잘못된 HTML 웹 페이지 문제 및 해결 방법 요약
HTML 웹페이지가 왜곡되는 주된 이유는 HTML 소스 코드의 중국어 텍스트 내용이 HTML 인코딩과 다르기 때문입니다. 그러나 어떤 상황에서 잘못된 코드가 발생하더라도 웹 페이지 인코딩은 웹 페이지 시작 부분에 설정되어야 합니다. 그렇다면 웹페이지에서 문자가 깨져 나오는 문제를 어떻게 해결할까요? 잘못된 코드 문제와 해결 방법에 관한 몇 가지 기사를 살펴보겠습니다.
1. 네 가지 일반적인 HTML 웹페이지 왜곡 문제와 그 해결 방법
지난주에 제 동료가 웹페이지 작업을 하던 중 웹페이지를 열었을 때 웹페이지가 왜곡되어 있는 것을 발견했습니다. 해결 방법은 다음과 같습니다. 편집자는 제가 시간을 들여 좀 더 일반적인 왜곡된 HTML 웹 페이지 문제와 그 해결책을 정리하고 공유한다고 말했습니다.
사실 웹페이지가 왜곡되는 데에는 몇 가지 주요 원인이 있습니다. 해결 방법은 다음과 같습니다.
2. HTML 깨짐 문제
중국어 문자 깨짐을 자주 접하시나요? HTML에서 한자가 왜곡되는 문제를 해결하는 방법은 무엇입니까?
- 언어 유형을 지정합니다.
lang 속성은 태그 범위 내 요소의 언어 유형을 지정할 수 있습니다. 영어 lang="en", 중국어 lang="zh", 일본어 lang="ja".
HTML에서 메타를 사용하면 현재 페이지에서 사용되는 인코딩과 문서 유형을 브라우저에 알릴 수 있습니다. 메타는 시간 초과 점프 기능을 구현하는 데에도 사용할 수 있습니다
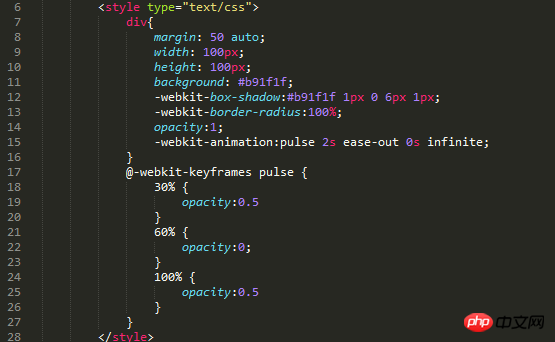
4.CSS 문자 인코딩으로 인해 문자가 깨졌을 때 빠른 해결 방법을 공유하세요
 한자는 다음과 같습니다. 인코딩이 일치하지 않는 경우 두 문자로 구성됩니다. 문자의 "재" 조합(한자의 코딩된 문자 절반과 다음 문자의 조합으로 새로운 "텍스트"를 생성함)이 발생하여 원래 끝이 일치하게 됩니다. "돌연변이"로 인해 끝 기호를 찾을 수 없게 되어 후속 CSS가 실패하게 됩니다.
한자는 다음과 같습니다. 인코딩이 일치하지 않는 경우 두 문자로 구성됩니다. 문자의 "재" 조합(한자의 코딩된 문자 절반과 다음 문자의 조합으로 새로운 "텍스트"를 생성함)이 발생하여 원래 끝이 일치하게 됩니다. "돌연변이"로 인해 끝 기호를 찾을 수 없게 되어 후속 CSS가 실패하게 됩니다.
5.
중국어 코드 깨짐 문제 myeclipse 2016으로 개발했는데, 프로젝트와 html 파일의 인코딩 형식이 모두 utf-8이어서 온라인에서 검색해도 아무것도 나오지 않습니다. , 나중에 흥미로운 사실을 발견하고 문제의 원인을 알게 되었습니다. 6.
6.
Word 문서를 내보내려면 PHP 기술을 사용해야 하는 최근 프로젝트 개발 중 첫 번째는 ActiveX/COM을 사용하는 것이었습니다. Word.Application과 같은 구성 요소가 제공됩니다. 이 방법의 장점은 형식 호환성이 높고 순수한 doc Word2003 형식 문서를 생성할 수 있다는 것입니다. 단점은 더 많은 리소스를 차지한다는 것입니다(호출은 WINWORD를 시작합니다). .EXE 프로세스)이며 웹에서의 다중 사용자 액세스에는 적합하지 않습니다.
관련 질문 및 답변:
1. php json_encode로 구문 분석된 문자열이 깨졌을 경우 어떻게 해야 합니까? 2. php에서 중국어 문자 깨짐으로 인한 마법의 문제가 발생했습니다.
1.XShell 원격 로그인에 표시되는 문자 깨짐 문제에 대한 Linux 솔루션(그림 및 텍스트)
2.PHP는 중국어 문자 왜곡 문제를 어떻게 해결하나요?
3. Action에 중국어 매개변수를 전달할 때 문자 깨짐이 발생하는 js 문제와 해결 방법을 공유하세요
위 내용은 잘못된 HTML 웹 페이지 문제 및 해결 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 58
58
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




