html과 css에서 마우스 스타일을 구현하는 방법 요약
일상 웹 페이지 레이아웃에서 마우스가 포인터를 통과하여 손가락 모양으로 바뀌는 등 개체 내에서 마우스 포인터를 제어하는 경우가 종종 있습니다. 마우스 포인터 그렇다면 마우스 스타일을 구현하는 것은 어떻습니까? 아래에서는 마우스 스타일을 구현하는 방법에 대한 요약을 제공합니다!
CSS에서 마우스 스타일 구현:

이 문서에서는 CSS에서 마우스 스타일을 구현하기 위한 몇 가지 일반적인 매개 변수에 대해 자세히 소개합니다. CSS로 마우스 스타일을 구현하는 데 도움이 됩니다!
최근에 기능 구현이 필요한 프로젝트를 작성했습니다. 마우스를 사진 왼쪽으로 움직이면 왼쪽 화살표가 표시되고, 마우스를 오른쪽으로 움직이면 오른쪽 화살표를 표시합니다. 구현 방법: img에 두 개의 p를 배치합니다. 자세한 내용은 이 기사의 내용을 읽어보세요!
3.cursor mouse style??Attribute
url(' # ');# = 커서 파일 주소(파일 형식은 .cur 또는 .ani여야 함). 참고: 사용자 정의 커서를 정의한 후 URL로 정의된 커서를
html에서 마우스 스타일을 구현하는 데 사용할 수 없는 경우 끝에 일반 커서를 추가하세요.
1.HTML에서 구현하세요. 마우스 드래그 앤 드롭 정렬 기능

이 글은 주로 HTML 테이블 마우스 드래그 앤 드롭 정렬 기능에 대한 관련 정보를 소개합니다. 도움이 필요한 친구들이 참고할 수 있어요!
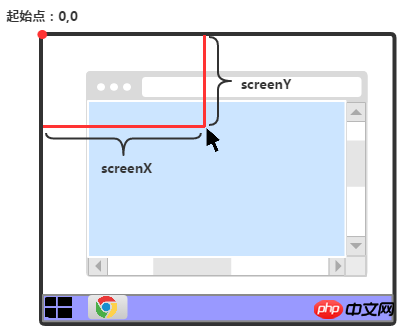
2.HTML 지식 - 마우스, 요소 좌표 및 ClientRect 개체 속성

이 기사에서는 마우스 좌표, 요소 좌표 및 지정된 요소 내 마우스 좌표를 소개합니다. 마우스 관련 이벤트(click, mousemove 등)가 발생하면 이벤트 객체를 통해 현재 마우스 좌표를 얻을 수 있습니다.
마우스 스타일과 관련된 질문과 답변:
1.html - 프론트 엔드 전문가라면 누구나 엄지손가락을 치켜세울 것입니다! 그림과 같은 CSS 마우스 스타일 문제
2.javascript - JS로 빈 페이지에서 이동할 때 마우스 스타일을 변경하는 방법
【관련 기사 추천】:
1.6 div+css 페이지 레이아웃 입문 튜토리얼 및 사용 예시 요약
3.html+css 드롭 만들기 요약 -다양한 스타일의 다운 메뉴
위 내용은 html과 css에서 마우스 스타일을 구현하는 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.




