CSS3를 사용하여 젖빛 유리 효과를 만들기 위한 샘플 코드에 대한 자세한 설명
요즘 바쁜 일정을 쉬면서 멋진 효과들을 많이 보고 있어요. jquery를 기반으로 한 플러그인이 많지만 많은 플러그인의 호환성이 그다지 좋지 않으므로 기본 플러그인을 사용하는 것이 좋습니다. 일상생활에서 젖빛유리는 더 이상 흔하지 않습니다. 아니요, 여기 젖빛 유리가 있습니다.

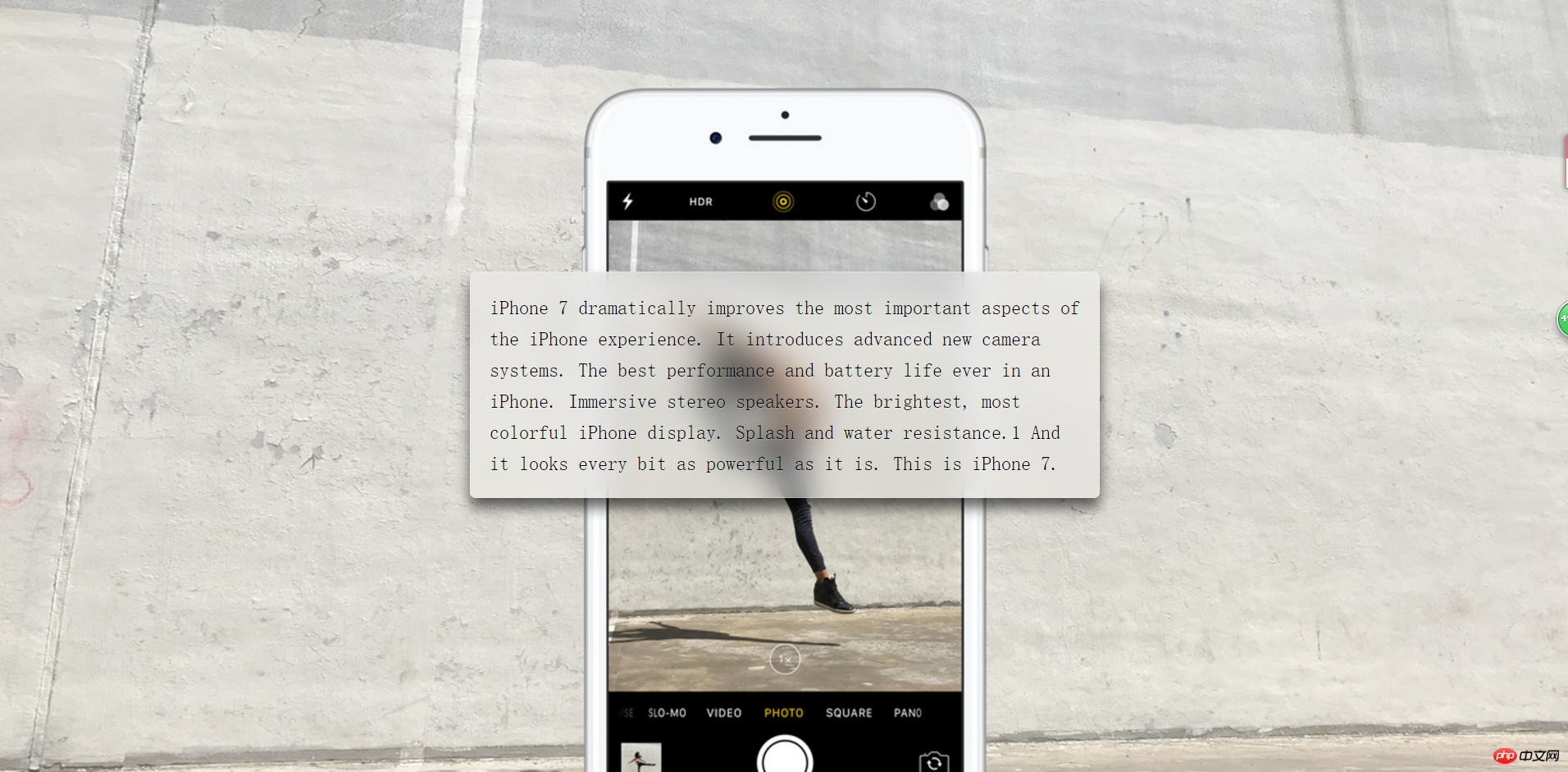
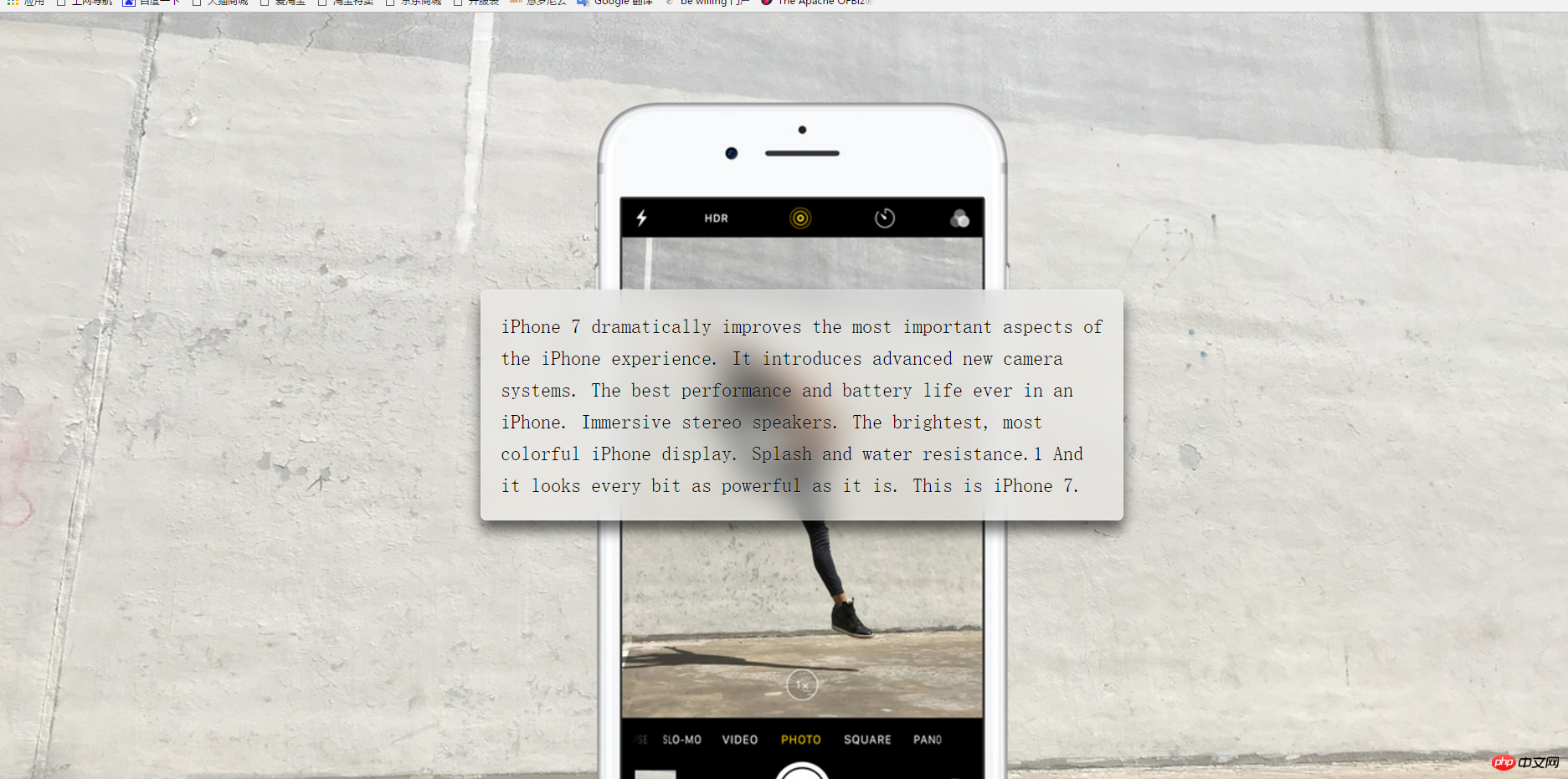
하하, 더 이상 잡담하지 마세요. 본론으로 들어가죠. 먼저 최종 효과를 살펴보겠습니다.

음, 좋습니다. 시작해 보겠습니다.
첫 번째 단계: 페이지 기본 구성:
본문에 큰 배경 이미지를 설정한 다음 중앙에 p를 설정합니다. html 코드는 다음과 같습니다.
<body>
<p >
iPhone 7 dramatically improves the most important aspects of the iPhone experience. It introduces advanced new camera systems. The best performance and battery life ever in an iPhone. Immersive stereo speakers. The brightest, most colorful iPhone display. Splash and water resistance.1 And it looks every bit as powerful as it is. This is iPhone 7.
</p>
</body>대부분의 텍스트는 p를 소품으로 사용하는 것입니다. 효과를 더욱 확실하게 만들어 보세요
CSS 코드는 다음과 같습니다.
body {
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 serif;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
}
p {
margin: 0 auto;
padding: 1em;
max-width: 30em;
border-radius: 0.3em;
box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset,
0 .5em 1em rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px hsla(0,0%,100%,.3);
background: hsla(0,0%,100%,.3);
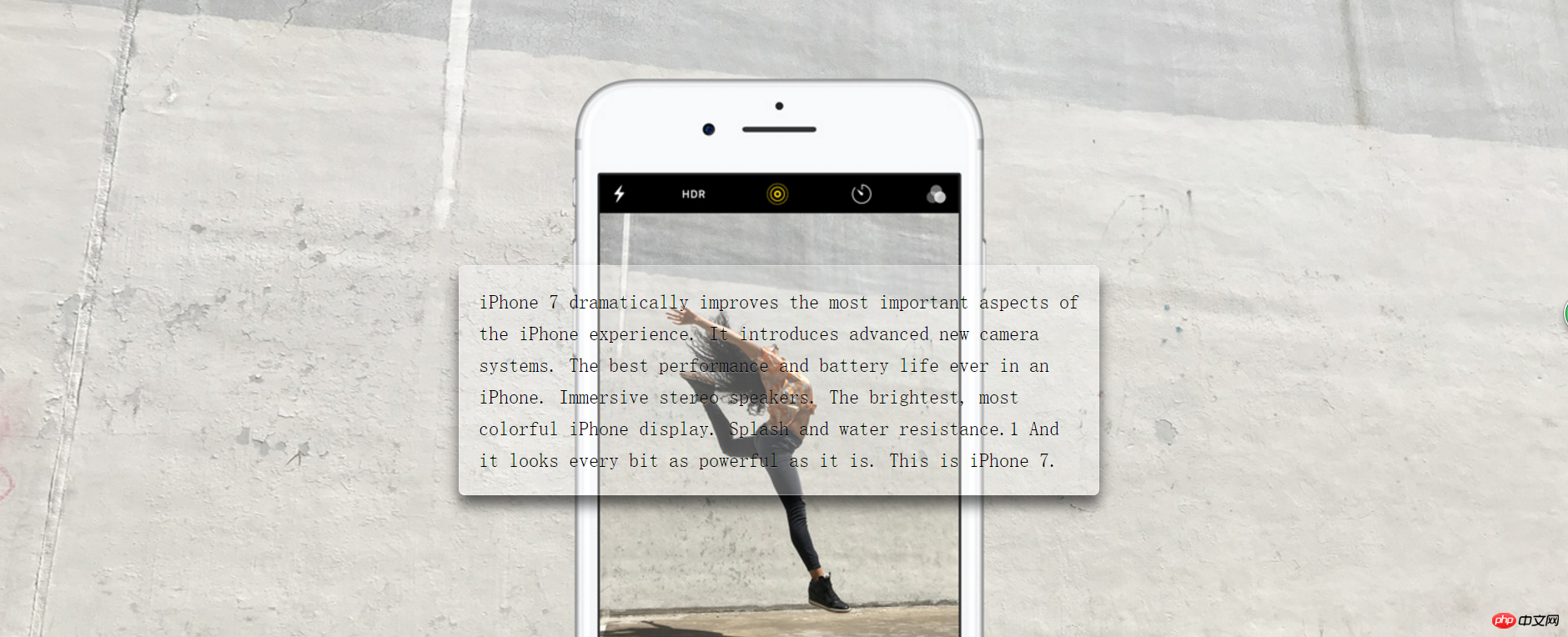
}위의 스타일 코드를 보세요. 본문에서 vh는 뷰포트 크기이고 100은 100%이며 배경은 고정 위치로 설정되어 있습니다. p의 전체 요소를 중앙에 설정한 다음 상자 스타일을 설정하면 다음과 같습니다.

밝고 작은 투명 유리가 이렇게 나오므로 젖빛 유리 처리를 시작하겠습니다
2단계: 배경 흐리게 젖빛 유리 설정
CSS에는 흐림에 대한 동일한 설정이 있습니다.
filter: Blur(20px);
뒤의 값은 흐림의 크기입니다. , 더 흐려집니다. 그러나 현재는 백분율이 아닌 px만 지원합니다.
이 스타일은 하위 요소까지 흐리게 만들기 때문에 p에 직접 추가할 수 없습니다. 의사 요소, 즉: :before;
의사 요소를 사용하기 전에 p에 상대 위치를 추가해야 합니다. 왜냐하면 의사 요소는 아름답고 고급스러운 효과를 사용한 후 전체 p 상자에 오버플로되기 때문입니다. 우리는 overflow: Hidden을 p에 추가해야 합니다. 즉:
overflow: hidden; position: relative;
p의 의사 요소:
p::before{
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
filter: blur(20px);
margin: -20px;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
}CSS 코드에서 우리는 흐림 설정이 p와 겹치는 것을 볼 수 있습니다. 배경 이미지는 본체와 동일합니다.

위 내용은 CSS3를 사용하여 젖빛 유리 효과를 만들기 위한 샘플 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS 불투명 유리 속성 최적화 팁: 필터 및 배경 필터
Oct 20, 2023 am 08:34 AM
CSS 불투명 유리 속성 최적화 팁: 필터 및 배경 필터
Oct 20, 2023 am 08:34 AM
CSS 젖빛 유리 속성 최적화 기술: 필터 및 배경 필터 현대 웹 디자인에서 젖빛 유리 효과(흐림)는 흐릿하고 부드러운 시각 효과를 제공하기 위해 일부 인터페이스 요소의 배경이나 그림에 널리 사용됩니다. 과거에는 반투명 유리 효과를 얻는 주요 방법은 이미지 처리 소프트웨어를 사용하여 이미지를 흐리게 한 다음 흐릿한 이미지를 배경으로 사용하는 것이었습니다. 그러나 이 방법은 추가 이미지 리소스가 필요하며 흐림 효과 정도를 동적으로 조정할 수 없습니다. 그리고




