CSS로 DIV를 겹치게 하는 예 요약
CSS 캐스케이딩이란 CSS 스타일이 동일한 요소에 대해 동일한 속성을 구성할 때 캐스케이딩 규칙(가중치)에 따라 충돌을 처리하고 CSS 선택기에서 지정한 속성을 가중치가 높게 선택하는 것을 일반적으로 덮어쓰기라고도 합니다. 가중치가 높으므로 계단식이라고도 합니다.
기본 선택기
태그 선택: 페이지에 있는 태그 이름에 따라 선택하고, 지정된 태그에 스타일을 직접 적용합니다.
기능:
1. 태그 선택기는 현재 페이지에 있는 한 코드의 현재 태그 계층과 연결되지 않습니다. 선택되었습니다.
id 선택: id 값을 먼저 설정하려면 태그를 지정해야 합니다(id 값은 반복될 수 없으며 전체 페이지에서 고유합니다).
클래스 선택: 라벨에 클래스 이름을 지정하고 클래스 선택기를 통해 지정된 라벨을 선택합니다.
2.
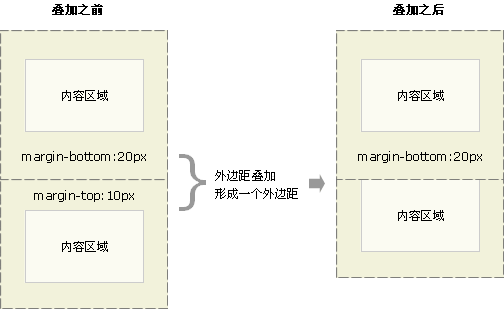
CSS 여백 겹침 및 방지 방법테두리 겹침은 두 개 이상의 상자(인접하거나 중첩될 수 있음)의 인접한 테두리를 나타냅니다(비어 있지 않은 내용이나 사이에 패딩 없음). )이 서로 겹쳐서 단일 테두리를 형성합니다. 두 개 이상의 블록 수준 상자의 수직으로 인접한 경계가 겹칩니다. 결과 테두리 너비는 인접한 테두리 너비 중 가장 큽니다. 음의 경계가 발생하면 절대값이 가장 큰 음의 경계를 가장 큰 양의 경계에서 뺍니다. 양수 경계가 없으면 절대값이 가장 큰 음수 경계를 0에서 뺍니다. 참고: 인접 상자는 상위-하위 또는 형제 관계가 있는 요소에 의해 생성되지 않을 수 있습니다.
 3.
3.
z-index 속성과 position 속성이 포함되지 않은 경우 모든 요소의 스택 순서는 HTML에 나타나는 순서와 일치합니다. 문서. (인라인 요소를 겹치기 위해 음수 여백을 사용하는 특별한 경우는 제외)
요소가 부동되면 부동 블록 요소는 위치가 지정되지 않은 블록 요소와 위치가 지정된 블록 요소 사이에 배치됩니다. 일반 흐름에서는 하위 블록 요소 위, 일반 흐름에서는 하위 인라인 요소 아래에 일반 흐름으로 표시됩니다.
위치 속성이 요소에 추가되면 위치 속성이 있는 모든 요소와 해당 하위 요소는 위치 속성이 없는 다른 요소 위에 표시됩니다.
4.
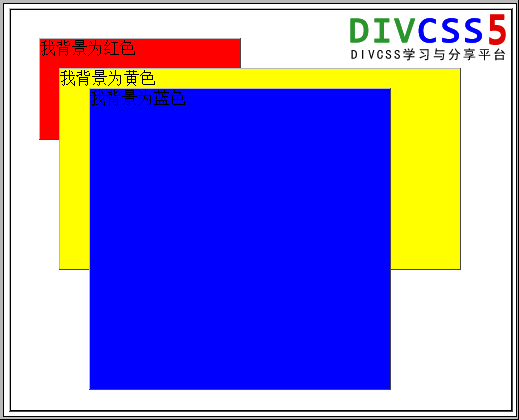
CSS를 이용한 p의 무작위 중첩 방법 소개 이 글에서는 CSS를 이용하여 p를 원하는 순서로 중첩하고 중첩시키는 방법, 즉 CSS 절대 위치 지정이 필요한 방법을 주로 소개합니다. 친구들은 다음을 참조할 수 있습니다. p를 원하는 순서로 겹치게 하려면 CSS, 즉 CSS 절대 위치 지정이 필요합니다.
이 글에서는 CSS를 이용하여 p를 원하는 순서로 중첩하고 중첩시키는 방법, 즉 CSS 절대 위치 지정이 필요한 방법을 주로 소개합니다. 친구들은 다음을 참조할 수 있습니다. p를 원하는 순서로 겹치게 하려면 CSS, 즉 CSS 절대 위치 지정이 필요합니다.
5.
웹 페이지를 만들 때 p에 다른 웹 페이지에 대한 날씨 플러그인을 넣었는데 클릭하면 p클릭을 방지할 수 있는 방법을 찾기 위해 인터넷에 접속해 보았는데, 아무도 없는 것 같았습니다. 나중에는 2개를 사용하는 것이 더 좋을 것 같았습니다. 클릭 방지를 위해 레이어를 겹쳤습니다.
6.
divoverlap 문제html로 두 개의 p를 정의했는데, 표시된 결과는 원래 두 p가 부분적으로 겹치지 않은 것입니다. 어느 키를 눌렀는지는 모르겠지만 런타임 중에 레이어가 겹쳐서 그 두 개의 p를 겹쳐서 넣었는데 단독으로 꺼냈을 때 정상으로 나오는 이유가 무엇인지 묻고 싶습니다. 상황?
관련 질문과 답변: 1.
javascript - 상대 위치 지정에 top과 같은 속성을 사용할 때 div가 겹치는 이유는 무엇입니까? javascript - 두 개의 div가 겹쳐지면 페이지에 새 div가 생성되고, 이 효과는 어떻게 작성합니까? CSS캔버스 동적 볼 겹침 효과플로팅이 겹치지 않고 이미지 주위에 텍스트 감싸기를 실현할 수 있는 이유위 내용은 CSS로 DIV를 겹치게 하는 예 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 CSS를 사용하여 div에 모서리가 누락되었음을 인식하는 방법
Jan 30, 2023 am 09:23 AM
CSS를 사용하여 div에 모서리가 누락되었음을 인식하는 방법
Jan 30, 2023 am 09:23 AM
div에 모서리가 없음을 인식하는 CSS 방법: 1. HTML 샘플 파일을 만들고 div를 정의합니다. 2. div의 너비와 높이 배경색을 설정합니다. 3. 삭제해야 하는 div에 의사 클래스를 추가합니다. 모서리를 지정하고 의사 클래스를 배경색과 동일한 색상 사용으로 설정한 다음 45도 회전한 다음 제거해야 할 모서리에 배치합니다.
 ChatGPT API를 기반으로 한 단어 표시 번역 브라우저 스크립트 구현
May 01, 2023 pm 03:28 PM
ChatGPT API를 기반으로 한 단어 표시 번역 브라우저 스크립트 구현
May 01, 2023 pm 03:28 PM
머리말 최근에는 GitHub에 ChatGPTAPI 기반의 브라우저 스크립트인 openai-translator가 있습니다. 단기간 내에 번역 지원 외에도 다듬기 및 요약 기능도 지원됩니다. -ins, 또한 Tauri 패키징을 사용합니다. Tauri가 Rust 부분을 사용한다는 사실을 제외하면, 브라우저 부분은 여전히 수동으로 구현하기가 쉽습니다. 예를 들어 openAI에서 제공하는 인터페이스에서는 다음 코드를 복사하고 브라우저 콘솔에서 요청을 시작하여 번역을 완료할 수 있습니다. //예제 constOPENAI_API_KEY="s
 div 상자 모델은 무엇입니까
Oct 09, 2023 pm 05:15 PM
div 상자 모델은 무엇입니까
Oct 09, 2023 pm 05:15 PM
div 상자 모델은 웹 페이지 레이아웃에 사용되는 모델입니다. 이 모델은 콘텐츠 영역, 패딩, 테두리 및 여백의 네 부분으로 구성됩니다. div 박스 모델의 장점은 웹 페이지의 레이아웃과 요소 사이의 간격을 쉽게 제어할 수 있다는 것입니다. 콘텐츠 영역의 크기, 내부 여백, 테두리 및 외부 여백을 조정하여 다양한 레이아웃 효과를 얻을 수 있습니다. 상자 모델은 또한 일부 속성을 제공하며 메서드는 CSS 및 JavaScript를 통해 상자의 스타일과 동작을 동적으로 변경할 수 있습니다.
 iframe과 div의 차이점은 무엇입니까
Aug 28, 2023 am 11:46 AM
iframe과 div의 차이점은 무엇입니까
Aug 28, 2023 am 11:46 AM
iframe과 div의 차이점은 iframe은 주로 다른 웹사이트의 콘텐츠를 로드하거나 웹페이지를 여러 영역으로 나눌 수 있는 외부 콘텐츠를 도입하는 데 사용된다는 점입니다. 레이아웃 및 스타일 제어를 위해 콘텐츠를 구성합니다.
 div와 스팬의 차이점은 무엇입니까?
Nov 02, 2023 pm 02:29 PM
div와 스팬의 차이점은 무엇입니까?
Nov 02, 2023 pm 02:29 PM
차이점은 다음과 같습니다. 1. div는 블록 수준 요소이고, 범위는 인라인 요소입니다. 2. div는 자동으로 한 줄을 차지하지만, 범위는 자동으로 줄 바꿈되지 않습니다. 3. div는 더 큰 구조와 레이아웃을 줄 바꿈하는 데 사용됩니다. 4. div는 다른 블록 수준 요소와 인라인 요소를 포함할 수 있고, 범위는 다른 인라인 요소를 포함할 수 있습니다.
 jQuery 팁: div에 태그를 추가하는 방법 익히기
Feb 23, 2024 pm 01:51 PM
jQuery 팁: div에 태그를 추가하는 방법 익히기
Feb 23, 2024 pm 01:51 PM
제목: jQuery 팁: div에 태그를 추가하는 방법 익히기 웹 개발에서 페이지에 태그를 동적으로 추가해야 하는 상황에 자주 직면합니다. jQuery를 사용하면 DOM 요소를 쉽게 조작하고 빠른 라벨 추가 기능을 얻을 수 있습니다. 이 기사에서는 jQuery를 사용하여 div에 태그를 추가하고 특정 코드 예제를 첨부하는 방법을 소개합니다. 1. 준비 작업 jQuery를 사용하기 전에 먼저 jQuery 라이브러리를 페이지에 소개해야 합니다. CDN 링크를 통해 소개하거나 이 페이지에서 다운로드할 수 있습니다.
 두 개의 div를 나란히 표시하는 방법
Nov 01, 2023 am 11:36 AM
두 개의 div를 나란히 표시하는 방법
Nov 01, 2023 am 11:36 AM
방법은 다음과 같습니다. 1. 두 개의 div 요소를 "float:left;" 속성으로 설정합니다. 2. CSS의 플렉스 레이아웃을 사용하여 요소를 나란히 표시합니다. 3. CSS의 그리드 레이아웃을 사용하여 요소도 나란히 표시합니다.
 jQuery를 사용하여 div 요소를 추가하는 간단한 방법
Feb 19, 2024 pm 09:03 PM
jQuery를 사용하여 div 요소를 추가하는 간단한 방법
Feb 19, 2024 pm 09:03 PM
간단하고 이해하기 쉬운 jQuerydiv 요소 추가 기술 jQuery는 프런트 엔드 개발에서 일반적으로 사용되는 JavaScript 라이브러리 중 하나이며 DOM 요소를 조작하는 편리한 방법을 제공하고 페이지 요소의 추가, 삭제, 수정 및 기타 기능을 빠르게 수행할 수 있습니다. jQuery를 사용할 때 div 요소를 조작해야 하는 경우가 종종 있습니다. 다음에서는 div 요소를 추가하는 간단하고 이해하기 쉬운 몇 가지 기술을 소개하고 구체적인 코드 예제를 제공합니다. 1. 새로운 div 요소 생성 및 추가




