CSS 및 HTML의 하이퍼링크에서 밑줄을 제거하는 방법 요약
일상적인 웹 개발에서 우리는 일반적으로 CSS가 초기화되지 않으면 웹 페이지의 하이퍼링크가 있는 텍스트에 밑줄이 그어진다는 것을 알고 있습니다. 따라서 웹 페이지의 아름다움과 시각적 효과를 위해 일반적으로 밑줄을 제거합니다. 하이퍼링크를 누른 다음 설정을 변경하는 방법은 무엇입니까? 아래에서는 하이퍼링크 밑줄을 제거하는 방법에 대해 자세히 소개하겠습니다.
CSS에서 하이퍼링크 밑줄 제거:
1.에서 뉴스를 삭제하는 방법 css list_html/css_WEB-ITnose의 마지막 뉴스에 밑줄을 긋습니다.

이 장에서는 보다 일반적으로 사용되는 효과, 즉 뉴스 제거 목록의 마지막 뉴스 항목에는 밑줄이 그어져 있습니다. 많은 뉴스 목록 효과에는 각 뉴스 아래에 점선이나 다른 형태의 밑줄이 있습니다. 즉, 더 아름답게 느껴지지만 마지막 뉴스에는 이 밑줄이 필요하지 않은 경우가 많습니다.
2.정보 하이퍼링크_Experience 교환에서 밑줄 사용 지침

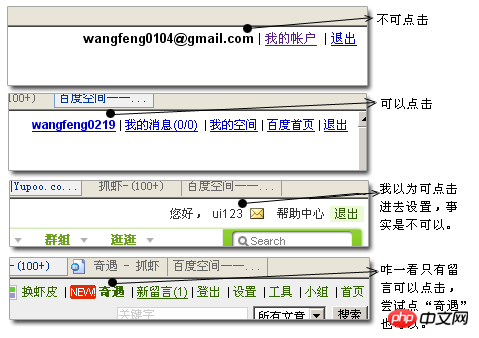
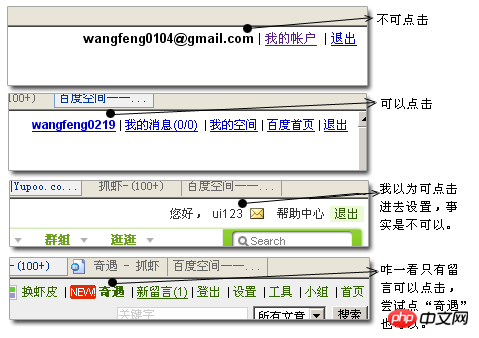
하이퍼링크의 밑줄과 세부 사항에 대해서는 모두가 논의하고 생각했다고 생각합니다. 원칙은 다음과 같습니다. "사용자가 하이퍼링크 텍스트와 다른 텍스트 형식을 명확하게 구분하고 클릭할 수 있다는 것을 무의식적으로 알 수 있는지 여부는 여전히 논란의 여지가 있습니다. 사람마다, 환경마다 다릅니다. 의견.
HTML에서 하이퍼링크 밑줄 제거:
1.하이퍼링크 제거 방법 Underline_html /css_WEB-ITnose

사람마다 사물을 감상하는 관점이 다릅니다. 링크에 밑줄이 있는 것을 좋아하는 사람도 있고 그렇지 않은 사람도 있습니다. 하이퍼링크에서 밑줄을 제거하는 방법은 다음과 같습니다. 기본적으로 링크는 일반적으로 밑줄이 그어져 있으므로 텍스트 장식 속성을 사용하여 링크에 밑줄을 그을지 여부를 설정할 수 있습니다.
2.이유는 무엇인가요? WordPress의 링크에서 밑줄을 제거할 수 없나요?
이 기사에서는 간단한 코드를 사용하여 문제를 해결했습니다. 내 홈페이지 사이드바에 맞춤 HTML을 걸어두었습니다. 하지만 링크를 만날 때마다 링크의 밑줄은 제거할 수 없습니다. 이해하고 나면 추론이 가능해집니다.
3.a 태그 밑줄 제거 및 클릭 후 변색 방지 방법_HTML/Xhtml_웹페이지 제작
이런 방법으로 스타일 시트를 정의하지 않으면 기능을 구현할 수 있습니다. 스타일 시트를 모르면 페이지
태그에 다음 코드를 추가할 수 있습니다.하이퍼링크에서 밑줄 제거에 대한 관련 질문 및 답변:
1. php - WordPress의 링크에서 밑줄을 제거할 수 없는 이유는 무엇입니까?
3.링크의 밑줄을 제거하는 방법 누군가 나에게 조언을 줄 수 있습니까?
[관련 기사 권장 사항】:
2. PHP 웹사이트에서 CSS를 사용하여 글꼴 크기 설정 요약 p >
위 내용은 CSS 및 HTML의 하이퍼링크에서 밑줄을 제거하는 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7692
7692
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.




