세 가지 최고의 HTML5 페이지 제작 도구에 대한 평가 중 어떤 h5 개발 도구가 더 좋습니까?
어떤 h5 개발 도구가 더 낫나요? 우리 모두 알고 있듯이 중국에는 사용하기 쉽고 작동하기 쉬운 경량 H5 페이지 생성 도구가 많이 있습니다. 예를 들어 iH5는 중국에서 가장 많이 사용되며 Tumult Hype는 다음과 같습니다. 그리고 Adobe Animate는 해외에서 가장 많이 사용됩니다. 국내의 iH5와 미국의 Tumult Hype 및 Adobe Animate를 예로 들어 국내외 상위 H5 페이지 제작 도구 또는 소프트웨어의 차이점을 비교해 보겠습니다.

1. iH5, Hype, Animate의 애플리케이션 비교
우선, 중국과 미국의 차이의 근본 원인은 시장 환경에 있습니다.
(1) 중국에서 WeChat H5 광고의 인기로 인해 현재 모바일 광고 제작에 제한이 있습니다. 시장 수요가 매우 높습니다. 따라서 국내 생산 도구의 다양한 기능과 서비스가 완전한 광고 페이지로 완성되고 완전한 생산 라인이 열리는 경우가 많습니다.
(2) 외국에서는 멀티미디어 거대 기업인 플래시의 쇠퇴와 함께 HTML5 열풍이 불었습니다. 플래시의 주요 용도는 애니메이션 제작과 광고 제작이므로 외국 H5 제작툴은 기본적으로 플래시와 웹페이지 제작 기능을 통합한 것입니다.
세 가지 도구의 기본적인 차이점은 다음과 같습니다---

비교해 보면 iH5는 기업용 서비스를 위한 H5 페이지 생성 도구임에도 불구하고 그 기능과 서비스가 완전히 기본적으로 구축되어 있음을 알 수 있습니다. 구름.
Hype는 경량 소프트웨어(단지 12M)이지만 소프트웨어이기 때문에 개발 중에 추가 휠 세트도 있습니다. 아마도 팀의 에너지가 제한되어 있기 때문에 현재는 Mac 버전만 사용할 수 있습니다.
Animate 말할 것도 없이 유명 Adobe의 제품은 실제로 Flash와 Edge 소프트웨어를 병합하고 업그레이드한 버전입니다. 인터페이스 기능은 Adobe의 PS, AI 및 기타 기존 소프트웨어와 매우 유사하므로 크기도 매우 큽니다. , 1G 이상만큼 높습니다.
따라서 국내 iH5는 소프트웨어 판매가 아닌 연간 클라우드 서비스 및 지원 도구 교육을 진행하는 반면, 해외 Hype 및 Animate는 소프트웨어의 단일 인증 및 영구 사용을 판매하며 웹 페이지 게시에 필요한 서버 배포를 준비하지 않습니다. .
2. iH5, Hype 및 Animate의 인터페이스 비교
다음은 iH5, Hype 및 Animate의 인터페이스 비교입니다(이미 표시됨).
(1) iH5의 기본 인터페이스

iH5 중국 인터페이스와 기능이 기본적으로 시각적인 작업이고 2차 개발 없이 웹페이지 게시를 지원하기 때문에 널리 사용됩니다.
파티션이 5개뿐이어서 구조가 비교적 간단합니다. 정적 탭이 많은 Hype 및 Animate의 인터페이스와 달리 iH5의 속성 패널은 동적이며 사용자가 선택한 구성 요소 유형에 따라 업데이트되므로 비교적 사용하기 쉽습니다.
더 특별한 점은 리소스 패널("개체 트리")이 리소스, 페이지 및 레이아웃 관리 역할을 한다는 점입니다. 디자인적 사고는 기능을 하나로 결합하는 경향이 있습니다.
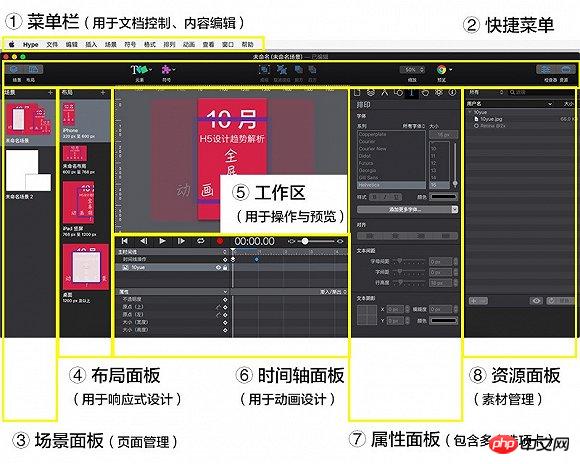
(2) Tumult Hype의 기본 인터페이스

Hype는 2015년 중국에서 큰 인기를 끌었지만, 매우 강력한 소프트웨어임에도 불구하고 지금은 사용하는 사람이 많지 않은 것 같습니다.
Hype의 장점은 비록 많지는 않지만 특정 시각적 상호 작용 작업을 지원한다는 것입니다. 또한, 자동화된 반응형 레이아웃을 구현할 수 있어, 장치를 하나씩 정의해야 하는 반응형 레이아웃과 Adobe가 별도의 소프트웨어인 Muse를 다운로드해야 하는 것에 비해 매우 편리합니다.
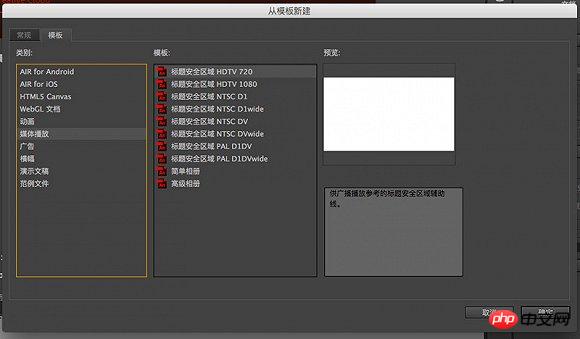
(3) Adobe Animate의 기본 인터페이스

Animate는 코드 베이스가 필요하며 시각적 애니메이션 디자인과 편리한 개발이 결합된 것이므로 실제로 사용자에게 애니메이션, 전통, 디버깅, 디자이너, 개발자, 기본 기능을 제공합니다. 기능, 작은 화면, 7가지 인터페이스.
Animate는 HTML5 형식뿐만 아니라 Air, Flash 등 H5 애니메이션 또는 웹 개발 소스 코드의 신속한 생성 및 내보내기에 도움이 됩니다. 따라서 H5 페이지 제작이나 애니메이션 제작에만 사용되는 것이 아닙니다. 지원하는 템플릿에서도 애플리케이션의 복잡성을 확인할 수 있습니다.
일부 성숙한 국내 개발 팀에서는 Animate의 편리한 시각화 기능 중 일부를 사용하여 H5 모션 효과를 디자인하고 개발하여 제작 과정을 단순화할 것입니다.
3. iH5, Hype, Animate 기능 비교
디테일 하나만으로도 구형 미국 제품과 국산 제품의 포지셔닝 차이를 알 수 있습니다.
Hype 3.6은 표준 버전(USD 50)과 Professional 버전(USD 100)으로 제공됩니다. Professional 버전은 더 많은 제작 기능 외에도 작동 인터페이스에 표준 버전보다 어두운 테마 색상이 하나 더 있고 조정도 지원합니다. . 인터페이스 내의 패널 크기입니다.
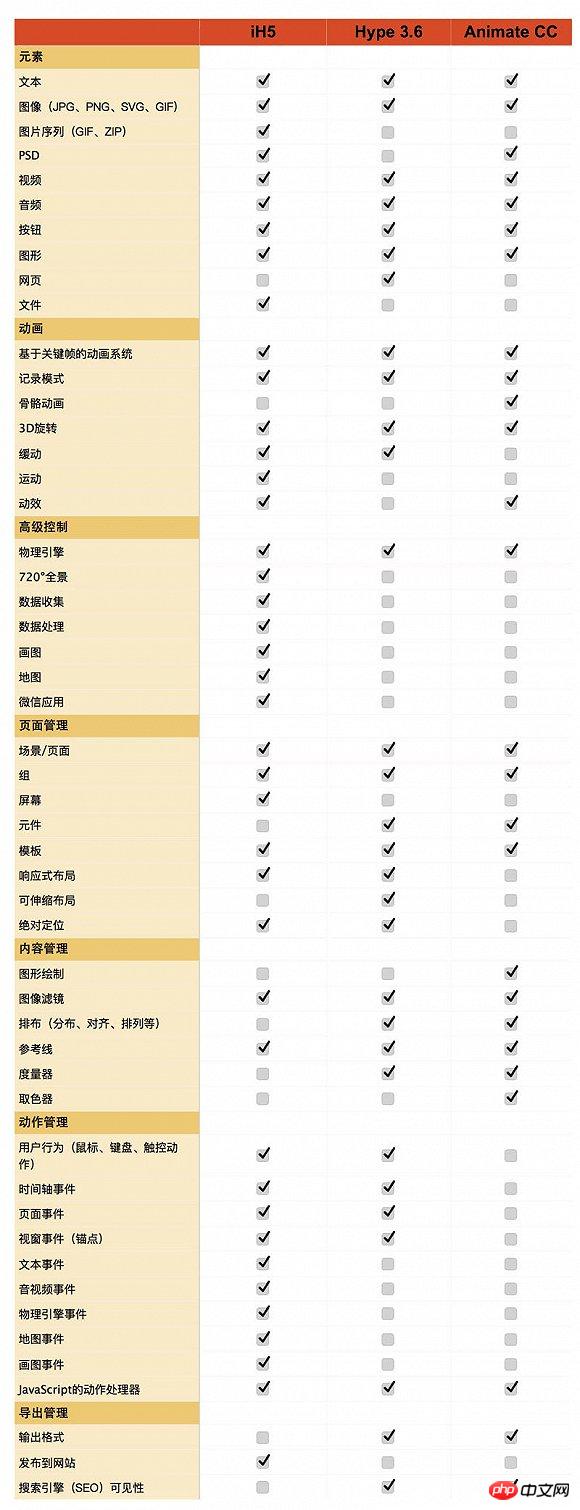
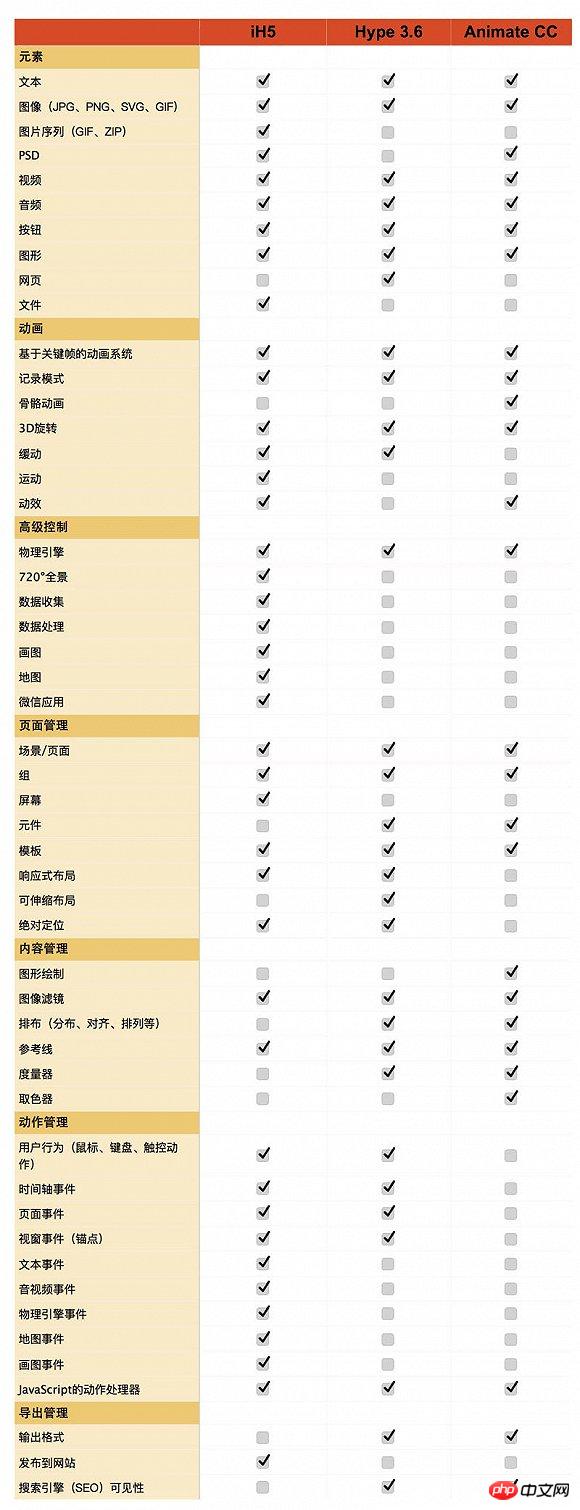
즉, 그들의 소프트웨어는 기능뿐만 아니라 고귀한 정체성과 좋은 경험도 판매합니다. 다음 기능 비교는 7가지 차원을 통해 분석되며 세 가지 간의 차이점을 대략적으로 확인할 수 있습니다. -

위 표시는 소프트웨어 또는 도구에서 지원하는 시각적 작업을 나타냅니다. 항목의 경우 iH5는 플랫폼의 기본 중국어 글꼴을 지원하고 Hype는 Google 및 Monotype 글꼴을 지원하며 Animate는 시스템 글꼴을 지원합니다. 선택하지 않으면 코드를 구현해야 하거나 전혀 지원되지 않음을 의미합니다.
세 가지 도구 모두 강력한 멀티미디어 편집 및 애니메이션 제작 기능을 갖추고 있음을 알 수 있습니다.
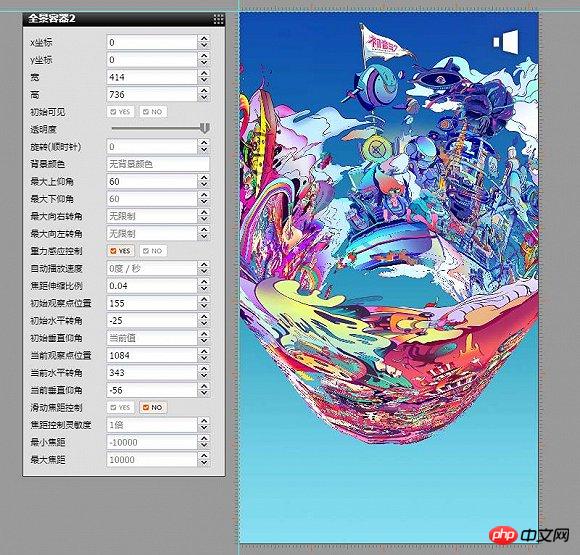
(1)iH5는 고급 제어 및 동작 관리와 같은 대화형 작업에 큰 이점을 갖고 있으며 720° 파노라마 보기, WeChat 음성 인식, 양식 수집 및 처리, 데이터 계산 및 기타 시각적 논리 기능을 지원합니다.
H5 광고 및 인터랙티브 웹페이지 제작에 주로 사용되며, 웹페이지로 바로 퍼블리싱이 가능하기 때문에 클라우드 서비스(웹사이트 트래픽 판매)에 주력하고 있습니다.

(2)Hype는 페이지 관리의 레이아웃 디자인에 큰 이점을 제공합니다 반응형 레이아웃, 확장 가능한 레이아웃 및 기타 웹 디자인 기능을 지원하므로 내보낸 콘텐츠에 크로스 플랫폼 디스플레이 효과가 좋습니다.
제작 도구(소프트웨어 라이센스 판매)에 중점을 두고 대화형 웹 페이지 및 전자책 제작에 주로 사용됩니다.

(3)Animate는 콘텐츠 관리 및 이미지 편집에 큰 이점을 제공합니다. Adobe 시리즈 제품군과 겹치는 구성 요소가 많습니다.
또한 위 표는 코드 작업과 관련되지 않은 기능을 기반으로 하기 때문에 Animate의 모바일 개발 기능 중 일부를 실제로 보지 못할 수도 있습니다. Action Script Editor, Flash Builder 통합 및 기타 기능은 다음과 같습니다. 페이지 개발에 매우 유용합니다. 매우 편리합니다. 주로 복잡한 애니메이션과 대화형 웹페이지 제작에 사용됩니다.

마지막으로, 그들은 각자 자신만의 "결함"을 가지고 있습니다. iH5의 단점은 내보내기 형식이 상대적으로 단일하고 웹 페이지 제작에만 사용된다는 점입니다 Hype의 단점은 고급 구성 요소 기반 기능이 부족하고 상대적으로 적은 요소와 대화형 컨트롤을 지원한다는 것입니다; Animate의 단점은 시각적인 대화형 제어가 부족하다는 것입니다. 많은 고급 기능에는 개발자 개입이 필요합니다.
4. 요약
어떤 h5 페이지 생성 도구가 가장 좋나요? 일반적으로 국내 제품은 "둘을 하나로 합치는 것"을 좋아하는 반면 외국 제품은 "둘로 나누는 것"을 좋아합니다.
(1) iH5의 "올인원" 제품 디자인은 사용자의 학습 및 사용을 단순화하는 데 도움이 되며 많은 시각적 또는 이해적 간섭 요소를 제거합니다. 그러나 이를 위해서는 사용자에게 강력하고 포괄적인 응용 능력이 필요합니다. 이는 중국 교육이 잘하는 요약 개념에 더 부합합니다. (2) Hype와 Animate의 '둘로 나누어진' 제품 디자인은 기능 개선에 도움이 되고 사용자 경험을 향상시킵니다. 그러나 이를 위해서는 사용자가 복잡한 패널 디자인을 배우고 사용하는 데 오랜 시간을 소비해야 합니다.팀에 상대적으로 성숙한 개발자가 있는 경우 시간과 노력을 절약하기 위해 Animate를 사용하고, 프로그래머가 부족하거나 웹 페이지 제작 시간을 더욱 줄이고 싶다면 Hype에 따르면 iH5를 사용하는 것이 더 편리합니다. 현재의 추세로는 큰 발전을 이루기가 어려울 수 있습니다.
【관련 추천】1. 2. 웹 프론트엔드 개발 도구 순위: 다운로드 권장 HTML5 도구 8개 [H5 개발 도구] 2017년 HTML5 애플리케이션 개발 도구 베스트 10 추천
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.



