HTML의 밑줄, 취소선 및 윗줄 스타일 및 사용 예
이 글에서는 밑줄, 취소선, 윗줄 등 일반적으로 사용되는 예를 주로 소개합니다. 밑줄은 웹 페이지의 텍스트에 대한 시각적 효과와 설명을 위해 종종 스타일리쉬한 선 그리기를 사용합니다. 다음 글은 다양한 밑줄에 대한 자세한 소개입니다.
1. 밑줄에 대한 자세한 소개
1. CSS 및 HTML의 하이퍼링크에서 밑줄을 제거하는 방법 요약

우리는 일반적으로 CSS 초기화가 없다는 것을 알고 있습니다. 웹 페이지에서 하이퍼링크가 있는 텍스트에는 밑줄이 표시되므로 웹 페이지의 미관과 시각적 효과를 위해 일반적으로 하이퍼링크 밑줄을 제거합니다. 그러면 어떤 설정을 변경해야 합니까? 아래에서는 하이퍼링크 밑줄을 제거하는 방법에 대해 자세히 소개하겠습니다.
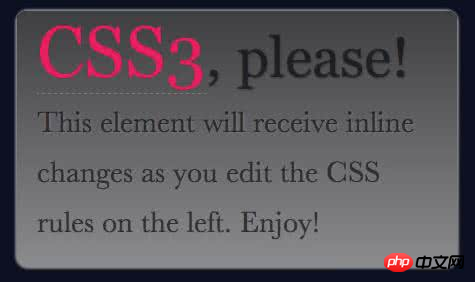
2. Css3 및 의사 요소는 마우스를 안쪽으로 움직일 때 밑줄이 양쪽으로 확장되는 예를 보여줍니다.



이 기사에서는 주로 CSS3+ 의사 요소를 사용하여 효과를 얻는 방법을 소개합니다. 마우스를 움직이면 밑줄이 양쪽으로 확장되는 구조입니다. 정보, 기사에서는 먼저 모든 사람의 이해를 돕기 위해 자세히 소개하고, 그런 다음 필요한 친구가 와서 배울 수 있도록 완전한 예제 코드를 제공합니다. 함께.
3. CSS3를 사용하여 호버 밑줄 애니메이션을 만드는 방법
이 글에서는 주로 CSS3를 사용하여 호버 밑줄 애니메이션을 만드는 단계를 소개합니다. 매우 좋은 참조 값을 가지고 있습니다. 에디터와 함께 살펴볼까요
몇일전에 Hexo의 다음 테마 타이틀 호버 효과가 아주 멋지다고 봤는데, 하나는 제가 직접 작성해 보았는데, 다른 하나는 늘 그렇듯 next를 구현한 것입니다. 그림이 먼저 표시됩니다

링크 밑줄은 매우 일반적인 스타일입니다. 최근에 아주 간단한 시각적 효과를 만들어 봤는데, 완성된 코드를 확인해보세요. . 이 효과를 만드는 것은 매우 간단하며 HTML에 추가 DOM 요소를 추가할 필요가 없지만 브라우저 호환성 문제를 고려해야 합니다. 이전 버전의 브라우저에서는 일반 밑줄로만 나타납니다.
밑줄 태그는 브라우저에 밑줄이 그어진 u 태그 텍스트를 표시하도록 지시합니다. 모든 브라우저에서 이는 이 텍스트가 모든 사람이 볼 수 있도록 밑줄이 그어진 스타일로 표시되어야 함을 의미합니다.
6. 밑줄 따라가기 효과가 있는 간단한 CSS3 드롭다운 메뉴 효과
순수한 CSS3를 사용하여 만든 밑줄 따라가기 효과가 있는 드롭다운 메뉴 효과입니다. 드롭다운 메뉴는 CSS3 변환 및 전환을 사용하여 밑줄 따르기 효과와 드롭다운 메뉴 효과를 만듭니다. 드롭다운 메뉴는
2. 취소선 상세 소개
1. html에서 볼드체, 이탤릭체, 밑줄체, 취소선 등의 글꼴 효과 예시 소개
본 글에서는 주로 볼드체, 이탤릭체, 취소선 설정 방법을 소개합니다. HTML의 취소선 글꼴 관심 있는 친구들은 밑줄, 취소선 및 기타 글꼴 효과에 사용되는 일부 태그를 참조할 수 있습니다.
이것은 굵은 글꼴입니다
;i>기울임꼴 글꼴입니다밑줄이 그어진 글꼴입니다
;취소선 글꼴 1취소선 글꼴 2
2. 취소선 효과) 구현
其实看到这个问题,心里已经默默把代码已经码好了~,不就想下面这样嘛:
嗯,是的,我们日常确实基本上就是用的这种方式,也没啥问题呀~,来个背景色定下位就欧拉欧拉的了。
不过,因为一次问题需要,发现还是有需要多了解下的。
3. 为什么会出现删除线?
我下载一个Xml文件,大约有六万条数据,我用php读取,echo出来,在第16710条时出现文本删除线,这是为什么?
三. 上划线的详细介绍
$method = 'set'.preg_replace(
"/(?:^|_)([a-z])/e",
"strtoupper('\\1')",
$f);如
first_name -> setFirstName click_url -> setClickUrl
正则中的/e可以执行. 此特性在perl中也是存在的.
2. thinkphp $group=D("SNS_USER_GROUP");会变成小写加上划线
thinkphp $group=D("SNS_USER_GROUP");会变成小写加下划线
$group=D("SNS_USER_GROUP");会变成小写加下划线
SELECT * FROM `s_n_s__u_s_e_r__g_r_o_u_p` ORDER BY group_id LIMIT 0,30是在conf里面设置吗?自已的感觉
这是怎么回事,原来一直表名用小写,现在改了悲剧啊 有知道的兄弟告诉一下哈
相关问答
1. objective-c - ios开发中self和下划线的区分
3. 如何让Android Layout文件中的黄色下划线警告不再显示?
【相关推荐】
위 내용은 HTML의 밑줄, 취소선 및 윗줄 스타일 및 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 키보드에서 밑줄을 입력하는 방법은 무엇입니까? 입력하지 않고 밑줄만 입력하는 방법은 무엇입니까?
Feb 22, 2024 pm 07:46 PM
키보드에서 밑줄을 입력하는 방법은 무엇입니까? 입력하지 않고 밑줄만 입력하는 방법은 무엇입니까?
Feb 22, 2024 pm 07:46 PM
입력 방법을 영어로 조정하고 Shift 키와 빼기 키를 길게 누릅니다. 튜토리얼 적용 모델 : Lenovo AIO520C 시스템 : Windows 10 Professional Edition : Microsoft Office Word 2022 분석 1 먼저 입력 방식의 중국어, 영어 타이핑을 확인하고 영어로 조정합니다. 2 그런 다음 키보드의 Shift 키와 빼기 키를 동시에 누르십시오. 3 밑줄 친 단어를 보려면 인터페이스를 확인하세요. 보충: 워드 문서에서 밑줄을 빠르게 입력하는 방법 1. 워드에서 밑줄을 입력해야 하는 경우 마우스로 공백을 선택한 후 글꼴 메뉴에서 밑줄 종류를 선택하여 입력합니다. 요약/주의사항: 계속하기 전에 입력 방법을 영어로 변경하십시오. 그렇지 않으면 밑줄을 성공적으로 입력할 수 없습니다.
 wps 문서에서 공백 밑줄이 인쇄되지 않는 이유는 무엇입니까? 밑줄을 어떻게 긋나요?
Mar 20, 2024 am 09:40 AM
wps 문서에서 공백 밑줄이 인쇄되지 않는 이유는 무엇입니까? 밑줄을 어떻게 긋나요?
Mar 20, 2024 am 09:40 AM
Word에서 텍스트를 입력할 때 설명하거나 강조하기 위해 일부 위치에 밑줄을 쳐야 하는 경우가 있습니다. 그런데 왜 WPS 문서의 빈 밑줄이 인쇄되지 않습니까? 밑줄은 어떻게 쳐야 할까요? 아래에서 에디터가 자세히 소개해드리겠습니다. WPS 문서에서는 그림과 같이 공백에 밑줄을 긋을 수 있습니다. 어떻게 하나요? 자세한 작업은 아래를 읽어주세요. 빈 공간에 밑줄을 긋는 방법을 보여주기 위해 그림의 문서를 예로 들어 보겠습니다. 그림에서 "이름"의 콜론 오른쪽에 커서를 놓고 키보드의 스페이스바를 눌러 설명을 쉽게 하기 위해 아래와 같이 글꼴 크기를 늘렸습니다. 2. 그런 다음, 다음을 수행합니다. 커서가 설정된 위치에 도달하면 놓지 않고 길게 클릭한 후 그림과 같이 콜론 왼쪽으로 드래그하여 이동합니다. 3. 그런 다음 그림에서 화살표로 표시된 "밑줄" 아이콘을 클릭합니다. 사진.
 엑셀에서 밑줄을 입력하는 방법
Mar 20, 2024 am 08:37 AM
엑셀에서 밑줄을 입력하는 방법
Mar 20, 2024 am 08:37 AM
사회가 발전함에 따라 기술도 급속히 발전하여 오늘날의 사무실에는 전자 장비가 표준 구성이 되었습니다. 오늘날에도 다양한 유형의 사무용 소프트웨어가 있으며, 사무용 소프트웨어에서는 여전히 일반적으로 사용되는 작업이 테이블로 설정되어 있습니다. 이러한 내용을 강조하기 위해 다른 색상의 글꼴을 선택하거나 글꼴을 심화하고 때로는 강조하기 위해 밑줄을 긋습니다. 글꼴 설정은 쉽지만 밑줄을 추가하는 방법은 모두가 알지 못합니다. 엑셀에서 밑줄 긋는 방법. 1. 엑셀을 열고 아래 그림과 같이 몇 단어를 입력하세요. 2. 아래 그림과 같이 텍스트를 선택하고 마우스 오른쪽 버튼을 클릭한 후 "셀 서식" 옵션을 선택합니다. 3. "단일 밑줄"을 찾아
 CSS에서 밑줄을 제거하는 방법
Jan 28, 2023 pm 03:07 PM
CSS에서 밑줄을 제거하는 방법
Jan 28, 2023 pm 03:07 PM
CSS a에서 밑줄을 취소하는 방법: 1. HTML 샘플 파일을 만듭니다. 2. 본문에 a 태그를 추가합니다. 3. 지정된 a에 "#none{text-꾸밈: none;}"을 추가하여 밑줄을 취소합니다. 꼬리표.
 HTML에서 취소선 텍스트를 표시하는 방법은 무엇입니까?
Aug 25, 2023 pm 10:45 PM
HTML에서 취소선 텍스트를 표시하는 방법은 무엇입니까?
Aug 25, 2023 pm 10:45 PM
HTML에서 취소선 텍스트를 표시하려면 <strike>…</strike> 태그를 사용하세요. 취소선 텍스트가 렌더링됩니다. 이 태그는 HTML에서 더 이상 사용되지 않으므로 HTML5에서 사용하면 안 됩니다. 대안으로 CSS 텍스트 장식 속성을 사용할 수 있습니다. CSS 속성을 사용하려면 style 속성을 사용하세요. style 속성은 요소의 인라인 스타일을 지정합니다. 이 속성은 HTML <p> 태그와 함께 사용할 수 있습니다. HTML5는 <strike> 태그를 지원하지 않으므로 CSS 스타일을 사용해야 합니다. 예를 들어 다음을 실행해 볼 수 있습니다.
 단어에 밑줄을 긋는 방법? 단어에 밑줄을 긋는 방법
Mar 06, 2024 pm 03:00 PM
단어에 밑줄을 긋는 방법? 단어에 밑줄을 긋는 방법
Mar 06, 2024 pm 03:00 PM
Word의 밑줄은 단어, 구 또는 문장을 강조하거나 강조하고, 어조나 초점을 강화하고, 텍스트를 더욱 응집력 있고 읽기 쉽게 만드는 데 사용할 수 있습니다. 밑줄을 사용하면 독자의 주의를 끌고 중요한 정보를 더욱 눈에 띄게 만들 수 있습니다. 밑줄은 일련의 단어나 문장을 명확한 목록으로 결합하여 문서의 구성과 가독성을 향상시켜 목록의 항목을 나타내는 데에도 사용할 수 있습니다. Word에서 밑줄을 긋는 방법에는 여러 가지가 있습니다. 다음은 몇 가지 일반적인 방법입니다. Word에서 밑줄을 긋는 방법은 무엇입니까? Word에서 밑줄을 긋는 방법 1: 키보드 단축키 사용: 문서에서 "Shift+밑줄 키(숫자 키보드의 빼기 기호 키)"를 눌러 텍스트에 밑줄을 만듭니다. 방법 2, 자동 서식 사용: Enter
 밑줄 기호는 무엇입니까
Jan 04, 2021 pm 03:16 PM
밑줄 기호는 무엇입니까
Jan 04, 2021 pm 03:16 PM
"_"는 밑줄 기호입니다. 영어로 입력할 때 "Shift" + "_" 기호를 클릭하여 밑줄 기호를 입력할 수 있지만 실제 밑줄은 중요하거나 주의를 끄는 단어를 표시하는 데 사용됩니다. . 최종선이라고도 하는 텍스트입니다.
 반응 네이티브에서 취소선을 설정하는 방법
Dec 27, 2022 am 09:53 AM
반응 네이티브에서 취소선을 설정하는 방법
Dec 27, 2022 am 09:53 AM
React Native에서 취소선을 설정하는 방법: 1. 반응 샘플 파일을 생성합니다. 2. "<Text style={{textDecorationLine:'line-through'}}></Text>" 문을 통해 취소선을 추가합니다.




