웹 페이지의 글꼴 색상 설정 방법 요약
그렇다면 웹 페이지에서 색상을 사용하는 것이 웹 페이지의 필수 요소라는 것은 모두 알고 있습니다. 색상을 사용하는 목적은 독특하고 역동적이며 아름다운 동시에 다양한 웹 페이지의 스타일 표현 요소 중 하나이기 때문입니다. 다음에는 html, CSS, JS/JQ를 통해 글꼴 색상을 설정하는 방법을 자세히 소개하겠습니다.
글꼴 색상 설정 관련 요약
1. ://www.php.cn/js-tutorial-363853.html" target="_self">JS/JQ의 글꼴 색상 설정 관련 요약
그러면 웹의 색상을 모두 알 수 있습니다 페이지 애플리케이션은 웹페이지의 필수 요소입니다. 색상을 사용하는 목적은 독특하고 역동적이며 아름다운 동시에 다양한 웹 페이지의 스타일 표현 요소 중 하나입니다. 그러면 JS와 JQ를 사용하여 글꼴 색상을 어떻게 설정합니까? 괜찮아요! 다음으로 JS/JQ를 사용하여 글꼴 색상 요약을 설정하는 방법을 소개하겠습니다.
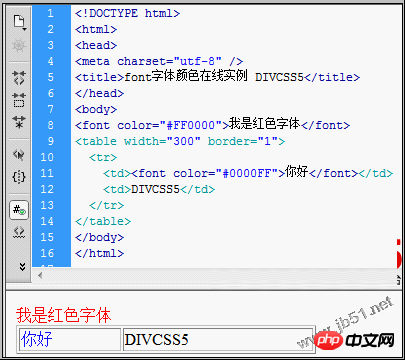
웹페이지의 색상 사용은 웹페이지의 필수 요소이므로 오늘은 HTML과 CSS의 글꼴 색상 설정을 요약해 보겠습니다.

3. CSS3 멋진 발광 텍스트를 사용하여 텍스트 색상을 맞춤설정하는 방법
이것은 순수 CSS3를 기반으로 한 텍스트 빛나는 효과입니다. 텍스트 위에 마우스를 올리면 텍스트가 빛나는 애니메이션을 시뮬레이션하여 매우 멋진 빛나는 그림을 보여줍니다. 또한, 특수 글꼴의 참조로 인해 전체 텍스트 효과가 3D 입체 효과처럼 보입니다. 네트워크에서 이러한 글꼴을 로드할 수 없는 경우 Google의 글꼴 라이브러리 URL이 차단된 것처럼 외국 웹사이트가 차단되었기 때문일 수 있습니다. .

4. C# 콘솔 응용 프로그램에서 컬러 글꼴을 출력하는 방법에 대한 자세한 소개
이 기사는 C# 콘솔 응용 프로그램에서 컬러 글꼴을 출력하는 방법을 주로 자세히 소개하며, 특정 참조 가치가 있으며 흥미로울 수 있습니다. 참고하세요
이 기사의 예는 C# 콘솔에서 컬러 글꼴을 출력하기 위한 특정 코드를 공유합니다

5.a href = "http://www.php.cn/html5-tutorial-43682.html" target="_self">HTML5 Canvas API를 사용하여 Fonts_html5 튜토리얼 기술의 표시 및 렌더링을 제어하는 방법
오늘 우리는 HTML5 Canvas의 텍스트 API라는 새로운 콘텐츠를 정복하기 시작했습니다! 아시다시피, 예술가는 대개 서예가이기도 하기 때문에 우리는 글쓰기를 배워야 하고, 아름다운 글을 써야 합니다. 흥미롭지 않나요?
좋아요, 먼저 Canvas Text API에 어떤 기능이 있는지 미리 살펴보겠습니다.
6. html에서 글꼴 색상을 설정하고 ps를 사용하여 얻는 방법 html의 정확한 글꼴 색상 방법에 대한 자세한 설명
여기에서는 HTML 글꼴, CSS 텍스트 색상, CSS 하이퍼링크 글꼴 색상을 포함한 세 가지 글꼴 색상 설정을 소개하고 PS를 사용하여 정확한 색상을 얻는 방법도 소개합니다. 색상 값. 일반적으로 글꼴 및 배경색 값의 사용을 유연하게 확장할 수 있습니다

글꼴 색상 설정 관련 질문 및 답변 :
1. = "http://www.php.cn/wenda/3933.html" target="_self">글꼴 색상 그라데이션을 얻는 방법
2. 무슨 일인가요? 하이퍼링크 글꼴 색상을 변경하세요?
[관련 권장사항]
1. php.cn Dugu Jiujian (2) - CSS 비디오 튜토리얼
위 내용은 웹 페이지의 글꼴 색상 설정 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





