HTML 양식 지식 요약
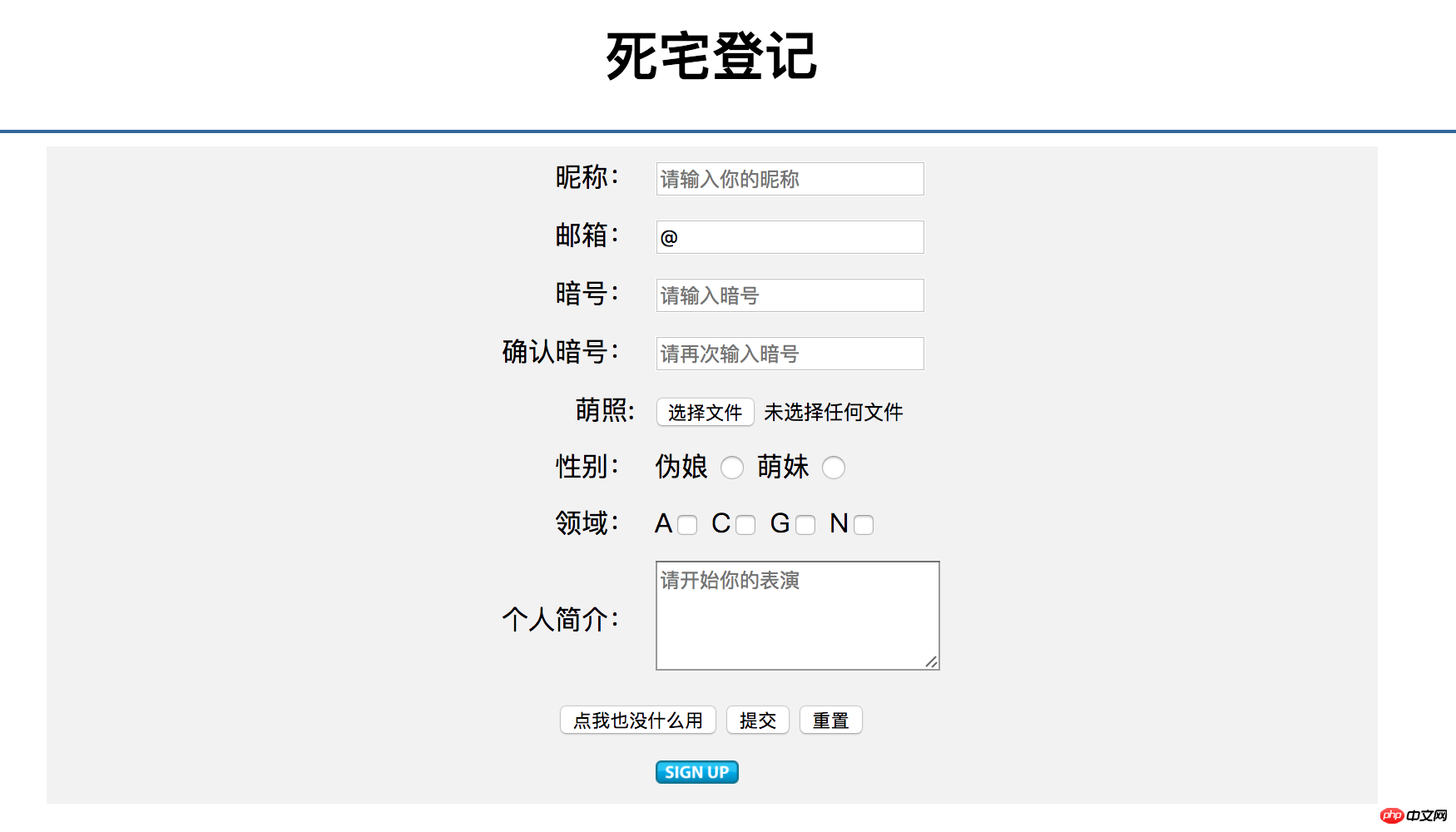
양식은 주로 웹페이지의 데이터 수집 기능을 담당합니다. 양식에는 세 가지 기본 구성 요소가 있습니다. 양식 태그: 여기에는 양식 데이터를 처리하는 데 사용되는 CGI 프로그램의 URL과 데이터를 서버에 제출하는 방법이 포함됩니다. 양식 필드: 텍스트 상자, 비밀번호 상자, 숨겨진 필드, 여러 줄 텍스트 상자, 확인란, 라디오 버튼 상자, 드롭다운 선택 상자 및 파일 업로드 상자 등을 포함합니다. 양식 버튼: 서버의 CGI 스크립트로 데이터를 전송하거나 입력을 취소하는 데 사용되는 제출 버튼, 재설정 버튼 및 일반 버튼이 포함됩니다. 양식 버튼은 정의된 처리 스크립트를 사용하여 다른 처리 작업을 제어하는 데에도 사용할 수 있습니다.
form mark
양식 속성:
◆ 액션: 양식을 지정하는 데 사용되는 서버 프로그램으로, 양식이 제출될 때 양식 데이터를 보낼 위치를 지정합니다. action의 값은 다음과 같습니다. 첫째, 일반적으로 서버 측의 프로그램을 가리키는 URL(절대 URL/상대 URL)입니다. 프로그램은 양식에서 제출된 데이터(즉, 양식 요소 값)를 수신하여 그에 따라 처리합니다.
양식을 맞춤화한 후 사무용품 신청 등의 프로세스를 갖춘 시스템이 필요합니다. 양식을 작성한 후 지도교수에게 보낼 수 있습니다. , 그리고 서명해서 다른 사람에게 보냅니다. , 드디어 내 손으로 돌아왔습니다.
OA와 비슷한 시스템이지만 일반적으로 OA 시스템은 다른 기능 없이 프로세스만 있으면 됩니다

웹 양식은 사용자가 입력한 데이터를 서버로 보내 처리할 수 있습니다. 인터넷 사용자는 확인란, 라디오 버튼 또는 텍스트 필드를 사용하여 양식을 작성하기 때문에 WebForms는 파일이나 데이터베이스와 유사합니다. 예를 들어, WebForms는 제품을 주문하기 위해 배송 정보나 신용 카드 정보를 입력하는 데 사용할 수 있거나 데이터를 검색하는 데 사용할 수 있습니다(예: 검색 엔진에서 검색)
바꾸기 이미지가 포함된 제출 버튼
이벤트 기능을 추가하지 않고도 제출 버튼만 구현 가능한 경우 코드는
<input type="image" name="..." src="url" width="" height="..." border="...">
레이블을 입력 유형="이미지"로 변경한 것 외에는 다른 속성은 동일합니다. 
HTML 양식은 다양한 유형의 사용자 입력을 수집하는 데 사용됩니다. 여러 가지 새로운 양식 입력 유형을 갖춘 HTML5 입력은 더 나은 입력 제어 및 유효성 검사를 제공합니다.
6. PHP 양식을 데이터베이스에 제출하는 방법에 대한 자세한 설명
일반적으로 친구가 웹사이트를 방문하여 해당 웹사이트를 사용하거나 웹사이트에 있는 더 많은 콘텐츠를 보고 싶을 때 웹사이트에서는 사용자에게 새 사용자 등록을 요청하고, 웹사이트는 사용자의 등록 정보를 데이터베이스에 저장하고 필요할 때 검색합니다.
이런 방식으로 웹사이트는 먼저 자체 데이터베이스와 해당 테이블을 생성합니다. 여기서는 php를 사용하여 간단한 데이터베이스와 테이블을 생성하고 phpMyAdmin을 사용하여 MySql 데이터베이스와 테이블을 생성합니다.
7. HTML의 form 컴포넌트에 대한 구체적인 소개
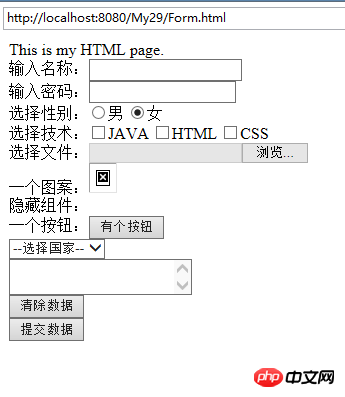
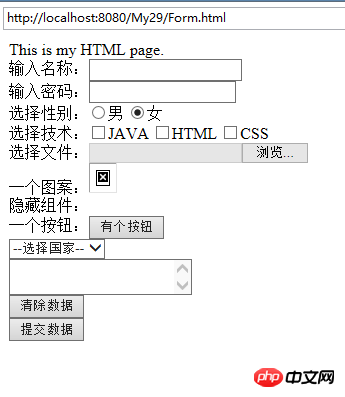
form 태그에 있는 내용을 예시를 통해 구체적으로 소개합니다.

관련 질문과 답변:
1. javascript - vuejs에서 목록 라디오 선택(스타일 변경) 구현
2 - 최근에 혼자 React를 공부하고 있습니다. 리액트 폼 제출 예시
[관련 추천].1.2. 양식 요소: 다양한 HTML 양식 요소를 얻고 사용하는 방법에 대한 가장 포괄적인 요약
3. H5 및 CSS3 양식 확인에 대한 사용 튜토리얼
위 내용은 HTML 양식 지식 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7326
7326
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




