label label의 사용 예를 요약합니다.
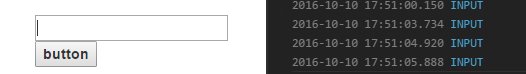
label 요소는 사용자에게 특별한 효과를 제공하지 않습니다. 그러나 마우스 사용자의 유용성은 향상됩니다. 이 컨트롤은 레이블 요소 내부의 텍스트를 클릭하면 트리거됩니다. 즉, 사용자가 레이블을 선택하면 브라우저는 자동으로 레이블과 관련된 양식 컨트롤로 초점을 돌립니다.
1. 양식
라벨 라벨의 라벨 라벨은 사용자에게 특별한 효과를 제공하지 않으며 마우스 사용자의 사용성을 향상시키는 역할을 합니다. 이 컨트롤은 레이블 레이블 내에서 텍스트를 클릭하면 트리거됩니다. 즉, 사용자가 레이블을 선택하기 위해 클릭하면 브라우저는 자동으로 레이블과 관련된 양식 컨트롤로 초점을 돌립니다(레이블과 관련된 양식 컨트롤이 자동으로 선택됩니다).
2. WeChat 애플릿 구성요소 라벨 라벨 해석 및 분석 예시

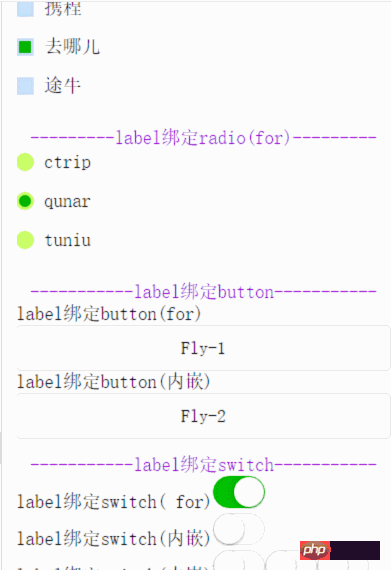
라벨 라벨은 기본적으로 html의 라벨 라벨과 동일합니다. label 요소는 사용자에게 특별한 효과를 제공하지 않습니다. 그러나 마우스 사용자의 유용성은 향상됩니다. 이 컨트롤은 레이블 요소 내부의 텍스트를 클릭하면 트리거됩니다. 즉, 사용자가 레이블을 선택하면 자동으로 레이블에 바인딩된 양식 컨트롤로 포커스가 이동하며 이는 주로 양식 구성 요소의 유용성을 향상시키는 데 사용됩니다.
JavaScript 언어에서는 명령문 앞에 프로그램의 임의 위치로 이동하는 데 사용되는 위치 지정자와 동일한 레이블이 있습니다. 레이블의 형식은 다음과 같습니다
레이블은 어떤 식별자라도 될 수 있지만 예약어는 될 수 없으며 명령문 부분은 어떤 명령문이라도 될 수 있습니다.
태그는 일반적으로 특정 루프에서 벗어나기 위해 break 문 및 continue 문과 함께 사용됩니다.
4. js 라벨 태그 및 div 태그에 값을 할당하는 방법
html에서 label에는 value 속성이 없습니다.
p 및 대부분의 다른 html 요소와 마찬가지로 innerText 및 innerHTML 속성이 있습니다.
document.getElementByID("test").value="chenhuang"
5. Extjs 라벨의 fieldLabel 및 html 속성 값을 정렬하는 방법
설정: 스타일: "위치: 상대; 상단:2px
1 |
|
6. 양식 입력 항목은 라벨을 사용하고 동시에 Bootstrap 라이브러리를 인용하여 입력 클릭 효과 영역이 증가합니다

모바일 플랫폼 페이지 개발에서는 클릭 가능한 영역을 만들기 위해 양식 항목이 더 커지고 더 나은 작업을 위해 라벨이 이에 상응하는 편의성을 제공할 수 있습니다.
하지만 때로는 라벨 라벨만 필요한데 이유 없이 클릭 가능한 영역이 자동으로 늘어나는 것을 원하지 않습니다. 클릭 가능한 영역이 늘어납니다
관련 질문과 답변:
라벨이 무슨 뜻인가요?2. 특정 줄을 초과하는 경우 끝에...를 추가해야 확장되며 전체 텍스트를 읽을 수 있습니다.
1. 스크롤 막대로 제어
2. Jquery가 도메인 전체에서 Json을 얻을 때 발생하는 잘못된 레이블 오류에 대한 해결 방법
3.위 내용은 label label의 사용 예를 요약합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
이 튜토리얼에서는 Windows의 Chrome 또는 Edge에서 열려 있는 모든 탭에서 특정 텍스트나 문구를 찾는 방법을 보여줍니다. Chrome에 열려 있는 모든 탭에서 텍스트 검색을 수행하는 방법이 있습니까? 예, Chrome의 무료 외부 웹 확장 프로그램을 사용하면 수동으로 탭을 전환하지 않고도 열려 있는 모든 탭에서 텍스트 검색을 수행할 수 있습니다. TabSearch 및 Ctrl-FPlus와 같은 일부 확장 기능을 사용하면 이를 쉽게 달성할 수 있습니다. Chrome의 모든 탭에서 텍스트를 검색하는 방법은 무엇입니까? Ctrl-FPlus는 사용자가 브라우저 창의 모든 탭에서 특정 단어, 문구 또는 텍스트를 쉽게 검색할 수 있게 해주는 무료 확장 프로그램입니다. 이번 확장
 TikTok 라벨 뒤에 있는 시계는 무엇인가요? Douyin 계정을 태그하는 방법은 무엇입니까?
Mar 24, 2024 pm 03:46 PM
TikTok 라벨 뒤에 있는 시계는 무엇인가요? Douyin 계정을 태그하는 방법은 무엇입니까?
Mar 24, 2024 pm 03:46 PM
Douyin 작품을 탐색할 때 태그 뒤에 시계 아이콘이 표시되는 경우가 많습니다. 그렇다면 이 시계는 정확히 무엇일까요? 이 기사에서는 Douyin 사용에 유용한 참고 자료를 제공하기 위해 "Douyin 레이블 뒤에 있는 시계"에 대한 논의에 중점을 둘 것입니다. 1. Douyin 라벨 뒤에 있는 시계는 무엇인가요? Douyin은 몇 가지 인기 주제 챌린지를 시작합니다. 사용자가 참여하면 태그 뒤에 시계 아이콘이 표시됩니다. 이는 해당 작품이 주제 챌린지에 참여하고 있음을 의미하며 챌린지의 남은 시간을 표시합니다. 휴일, 특별 이벤트 등과 같이 시간에 민감한 일부 콘텐츠의 경우 Douyin은 라벨 뒤에 시계 아이콘을 첨부하여 사용자에게 콘텐츠의 유효 기간을 상기시킵니다. 3. 인기 태그: 태그가 인기를 얻으면 Douyin은 태그 뒤에 시계 아이콘을 추가하여 태그가 인기가 있음을 나타냅니다.
 트래픽을 유도하기 위해 Douyin에 태그를 추가하는 방법은 무엇입니까? 플랫폼에서 트래픽을 가장 쉽게 유도할 수 있는 태그는 무엇입니까?
Mar 22, 2024 am 10:28 AM
트래픽을 유도하기 위해 Douyin에 태그를 추가하는 방법은 무엇입니까? 플랫폼에서 트래픽을 가장 쉽게 유도할 수 있는 태그는 무엇입니까?
Mar 22, 2024 am 10:28 AM
인기 있는 짧은 비디오 소셜 플랫폼인 Douyin은 엄청난 사용자 기반을 보유하고 있습니다. Douyin 창작자에게 태그를 사용하여 트래픽을 유도하는 것은 콘텐츠 노출을 늘리고 관심을 끄는 효과적인 방법입니다. 그렇다면 Douyin은 어떻게 태그를 사용하여 트래픽을 유도합니까? 이 기사에서는 이 질문에 대해 자세히 답변하고 관련 기술을 소개합니다. 1. Douyin에 태그를 추가하여 트래픽을 유도하는 방법은 무엇입니까? 동영상을 게시할 때 콘텐츠와 관련된 태그를 선택하세요. 이러한 태그는 사용자가 태그를 통해 동영상을 더 쉽게 찾을 수 있도록 동영상의 주제와 키워드를 포함해야 합니다. 인기 해시태그를 활용하는 것은 동영상 노출을 높이는 효과적인 방법입니다. 현재 인기 있는 태그와 트렌드를 조사하고 이를 동영상 설명과 태그에 통합하세요. 이러한 인기 태그는 일반적으로 가시성이 더 높으며 더 많은 시청자의 관심을 끌 수 있습니다. 3. 라벨
 HTML의 비디오 요소 자세히 살펴보기
Feb 24, 2024 pm 08:18 PM
HTML의 비디오 요소 자세히 살펴보기
Feb 24, 2024 pm 08:18 PM
HTML의 비디오 태그에 대한 자세한 설명 HTML5의 비디오 태그는 웹 페이지에서 비디오를 재생하는 데 사용되는 태그입니다. MP4, WebM, Ogg 등과 같은 다양한 형식을 사용하여 비디오를 렌더링할 수 있습니다. 이번 글에서는 video 태그의 사용법을 자세히 소개하고 구체적인 코드 예시를 제공하겠습니다. 기본 구조 다음은 video 태그의 기본 구조입니다.
 html5 태그 헤드와 헤더의 차이점은 무엇입니까?
Jan 17, 2022 am 11:10 AM
html5 태그 헤드와 헤더의 차이점은 무엇입니까?
Jan 17, 2022 am 11:10 AM
차이점: 1. head 태그는 모든 head 요소의 컨테이너인 문서의 헤드를 정의하는 데 사용되며, header 태그는 문서의 헤더(소개 정보)를 정의하는 데 사용됩니다. head 태그 및 이전 버전의 브라우저 헤더 태그를 지원하는 브라우저는 없으며, 헤더 태그를 지원하려면 IE9+ 이상의 브라우저가 필요합니다.
 Vue를 사용하여 레이블이 지정된 입력 상자를 구현하는 방법은 무엇입니까?
Jun 25, 2023 am 11:54 AM
Vue를 사용하여 레이블이 지정된 입력 상자를 구현하는 방법은 무엇입니까?
Jun 25, 2023 am 11:54 AM
웹 애플리케이션이 개발되면서 레이블이 지정된 입력 상자가 점점 더 대중화되고 있습니다. 이러한 입력창을 통해 사용자는 보다 편리하게 데이터를 입력할 수 있으며, 입력된 데이터를 관리하고 검색할 수도 있습니다. Vue는 레이블이 지정된 입력 상자를 빠르게 구현하는 데 도움이 되는 매우 강력한 JavaScript 프레임워크입니다. 이 기사에서는 Vue를 사용하여 레이블이 있는 입력 상자를 구현하는 방법을 소개합니다. 1단계: Vue 인스턴스 만들기 먼저 페이지에 Vue 인스턴스를 만들어야 합니다. 코드는 다음과 같습니다. &l
 HTML과 CSS를 사용하여 고정된 탐색 메뉴로 레이아웃을 구현하는 방법
Oct 26, 2023 am 11:02 AM
HTML과 CSS를 사용하여 고정된 탐색 메뉴로 레이아웃을 구현하는 방법
Oct 26, 2023 am 11:02 AM
HTML과 CSS를 사용하여 고정 탐색 메뉴가 있는 레이아웃을 구현하는 방법 최신 웹 디자인에서 고정 탐색 메뉴는 일반적인 레이아웃 중 하나입니다. 탐색 메뉴를 항상 페이지 상단이나 측면에 유지하여 사용자가 웹 콘텐츠를 편리하게 탐색할 수 있도록 합니다. 이 기사에서는 HTML과 CSS를 사용하여 고정 탐색 메뉴가 있는 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 웹페이지의 콘텐츠와 탐색 메뉴를 표시하는 HTML 구조를 만들어야 합니다. 다음은 간단한 예입니다.
 DingTalk 앱에서 외부 연락처 태그를 삭제하는 방법
Feb 24, 2024 am 08:20 AM
DingTalk 앱에서 외부 연락처 태그를 삭제하는 방법
Feb 24, 2024 am 08:20 AM
DingTalk 앱에서 외부 연락처 태그를 삭제하는 방법은 무엇입니까? DingTalk에는 외부 연락처 태그를 삭제하는 기능이 있지만 대부분의 친구들은 DingTalk에서 외부 연락처 태그를 삭제하는 방법을 모릅니다. 다음은 편집자가 사용자에게 제공하는 그래픽 가이드입니다. Ding 앱에서 외부 연락처 태그를 삭제하는 방법에 대한 튜토리얼입니다. 관심 있는 사용자는 와서 살펴보세요! DingTalk 앱에서 외부 연락처 태그를 삭제하는 방법 1. 먼저 DingTalk 앱을 열고 메인 페이지에서 아래와 같이 [관리] 기능을 클릭합니다. 2. 그런 다음 기업 관리 인터페이스에 들어가서 [외부 연락처]를 찾습니다. 외부 연락처 설정 기능 페이지에서 [라벨 관리] 서비스를 선택합니다. 4. 그런 다음 기본 연락처 라벨 페이지에서 삭제하려는 라벨 그룹 유형을 선택합니다. 5. 마지막으로 빨간색 라벨 그룹을 클릭합니다.






