
이 글에서는 주로 WeChat 애플릿 개발의 오디오 녹음, 오디오 재생 및 애니메이션 예제를 소개합니다(실제 장치에서 사용 가능). 자세한 코드는 여기에서 참조할 수 있습니다.
주말에 WeChat 애플릿을 사용하여 모두와 공유하고 비판을 환영합니다!
오래된 규칙, 먼저 몇 장의 사진을 들어와서 명확하게 확인하세요. , 오디오 목록이 처음에 로드되지 않았습니다. 코드를 앞으로 이동하세요.
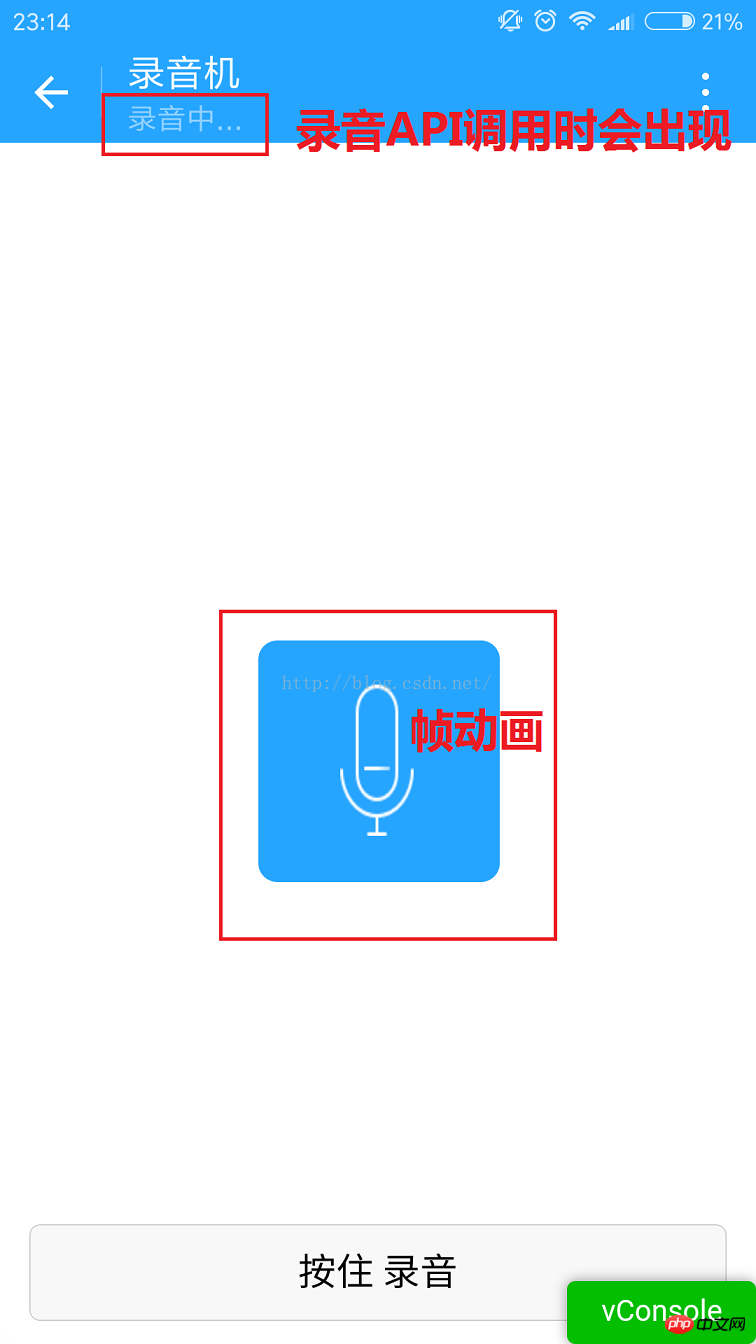
2. 녹음 버튼을 길게 누르면 가운데 마이크가 프레임 애니메이션으로 나타납니다. 
사실 js를 사용하여 사진 표시 및 숨기기를 제어하는 것입니다. 여기서 말할 가치가 있는 것은 녹음 시간이 너무 짧으면 녹음입니다. 녹음이 실패하더라도 녹음 시간 제한은 60초와 같습니다.
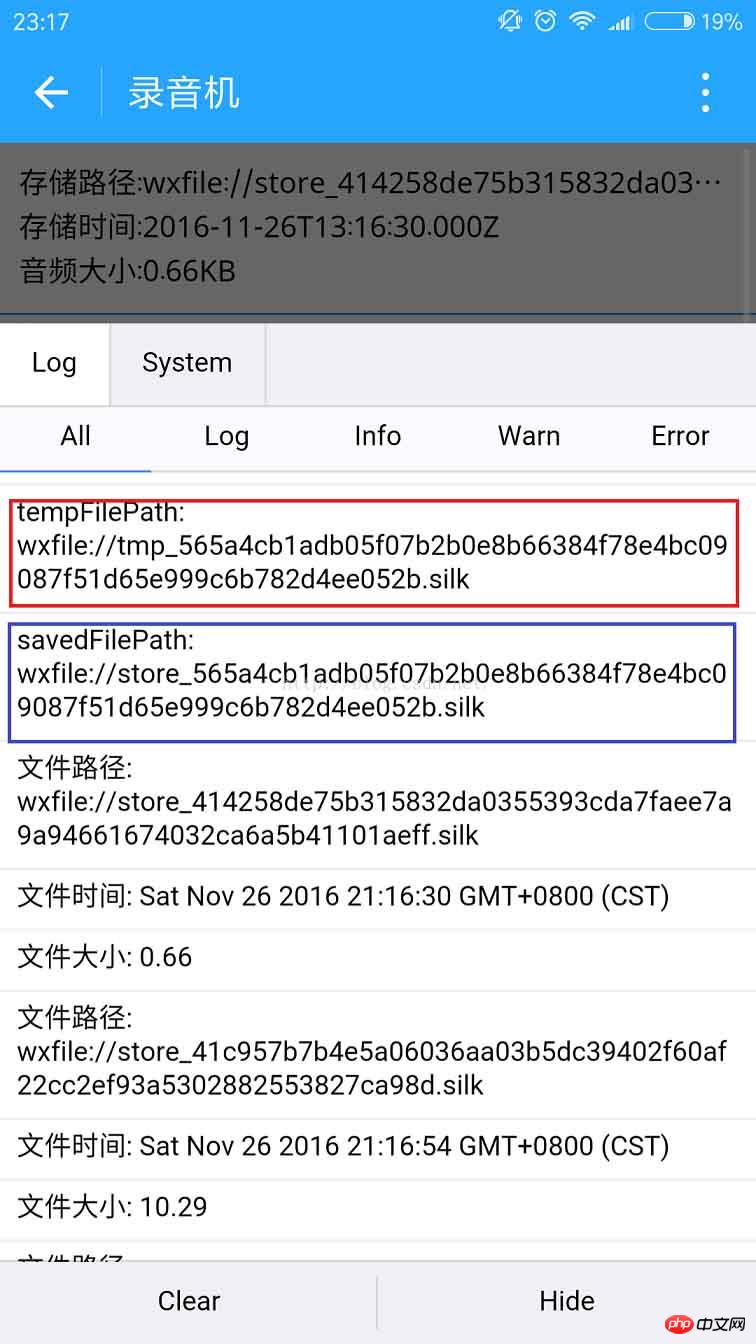
3. 녹음이 완료된 후에만 목록을 로드했습니다. 
포맷 후 시간입니다. 파일 크기는 다음과 같이 KB로 변환됩니다.
전화번호부는 다음과 같습니다. 그러나 현재 원인은 알 수 없습니다.

다음은 파일의 전체 이름입니다.
1.tempFilePath: 녹음 후 임시 파일입니다. 두 번째 애플릿에 진입한 후에는 정상적으로 사용할 수 없습니다.
2.savedFilePath: 영구 파일 경로 . 주목할 만한 점은 WeChat이 100M의 저장 공간만 제공한다는 것입니다. 가능한 한 빨리 백그라운드에 업로드하는 것이 좋습니다.
3.index.js

<!--index.wxml-->
<scroll-view>
<view wx:if="{{voices}}" class="common-list" style="margin-bottom:120rpx;">
<block wx:for="{{voices}}">
<view class="board">
<view class="cell" >
<view class="cell-bd" data-key="{{item.filePath}}" bindtap="gotoPlay" >
<view class="date">存储路径:{{item.filePath}}</view>
<view class="date" >存储时间:{{item.createTime}}</view>
<view class="date">音频大小:{{item.size}}KB</view>
</view>
</view>
</view>
</block>
</view>
</scroll-view>
<view wx:if="{{isSpeaking}}" class="speak-style">
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/voice_icon_speech_sound_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/voice_icon_speech_sound_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/voice_icon_speech_sound_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/voice_icon_speech_sound_5.png" ></image>
</view>
<view class="record-style">
<button class="btn-style" bindtouchstart="touchdown" bindtouchend="touchup">按住 录音</button>
</view>참고:
 1 기본적으로 녹음된 오디오는 로컬 임시 경로에 저장되며, 2번째 애플릿에 진입하면 정상적으로 사용할 수 없습니다. 지속적으로 저장할 수 있지만 로컬 파일 크기 제한은 100M입니다.
1 기본적으로 녹음된 오디오는 로컬 임시 경로에 저장되며, 2번째 애플릿에 진입하면 정상적으로 사용할 수 없습니다. 지속적으로 저장할 수 있지만 로컬 파일 크기 제한은 100M입니다.
2. 녹음 시간이 너무 짧으면 안 됩니다. . 60초 후에 녹음이 자동으로 중지됩니다.
3. 오디오 재생은 동시에 여러 오디오를 재생할 수 없습니다. 문서를 참조하세요. 오디오 문서 재생
이 기사의 전체 내용입니다. 모든 분들의 학습에 도움이 될 것입니다. 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트를 주목해주세요!
위 내용은 WeChat Mini 프로그램 개발을 위한 레코더 오디오 재생 애니메이션 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!