함수와 변수의 이름을 정확하고 생생하게 지정하면 프로그램의 가독성을 높일 수 있을 뿐만 아니라 프로그래머의 프로그래밍 스타일을 반영할 수도 있습니다. 더 나은 명명 습관은 프로그램의 유지 관리성을 효과적으로 향상시킬 수 있습니다. 다음은 관심 있는 친구들이 살펴볼 수 있는 명명 표준화 방법을 소개합니다.

CSS+p 웹페이지(Xhtml)를 개발할 때 가장 헷갈리고 얽히는 것은 CSS 명명입니다. 특히 이름을 어떻게 지정해야 할지 모르는 초보자들은 더욱 그렇습니다. 이름 지정이 가장 좋은 방법입니다.
명명 규칙 설명:
1) 모든 이름은 소문자여야 합니다.
2) 속성 값은 큰따옴표("")로 묶어야 하며, class="pcss5", id=와 같은 값을 가져야 합니다. "pcss5"
2. JS 명명 규칙: 헝가리어 명명법 또는 낙타 표기 규칙
명명 규칙은 코드의 가독성을 높이기 위해 매우 필요하며, 사양은 의미를 한눈에 이해할 수 있습니다. 규칙을 적용하여 코드를 나중에 유지 관리하는 데 도움이 되고 개발 효율성도 크게 향상됩니다. 일반적인 웹사이트에는 JS 코드가 많이 있습니다. 작성 과정에서 특정 규칙을 따르지 않으면 나중에 작성한 내용을 이해할 수 없으므로 매우 번거로운 일이므로 작성해야 합니다. 연습하는 동안 좋은 코딩 습관을 기르세요.
공용 클래스의 명명은 최대한 일반적인 영어 단어를 기반으로 이해하기 쉽게 하고 적절한 위치에 주석을 달아야 합니다. 보조 클래스/ID 명명의 경우 결합 쓰기 모드가 채택되고 마지막 단어의 첫 글자는 대문자로 시작되어야 합니다. 예를 들어 "검색 상자"는 "searchInput"으로 명명되고 "검색 아이콘"은 "searchIcon"으로 명명되어야 합니다. "search 버튼" "named "searchBtn"...
css3이 출시되었고 많은 WEB 프론트엔드 엔지니어들이 이 기술을 사용하기 시작했습니다. CSS 작성 능력을 어떻게 평가합니까? 우리는 이를 설명하기 위해 "좋음", "보통", "끔찍함"과 같은 단어를 사용할 수 있습니다. CSS에서 가장 어려운 점은 무엇입니까? 주요 브라우저와의 호환성입니까? 코드의 단순성과 효율성입니까? 프런트엔드 엔지니어인 Wu Zhi는 다음과 같이 말했습니다. CSS는 어려운 기술이 아니며 표준화하는 방법이 어렵습니다. 명명. 프로젝트는 개인이 완료하며 엔지니어는 자신의 습관에 따라 CSS 이름을 지정할 수 있습니다. 팀워크에 있어서 불규칙한 네이밍은 갈등을 야기하여 전체 프로젝트 진행에 영향을 미칠 수 있습니다. 아래에서 Lingnan Network는 표준화된 방식으로 CSS의 이름을 지정하는 방법을 단계별로 알려드립니다.
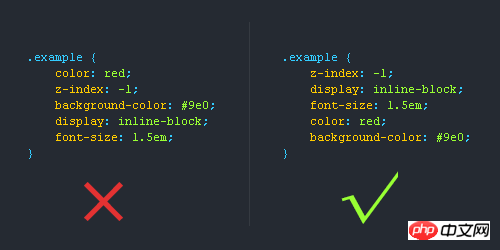
5. 표준화된 방식으로 CSS 스타일을 작성하는 방법을 가르쳐주세요

저는 오랫동안 CSS를 작성해 왔지만 대부분의 프런트 엔드 사용자는 좋은 CSS 작성 표준에 따라 CSS 코드를 작성하지 않습니다. 코드 읽기 경험에 영향을 미치게 됩니다. 참고용으로 CSS 작성 사양과 CSS 작성 순서를 요약했습니다.
이 내용은 일부 외국 기사와 제 개인적인 경험을 참고하여 요약한 것입니다. 프론트 엔드 사용자에게는 배울 가치가 있다고 생각합니다. CSS를 작성하는 사람.
프런트엔드 타사 JavaScript 패키지 관리 도구 bower(bower 설치 jQuery), bower는 타사 라이브러리의 종속성 분석, 다운로드, 업그레이드 관리 등을 실현할 수 있습니다. . 기업 수준의 Bower 개인 서버를 구축하는 것이 좋습니다.
프런트엔드 구성 도구는 html, css, js 압축, 확인, 테스트, 파일 병합, 감시 및 라이브로드와 같은 모든 프런트엔드 작업을 실현할 수 있는 grunt 또는 gulp 도구를 사용할 수 있습니다. 엔터프라이즈급 nodejs npm 프라이빗 서버를 사용하는 것이 좋습니다.
프론트엔드 개발 IDE: WebStorm(Idea)과 Sublime이 최고입니다. 프로젝트 팀은 IDE를 통합합니다. IDE의 통합 구성은 매우 중요합니다.
관련 질문과 답변:
1. javascript - 많은 프로젝트에서 이름을 지정할 때 ret 및 res를 사용하는 것을 좋아하는 이유는 무엇입니까?
위 내용은 DIV CSS 사양 명명 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!