이 글에서는 동적으로 태그를 추가하는 효과와 유사한 간단한 입력 키워드 추가 효과를 얻기 위해 Javascript를 사용하는 관련 정보를 주로 소개합니다. 이 글은 이를 매우 자세하게 소개하고 모든 사람을 위한 특정 참조 및 학습 가치를 제공합니다. 친구가 참조할 수 있어야 합니다. 아래를 살펴보겠습니다.
이 글은 js에서 키워드를 입력하여 태그를 추가하는 효과에 대한 관련 내용을 주로 소개합니다. 자세한 소개를 살펴보겠습니다.
기능 구현:
키워드 입력 + 스페이스바 태그 추가
백스페이스 키 를 눌러 태그 삭제
키워드 입력 후 마우스가 초점을 잃음 태그 추가
key<code><a href="http://www.php.cn/wiki/1051.html" target="_blank">key</a>W<a href="http://www.php.cn/wiki/1360.html" target="_blank">ord</a>.initWord
.init 메서드 초기화 방법
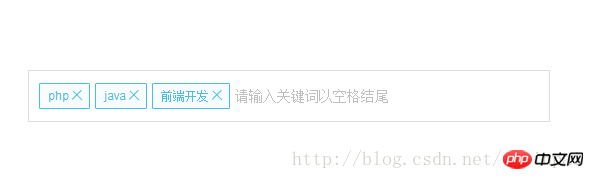
표시 효과:

샘플 코드
<style>
.block {
display:flex;
flex-direction:row;
align-items:center;
width:500px;
height:30px;
border:1px solid #ddd;
padding:10px;
margin:100px auto 0;
}
#wordTags {
display:flex;
flex-wrap:nowrap;
}
input{
width:100%;
height:20px;
border:none;
}
</style>
<p class="block">
<p id="wordTags"></p>
<input id="wordInput" type="text" name="" placeholder="请输入关键词以空格结尾">
<input id="wordHiddenInput" type="hidden" name="">
</p>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript" src="aspect.js"></script>
<script type="text/javascript" src="keyWord.js"></script>$(function () {
var keyWord = $("#wordInput").keyWord({
panel: '#wordTags',
value: '#wordHiddenInput',
max: 3,
tips: '最多只能输入3项'
});
keyWord.init('php,java,前端开发')
});요약
🎜위 내용은 Javascript가 키워드를 입력하여 태그 추가 효과를 구현하는 방법에 대한 간단한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!