몇 가지 일반적인 div+css 레이아웃 예를 요약합니다.
프론트엔드 HTML과 CSS 기술을 배울 때 가장 중요한 것은 연습입니다. 친구들이 아무리 많은 튜토리얼, 비디오 강좌, 관련 서적을 읽었더라도 직접 연습해야만 이러한 것들을 새롭게 이해하게 될 것입니다. 때로는 다른 사람의 코드를 한눈에 이해할 수 있지만 직접 작성을 시작할 수 없을 때도 있고 때로는 기술적 지식과 문제를 이해하지 못하고 아무리 생각해도 알 수 없는 경우도 있습니다. . 이 기사에서는 친구들에게 다양한 일반적인 div+css 레이아웃 방법과 실용적인 기술을 소개할 것입니다.

DIV + CSS 레이아웃 관련 콘텐츠
a W3C 표준을 준수하며 Microsoft 및 기타 회사는 W3C 지지자입니다.
c 형식과 구조를 분리하면 형식을 재사용하고 웹페이지를 수정 및 유지 관리하는 데 도움이 되며, 팀 개발 시 공동 작업이 더 쉽고 상호의존성을 줄일 수 있습니다.
d CSS의 가장 큰 장점은 소개 부분에 반영되어 있습니다. 코드는 크기가 더 작고, 다운로드 속도가 더 빠르며, 대역폭을 많이 절약하며, 우리 모두 알고 있듯이 검색 엔진은 간결한 코드를 좋아합니다.
e CSS 스타일 시트를 사용하면 사이트의 모든 웹 페이지가 동일한 CSS 파일을 가리킬 수 있으므로 많은 웹 페이지를 동시에 업데이트할 수 있습니다.
2. Html+CSS 레이아웃 기술의 코드 공유 p>
사람마다 취미가 다르다는 걸 다들 알고 계시죠? 단 것을 좋아하는 사람도 있고, 매운 걸 좋아하는 사람도 있고, 셀러리를 싫어하는 사람도 있고, 양고기를 싫어하는 사람도 있습니다. CSS의 일부 요소도 마찬가지입니다. 그 중 일부는 우유에만 관심이 있고 일부는 견과류와 젤리만 먹는 것을 좋아하지만 우유를 싫어합니다. 그리고 수직정렬은 젤리만 먹는 것을 좋아하는 편입니다. 젤리가 없으면 화를 내고 무시합니다. 나는 이것을 "젤리 종속 요소"라고 부르며, "인라인 블록 종속 요소"라고도 합니다. 즉, 단 하나의 요소만 인라인 또는 인라인 블록에 속합니다(테이블-셀은 인라인 블록 수준으로도 이해될 수 있음). , 수직 정렬 속성이 적용됩니다.
3. DIV+CSS 레이아웃의 적응형 높이에 대한 솔루션
고정된 픽셀 기반 디자인 접근 방식에서 유연하고 상대적인 디자인 접근 방식으로 전환하는 것은 쉽지 않습니다. 그러나 올바르게 사용한다면 디자인을 희생하지 않고도 접근성과 사용 편의성을 높이는 자연스러운 선택이 될 수 있습니다.
인쇄된 고정 디자인을 사용하는 것이 더 쉬울 수도 있습니다. 크기가 동일하면 고려할 사항이 상대적으로 적기 때문입니다. 그러나 유연한 디자인 접근 방식을 채택하면 컴퓨터의 모니터와 브라우저를 최대한 활용할 수 있습니다.
4. CSS 레이아웃에 대한 자세한 설명 - 성배 레이아웃 및 이중 비행 날개 레이아웃 예
html 코드에서 가운데 부분은 먼저 컨테이너 전면에 배치한 다음 왼쪽과 오른쪽에 배치해야 합니다.
1) 세 가지 모두에 대해 float:left, position:relative를 설정합니다. (상대 위치 지정은 추후에 사용하기 때문에)
2) 가운데 설정 폭 : 100%가 한 줄을 차지합니다
3) 이때 가운데가 한 줄을 차지하므로 왼쪽으로 멀리 드래그해야 합니다 가운데가 있는 줄의 왼쪽, margin-left:- 100% 사용
4) 이때 왼쪽은 가운데의 가장 왼쪽 줄로 뒤로 당겨지지만 왼쪽 끝을 덮게 됩니다. 중간 콘텐츠를 꺼내려면 외부 컨테이너에 padding: 0 210px을 추가하세요.
5) 중간 콘텐츠도 당겨지지만 왼쪽도 당겨지므로 복원하려면 왼쪽 상대 위치 지정을 사용하세요. -210px
6) 같은 방법으로 오른쪽은 가운데가 있는 행의 가장 오른쪽으로 당겨야 하며 margin-left:-210px, right:-210px
5를 사용합니다. href="http://www.php.cn/css-tutorial-355816.html" target="_self">꼭 봐야 할 공유 CSS 레이아웃 팁
왼쪽과 오른쪽 너비가 페이지가 줄어들므로 왼쪽 및 오른쪽 스크롤 막대의 나쁜 경험을 피하기 위해 max-width를 사용할 수 있습니다! 페이지가 너비보다 작으면 자동으로 축소됩니다~
요소에 box-sizing:border-box를 설정하고 너비를 결정한 후 패딩과 테두리를 설정하면 너비가 변경되지 않습니다. 전역 설정을 지정할 수 있습니다
테두리는 오버플로 없이 콘텐츠 크기에 맞춰집니다
6. CSS 레이아웃은 중앙에 정렬되어 있으며 왼쪽에는 고정 너비가 있고 오른쪽에는 적응형이 있습니다. 자세한 소개
CSS 페이지 레이아웃은 웹 프론트에서 가장 기본적인 기술입니다. 개발을 종료합니다. 이 기사에서는 상자 레이아웃, 열 레이아웃, 플렉스 레이아웃 등과 관련된 몇 가지 일반적인 레이아웃 방법을 소개합니다. 이 기사에서는 몇 가지 수평 및 수직 센터링 방법, 왼쪽의 고정 너비, 오른쪽의 적응형 방법을 볼 수 있습니다.
관련 질문 및 답변
2. http://www.php.cn/wenda/72511.html" target="_self">발 레이아웃 및 CSS 레이아웃 문제
[관련 권장사항]
1. DIV+CSS 레이아웃 입문 튜토리얼: 5가지 추천 div+css 0 기반 입문 튜토리얼
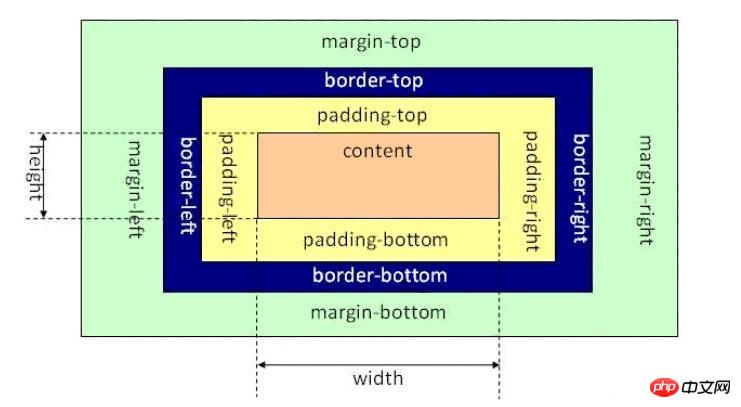
2. DIV+CSS 상자 모델 지식 요약, div+css 레이아웃을 쉽게 익히기
p>
위 내용은 몇 가지 일반적인 div+css 레이아웃 예를 요약합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





