html CSS의 상대 위치 지정 및 절대 위치 지정 요약
위치 지정은 이 부동산의 경계를 찾기 위해 위치나 경계를 결정하는 것(예: 측량을 통해), 방향을 결정하는 것을 의미합니다.
CSS의 위치 지정 내용은 다음과 같습니다. 위치: 상대 | 절대 | 고정. static은 특별한 설정이 없고 기본 위치 지정 규정을 따르며 z-index를 통해 계층화될 수 없습니다. 텍스트 흐름에서 모든 요소는 텍스트 흐름에 의해 제한되는 자체 위치를 가지지만 CSS를 통해 이러한 요소가 부동을 통해 부동하게 만들 수 있고 여백을 통해 요소를 만들 수도 있습니다. 위치이동.
1. CSS의 절대 위치 지정 및 상대 위치 지정에 대한 자세한 소개


계층 관계는 다음과 같습니다.
요소 위치가 설정된 경우 기본값은 정적이며 이때 요소는 위치가 지정되지 않으며 왼쪽/오른쪽 등의 오프셋 속성이 적용되지 않습니다.
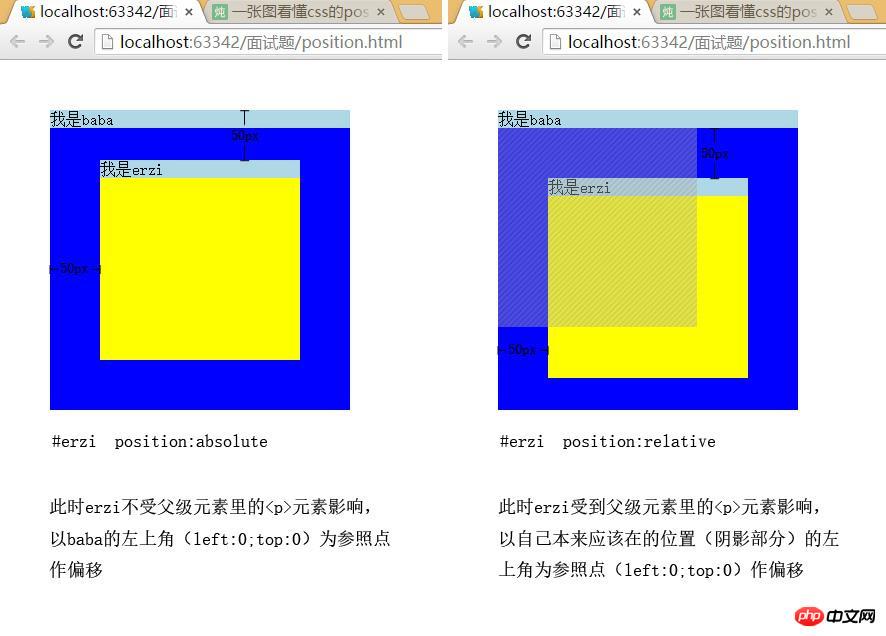
요소의 위치는 일반적인 흐름에서의 위치에 상대적이기 때문입니다. 절대 위치 지정 요소는 가장 가까운 위치의 조상을 기준으로 위치가 지정됩니다. 또는 요소에 위치 지정 조상이 없는 경우 해당 위치는 원래 포함 블록을 기준으로 합니다.

상대 위치 지정에 대해 먼저 이야기해 보겠습니다. 이름처럼 상대 참조 개체가 있어야 하지만 이 참조는 아무것도 아닙니다. 그렇지 않으면 원본 문서 흐름에서 자체 위치입니다. 상대 위치 지정 후 개체는 문서 흐름에서 완전히 분리되지 않습니다. 문서 내 개체의 원래 위치는 유지되며(변기 안에 서 있는 상태) 오프셋 개체가 다른 레이어를 덮습니다.
5.
CSS의 세 가지 기본 위치 지정 메커니즘에 대한 자세한 설명CSS에는 일반 흐름, 부동 및 절대 위치 지정의 세 가지 기본 위치 지정 메커니즘이 있습니다.
특별히 지정하지 않는 한 모든 상자는 일반 흐름으로 배치됩니다. 즉, 일반 흐름에서 요소의 위치는 (X)HTML의 요소 위치에 따라 결정됩니다.
블록 수준 상자는 위에서 아래로 하나씩 배열되며, 상자 사이의 세로 거리는 상자의 세로 여백을 기준으로 계산됩니다.
6.
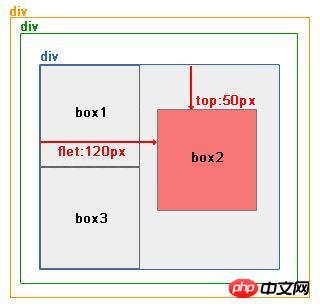
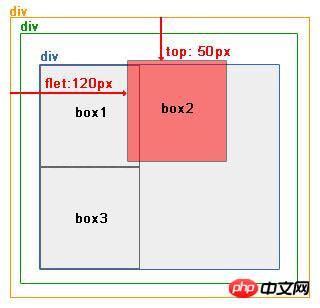
CSS의 4가지 일반적인 위치 지정 속성 요약(왼쪽 오른쪽 위쪽 아래쪽)DIV CSS 왼쪽 오른쪽 위쪽 아래쪽 위치 지정 이 4가지 CSS 속성 스타일은 개체 상자의 위치를 지정하는 데 사용됩니다. 절대적이든 상대적이든.
Left는 현재 요소의 왼쪽과 상위 요소의 왼쪽(원래 기본 위치) 사이의 거리 값입니다.
Right는 현재 요소의 오른쪽과 상위 요소의 오른쪽 사이의 거리 값입니다.
상단은 현재 객체의 상단과 원래 위치의 상단 사이의 거리입니다.
Bottom 현재 개체의 바닥이 원래 위치에서 얼마나 떨어져 있나요?
7.
CSS 위치에서 상대 위치와 절대 위치의 차이를 분석합니다. 위치에는 정적, 상속, 고정, 절대, 상대
위치에는 정적, 상속, 고정, 절대, 상대
정적: 기본 상태이고 위치 지정이 없으며 요소가 일반적인 흐름으로 나타납니다(위, 아래, 왼쪽, 오른쪽 또는 z-인덱스 문 무시). .
nherit: 상위 요소에서 position 속성 값을 상속받습니다.
고정: 브라우저 창을 기준으로 절대 위치에 있는 요소를 생성합니다. (즉, 브라우저를 스크롤할 때 해당 요소는 항상 창의 보이는 영역의 특정 위치에 표시됩니다.)
절대형과 상대형이 더 일반적으로 사용되며 초보자에게 혼동을 줄 수 있습니다. 이들의 차이점은 무엇인가요?
8. HTML CSS는 위치 지정 및 필터 세부정보를 결정합니다.
.position:relative; 상대 위치 지정
요소 자체의 특성에는 영향을 주지 않습니다.
요소가 문서 흐름에서 벗어나지 않습니다.
위치 지정 오프셋이 없으면 요소 자체에는 영향이 없습니다.
위치 지정 요소 위치 제어: 위쪽/오른쪽/아래쪽/왼쪽;
부모의 오버플로: IE6 아래에 숨겨져 있으면 하위 집합의 상대적 위치 지정만 다룰 수 있습니다. 상위 요소에
가 필요합니다. 다음 수준에 위치 요소를 추가합니다.
IE6에서 위치 요소의 상위 너비와 높이가 홀수인 경우 위치 요소의 아래쪽과 오른쪽에는
1px
의 편차가 발생합니다.9. CSS 위치 지정(위치 지정) | CSS 온라인 설명서
CSS 위치 지정 속성을 사용하면 요소를 배치할 수 있습니다. 또한 한 요소를 다른 요소 뒤에 배치하고 한 요소의 콘텐츠가 너무 큰 경우 어떻게 되는지 지정할 수 있습니다.
요소는 위쪽, 아래쪽, 왼쪽 및 오른쪽 속성을 사용하여 위치를 지정할 수 있습니다. 그러나 위치 속성을 먼저 설정하지 않으면 이러한 속성이 작동하지 않습니다. 위치 지정 방법에 따라 작동 방식도 다릅니다.
네 가지 위치 지정 방법이 있습니다.
관련 질문과 답변:
1. html-css 위치 지정 다양한 휴대폰 너비에서 WeChat 아래의 빨간색 메시지를 구현하는 방법
2.css-HTML 위치 지정 문제 비율 및 여백 테두리 충돌
【관련 추천 기사】:1. 2.CSS 박스 모델 포지셔닝에 대한 자세한 분석위 내용은 html CSS의 상대 위치 지정 및 절대 위치 지정 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





