CSS 표시(인라인 차단 없음) 공통 속성 및 사용법 튜토리얼
display 속성은 요소가 생성해야 하는 상자 유형을 지정합니다.
이 속성은 레이아웃 생성 시 요소에 의해 생성되는 표시 상자 유형을 정의하는 데 사용됩니다. HTML과 같은 문서 유형의 경우 표시를 부주의하게 사용하면 HTML에 이미 정의된 표시 계층 구조를 위반할 수 있으므로 위험할 수 있습니다. XML의 경우 XML에는 이러한 종류의 계층 구조가 내장되어 있지 않으므로 모든 표시가 절대적으로 필요합니다.
1. 표시 속성에 대한 자세한 소개
1. CSS
표시 속성의 가능한 값에 대한 설명 다음 편집기는 가능한 값에 대한 기사를 제공합니다. CSS의 Display 속성입니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 편집기를 따라 살펴보겠습니다. 없음 이 요소는 표시되지 않습니다.
block 이 요소는 이 요소 앞뒤에 줄 바꿈이 있는 블록 수준 요소로 표시됩니다.
모든 주요 브라우저는 표시 속성을 지원합니다.
참고: Internet Explorer 8(이상)은 !DOCTYPE이 지정된 경우 "inline-table", "run-in", "table", "table-caption", "table-cell" 속성 값을 지원합니다. "테이블 열", "테이블 열 그룹", "테이블 행", "테이블 행 그룹" 및 "상속".
가시성 숨겨진 개체는 표시될 때 개체가 차지하는 물리적 공간을 유지하지만 디스플레이는 그렇지 않습니다.
vilibility: 숨김(숨김), 표시(표시) style="vislbility:hidden"
display: 없음(숨김), 차단(표시) style="display:none"
display는 요소의 표시 모드를 설정하는 데 사용됩니다. display : block | none | inline inline: 개체를 인라인 요소로 지정 block: 개체를 블록 요소로 지정 none : 숨겨진 개체2.displayblock 속성 상세 소개
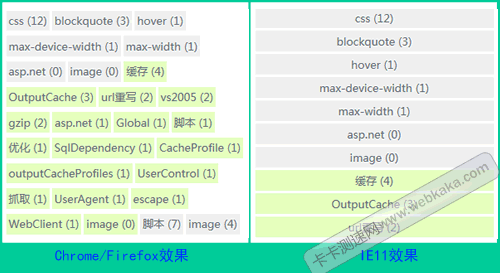
1.displayblock이나 inlineblock 요소가 크롬에서 표시되지 않으면 어떻게 해야 하나요?
디스플레이: 인라인 블록 또는 디스플레이: 블록 요소가 크롬에서 정상적으로 표시되지 않으면 어떻게 해야 하나요?데모 페이지에는 입력 상자가 하나만 있으면 높이가 커지고 단어 개수 표시와 답글 버튼이 표시됩니다.
이제 문제는 Chrome에서 첫 번째 새로 고침 후에만 입력 상자를 클릭할 수 있고 높이가 증가하고 단어 수 표시 및 답장 버튼 요소가 표시되지만 두 번째로 입력 상자를 클릭하면 높이만 증가한다는 것입니다. , 그러나 단어 개수는 표시되지 않습니다. (firefox는 정상입니다.)
div 표시 및 숨기기 방법
표시 속성은 요소의 표시 모드를 설정합니다. 해당 스크립트 기능은 표시이며, 선택적 값은 none, block 및 inline 이며, 각 값에 대한 설명은 다음과 같습니다. none은 요소를 숨기고 요소가 표시될 때 공백을 유지하지 않습니다. 블록 모드에서 요소를 표시합니다.
inline 요소를 인라인으로 표시합니다.
3.
IE11에서 li 내부 블록의 줄 바꿈이 유효하지 않은 이유

3.display 상세 소개: inline 속성
1. CSS
Flex의 display:flex||inline-flex 속성에 대한 자세한 설명은 "Flex"를 의미합니다. 탄력성 "레이아웃"을 통해 박스 모델에 최대의 유연성을 제공합니다. 모든 컨테이너를 Flex 레이아웃으로 지정할 수 있습니다. flex: 개체를 유연한 상자로 표시합니다
flex: 개체를 유연한 상자로 표시합니다
inline-flex: 객체를 인라인 블록 수준의 탄성 상자로 표시합니다
2. css 레이아웃에서 display:inline-block으로 인해 발생하는 간격을 해결하는 방법에 대한 자세한 설명


작업 중입니다. H5 카드를 가로로 밀 때 display:inline-block; 을 사용했는데, 같은 가로줄의 요소 사이에 간격이 있는 것을 발견했습니다. 이는 분명히 내가 원하는 효과가 아니어서 왼쪽 부동으로 변경했습니다. gap 문제는 해결되었으나 가로 좌우 스크롤이 가능하도록 부모 요소의 너비를 설정해야 하므로 카드 수가 고정되지 않고 부모 요소의 너비를 조정해야 하므로 코드 양이 늘어납니다. 실시간으로 설정되기 때문에 js를 사용하기 때문에 코드의 볼륨이 커져도 최선의 선택은 아닙니다. 가장 좋은 해결책은 display:inline-block;을 사용하는 것 같아서 간격 문제가 나타납니다
4. display:none 속성에 대한 자세한 소개
1 display:none과 visible의 차이점은 무엇인가요? between :hidden
당시 내 대답은 둘 다 요소를 숨길 수 있지만 그 후에 요소를 표시:없음으로 설정하면 이전에 요소가 차지했던 문서 흐름 공간이 동시에 취소되지만 가시성은 다음과 같습니다. 숨김; 요소가 표시되지 않더라도 여전히 공간을 차지하게 합니다.
전화인터뷰였는데, 제가 질문에 답한 뒤에도 상대방은 디스플레이 관련 지식을 더 이상 묻지 않았습니다.
생각해보면 정말 운이 좋은 것 같아요. 누군가 나에게 디스플레이 관련 지식을 묻는다면, display:inline-block을 사용할 때 주의해야 할 점은 무엇일까요? 나는 확실히 싸울 수 없을 것이다.
CSS로 페이지 요소를 숨기는 방법에는 여러 가지가 있습니다. 불투명도를 0으로, 가시성을 숨김으로, 표시를 없음으로, 위치를 절대로 설정한 다음 위치를 보이지 않는 영역으로 설정할 수 있습니다.
요소를 숨기는 기술이 왜 그토록 많은데 모두 동일한 효과를 내는지 궁금해하신 적이 있나요? 각 방법은 실제로 다른 방법과 약간의 미묘한 차이가 있으며 이러한 차이점은 특정 상황에서 어떤 방법이 사용되는지를 결정합니다. 이 튜토리얼에서는 위의 방법 중에서 적절한 방법을 선택하여 다양한 상황에 따라 요소를 숨길 수 있도록 하여 기억해야 할 작은 차이점을 다룹니다.
3 css3을 사용하여 div를 표시하고 숨기는 예제 튜토리얼
표시 및 숨기기 p 특수 효과를 만드는 방법에는 여러 가지가 있습니다. 관심 있는 친구들은
1을 참조하세요. {display:block; }JS의 디스플레이와 다른 점이 있나요?
2. li과 ul 모두 디스플레이: 인라인이 필요한가요?
3. css - flex 레이아웃, display:flex 및 display:-webkit-box 차이점
12.
디스플레이에 대한 자세한 설명: CSS3위 내용은 CSS 표시(인라인 차단 없음) 공통 속성 및 사용법 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 유출된 셀카 디스플레이가 이전에 저렴했던 카메라 라인에 복잡성을 추가함에 따라 Fujifilm X-M5 가격 기대치가 높아졌습니다.
Sep 07, 2024 am 09:34 AM
유출된 셀카 디스플레이가 이전에 저렴했던 카메라 라인에 복잡성을 추가함에 따라 Fujifilm X-M5 가격 기대치가 높아졌습니다.
Sep 07, 2024 am 09:34 AM
Fujifilm 팬들은 최근 X-T50의 전망에 매우 흥분했습니다. X-T50은 1,000달러 미만 APS-C 카테고리에서 꽤 인기를 끌었던 예산 중심의 Fujifilm X-T30 II의 재출시를 선보였기 때문입니다. 안타깝게도 후지필름 X-T50이 출시되면서
 어떤 열쇠가 없나요?
Feb 22, 2023 pm 02:18 PM
어떤 열쇠가 없나요?
Feb 22, 2023 pm 02:18 PM
None은 키보드에 있는 키가 아닙니다. None은 해당 키를 사용하지 않거나 누르지 않는다는 의미입니다. 키보드는 컴퓨터 장비를 작동하는 데 사용되는 명령 및 데이터 입력 장치를 의미합니다. . 기계나 장비를 작동하는 기능 키 세트입니다.
 Moondrop, 지연 시간이 짧은 게임 모드를 갖춘 Block 진정한 무선 이어버드 출시
Aug 10, 2024 pm 03:31 PM
Moondrop, 지연 시간이 짧은 게임 모드를 갖춘 Block 진정한 무선 이어버드 출시
Aug 10, 2024 pm 03:31 PM
Moondrop은 오디오 매니아를 위해 외이에 편안하게 착용할 수 있는 Block 진정한 무선 이어버드를 출시했습니다. 외이도에 걸린 이어버드와 달리 Block은 귀가 막히는 느낌을 유발하지 않으며 귀지를 수집하지 않습니다. 13mm 드라이버가 동봉되어 있습니다.
 Apple Studio Display의 전원 코드는 분리 가능하지만 특별한 도구가 필요합니다
May 17, 2023 pm 03:05 PM
Apple Studio Display의 전원 코드는 분리 가능하지만 특별한 도구가 필요합니다
May 17, 2023 pm 03:05 PM
Apple Studio Display는 이제 공식적으로 매장에서 판매되고 있으며 전 세계의 많은 고객이 제품을 구입했습니다. ProDisplayXDR과 달리 StudioDisplay에는 제거할 수 없는 것처럼 보이는 고유한 전원 커넥터가 있습니다. 케이블은 제거가 가능한 것으로 밝혀졌지만 케이블을 제거하려면 특별한 도구가 필요합니다. Apple은 자사 웹사이트에서 Studio Display의 전원 코드는 분리할 수 없다고 밝혔으며 많은 사용자가 그렇게 생각합니다. 손으로 케이블을 빼는 것은 불가능해 보이지만 다행히 케이블은 모니터에서 분리될 수 있기 때문이다. , Apple에는 새로운 StudioDispl에서 정보를 추출하기 위한 특수 도구가 있습니다.
 참고:Apple Studio Display와 Samsung Smart Monitor M8 비교
May 11, 2023 pm 10:46 PM
참고:Apple Studio Display와 Samsung Smart Monitor M8 비교
May 11, 2023 pm 10:46 PM
삼성 스마트 디스플레이 M8 vs. 애플 스튜디오 디스플레이: 디자인과 크기 애플 스튜디오 디스플레이는 출시 이후 비교적 단순한 L자형 스탠드에 비교적 얇은 패널로 구성된 아이맥과 비교돼 왔다. 이는 잘 알려져 있고 많은 사랑을 받는 미학인데, 삼성은 이를 프레젠테이션에 차용한 것 같습니다. Samsung SmartMonitor M8은 매우 유사해 보이는 스탠드에 얇은 화면을 적용한다는 동일한 아이디어를 사용합니다. 왼쪽 하단 모서리의 작은 부분이 조금 튀어나온 점, 삼성의 턱 부분이 매우 얇은 등 일부 자잘한 요소는 다르지만 기본적인 디자인 면에서는 거의 비슷한 것 같습니다. 삼성은 24인치 아이맥에서 많은 영감을 얻은 것 같습니다. 애플의 디스플레이는 삼성보다 작다.
 Apple Studio Display를 지원하도록 Boot Camp가 업데이트되었습니다.
May 20, 2023 pm 11:34 PM
Apple Studio Display를 지원하도록 Boot Camp가 업데이트되었습니다.
May 20, 2023 pm 11:34 PM
Mac에서 Windows를 실행하는 IntelMac 사용자는 이제 BootCamp에서 드라이버를 업데이트하여 Apple의 StudioDisplay를 지원할 수 있습니다. Apple은 정기적으로 BootCamp를 업데이트하여 새로운 하드웨어에 대한 지원은 물론 일반적인 호환성 및 성능 개선을 도입합니다. 3월 소프트웨어 업데이트에서 Apple은 BootCamp가 새로운 StudioDisplay와 작동하도록 활성화했습니다. BootCamp를 버전 6.1.17로 가져오는 업데이트에는 두 가지 주요 지원 요소가 도입되었습니다. 첫째, StudioDisplay와의 호환성을 추가하여
 삼성: E Ink 기술을 기반으로 한 새로운 대형 디스플레이는 색상을 표시하고 무선으로 통신합니다.
Jun 19, 2024 pm 03:37 PM
삼성: E Ink 기술을 기반으로 한 새로운 대형 디스플레이는 색상을 표시하고 무선으로 통신합니다.
Jun 19, 2024 pm 03:37 PM
우리는 e-리더와 같은 전자 잉크를 사용하는 디스플레이 기반 장치에 대해 자주 보고합니다. 이 기술은 여러 가지 장점을 제공합니다. 백라이트 없이 밝은 환경에서 읽을 수 있으며 조명 없이 전환할 때만 전원이 필요합니다.
 비교: Apple Studio Display와 LG UltraFine 5K 디스플레이: 어느 것이 더 낫습니까?
Apr 16, 2023 pm 08:25 PM
비교: Apple Studio Display와 LG UltraFine 5K 디스플레이: 어느 것이 더 낫습니까?
Apr 16, 2023 pm 08:25 PM
StudioDisplay와 LG UltraFine5KDisplay는 시장에서 비슷한 위치를 차지하고 있지만 Apple의 모니터는 300달러 더 비쌉니다. 이 모니터를 비교하는 방법에 대해 알아야 할 모든 것이 있습니다. 6년은 기술 분야에서 긴 시간이며, Apple이 5,000달러 미만의 브랜드 모니터를 판매한 이후이기도 합니다. 이 기간 동안 Apple은 LG와 제휴하여 특별히 Mac 사용자를 대상으로 한 LG UltraFine 시리즈를 판매했습니다. 2019년에 Apple은 저렴한 Mac용 디스플레이인 ProDisplayXDR을 선호하여 LG 모니터 판매를 중단했습니다.




