margin-top 속성을 지원합니다. 이 글을 통해 프런트 엔드 페이지에서 margin-top 속성을 사용할 때 자주 발생하는 몇 가지 문제에 대해 구체적으로 설명하겠습니다. 설정이 상위 요소에 영향을 미치는 경우 어떻게 해야 합니까? margin-top 속성이 작동하지 않으면 어떻게 해야 합니까? 기다려 보세요
a >이 섹션에서는 CSS border-top 속성을 사용하는 방법을 더 쉽게 배울 수 있습니다. border-top 약어 속성은 상단 테두리의 모든 속성을 하나의 명령문으로 설정합니다.
이 글에서는 CSS border-top 속성의 사용법을 설명합니다. border-top 약어 속성은 상단 테두리의 모든 속성을 하나의 명령문으로 설정합니다. 이 글의 소개가 확실히 도움이 될 것이라고 믿습니다. .
3. CSS3 border-top-left-radius 속성
주로 div 요소의 네 모서리에 둥근 테두리를 추가합니다.
참고: border-top-left-radius 속성의 두 가지 길이 또는 백분율 값은 하나의 가장자리 모서리를 정의합니다. -타원 모양의 1/4 외부 테두리. 첫 번째 값은 수평 반경이고 두 번째 값은 수직 반경입니다. 두 번째 값을 생략하면 첫 번째 값에서 복사됩니다. 길이가 0이면 모서리는 둥글지 않고 정사각형입니다. 수평 반경의 백분율은 경계 상자의 너비를 나타내고, 수직 반경의 백분율은 경계 상자의 높이를 나타냅니다.
위치 지정 속성 관련 질문 및 답변(왼쪽 오른쪽 상단 하단): p>
1. css - 마우스 오른쪽 버튼으로 표시되는 팝업창은 절대, 왼쪽 및 상단은 마우스로 클릭한 클라이언트 X 및 Y입니다. 즉, 하단은 자동입니다
2. ="_self">css - offsetLeft 및 offsetTop 정보
3 css - 아이폰 브라우저에서 입력 유형이 날짜인 경우 text-align:right 속성이 적용되지 않습니다
4. /wenda/106300.html" target="_self"> html - margin-top에 대해 문의하세요
[관련 권장 사항]:
2. CSS, 설명해 주세요. 이해가 안 돼요 왼쪽: 900em 및 왼쪽: auto_html/css_WEB-ITnos
3. CSS를 사용하여 배경 이미지 위치를 지정하는 일반적인 방법 요약
위 내용은 CSS의 네 가지 일반적인 위치 지정 속성을 요약합니다(왼쪽 오른쪽 위 아래).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





