웹 페이지에서 CSS 배경 이미지와 배경색을 설정하는 방법
여기서 CSS 배경은 웹 페이지에서 CSS를 통해 다양한 배경 스타일을 설정하는 것과 같이 CSS를 통해 개체에 배경 속성을 설정하는 것을 의미합니다.
Css 배경 배경 기능: 단색 배경을 설정합니다. 배경배경은 객체의 배경색을 단색으로 설정하고, 이미지를 배경으로 설정할 수 있습니다. 개체의 배경을 그림으로 설정할 수 있습니다. 배경이 그림인 경우 그림을 가로로 반복적으로 타일링하거나 그림을 개체의 임의 위치에 개체의 배경으로 고정할 수 있습니다.
라벨의 배경색을 설정하는 방법
CSS에는 배경색을 설정하는 데 특별히 사용되는 background-color: 속성이 있습니다.
값:
특정 단어
rgb
rgba
Hex
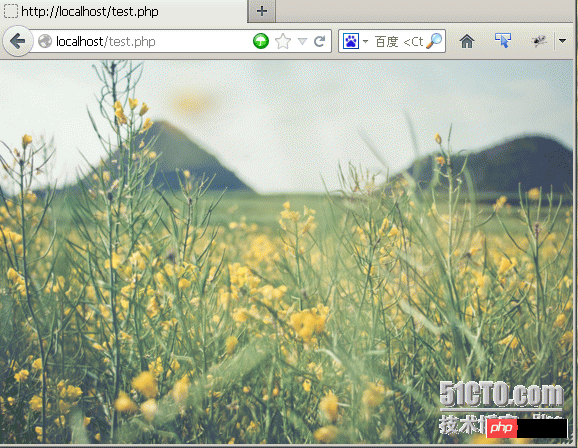
2. css 배경 이미지는 화면 크기에 따라 자동으로 조정됩니다.

위는 화면 크기에 따라 자동으로 조정되는 CSS 배경 이미지입니다. 효과는 생각보다 복잡하지 않습니다. 관심 있는 친구는 클릭하여 살펴보세요
인상에서 CSS는 background 에는 배경만 있지만 background 는 복합 속성입니다
포함 내용:
background-color: 배경색, CSS에서 지원하는 색상 표현 방법 모두 사용 가능
background-image: 배경 이미지(url)
background-repeat: 배경 반복 여부(반복, 반복 안함, 반복-x, 반복-y)
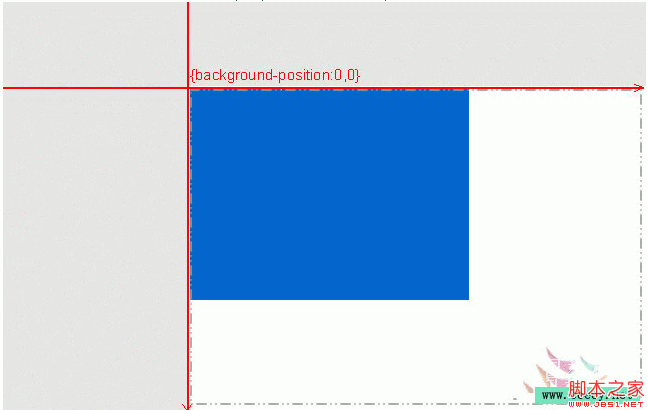
Background-position: 배경 위치 지정(키워드, 백분율, 픽셀)
Background-size: 배경 크기
배경 -origin: 배경 위치 지정 영역
background-clip: 배경 그리기 영역
background-attachment: 배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지 지정
4 CSS 사용에 대한 자세한 설명. 배경 이미지 좌표 위치 지정 및 음수 기술

레이아웃 과정 중 CSS 배경 이미지 위치 지정 특히 배경 이미지가 많을 때 더 널리 사용되는 글입니다. 배경 이미지 위치 지정에 대한 지식과 그 이유를 자세히 소개합니다. 관심 있는 친구들은
5를 참고하세요. css 배경 고정 스타일 배경 -attachment 속성에 대한 기본 소개
CSS에서는 배경 첨부 속성 background-attachment를 사용하여 배경 이미지를 스크롤할지 여부를 설정할 수 있습니다. 물체 또는 고정된 상태로 유지됩니다.
문법:
background-attachment:scroll/fixed;
6. 당신이 모르는 CSS 배경 - CSS 배경 속성에 대한 전체 설명

CSS 배경은 웹 디자인에서 매우 자주 사용됩니다. 와 함께, 주니어 개발자들에게는 잘 알려지지 않은 숨겨진 세부 사항이 많이 있습니다. 이 기사는 이 알려지지 않은 베일을 벗기려고 시도합니다.
7. DIV+CSS 배경 전체 사진 1장(css sprites)
저도 대형 웹사이트를 많이 보곤 했는데, 웹사이트 전체의 배경 사진이 똑같아서 배경 사진을 다운받아서 한 장으로 봅니다. 작은 아이콘이 많이 있습니다.
해외에서도 매우 인기가 높은 CSS 스프라이트이기도 합니다. 현재 중국의 많은 웹사이트에서도 이를 사용하고 있습니다.
이번에 CSS+DIV를 작성할 때도 전체 웹사이트가 느리더라도 웹사이트의 리소스가 많이 절약되는 느낌이 듭니다.
CSS를 사용하여 IE 및 Chrome과 같은 브라우저에 적합한 DIV 배경색 그라데이션을 만듭니다.관련 질문과 답변:
1.css3 - CSS 배경 이미지의 높이를 100%로 만들고 너비의 비율을 유지하는 방법은 무엇입니까? 2 배경 시리즈 background에 대한 자세한 설명
2. Css는 background-position 속성을 사용하여 스프라이트 이미지의 코드를 완성합니다
위 내용은 웹 페이지에서 CSS 배경 이미지와 배경색을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





