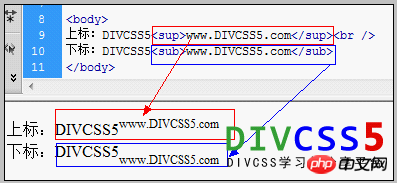
웹 페이지의 다양한 위 첨자와 아래 첨자의 적용 예
html에서 플로팅 및 첨자가 필요한 콘텐츠에는 html sup 태그를 추가하고, 플로팅 및 첨자가 필요한 콘텐츠에는 html sub 태그를 추가합니다.
1) 올려야 할 콘텐츠 앞뒤에 를 추가하고 그 뒤에 태그를 추가하세요.
2) 올려야 할 콘텐츠 앞뒤에 플로트 및 아래 첨자, 그 뒤에 태그를 추가하세요
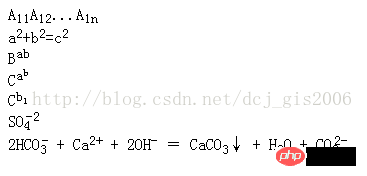
3), 화학 표현에서 위 첨자나 아래 첨자를 자주 사용하는 HTML 태그가 많이 있습니다. CSS 스타일을 사용하지 않고도 html 위 첨자 및 아래 첨자 태그를 사용하여 이 문제를 해결할 수 있습니다.


응용 분야: GeoExt / ArcMap Label...html 위 첨자 및 아래 첨자 적용 예에 대해 매우 실용적이라고 생각합니다. 필요한 친구는 다음
2 html 글꼴 속성 제어, 가로줄, 위 첨자 및 아래 첨자, 그림 삽입에 대한 자세한 소개
이 문서에서는 html 글꼴 속성 제어, 가로선, 위 첨자 및 아래 첨자에 대해 자세히 소개합니다. 그림 예제 코드 삽입, 이해가 되지 않으면 클릭하여 살펴보세요
3. HTML 태그 위 첨자 sup 및 아래 첨자 하위 응용 프로그램
HTML 언어에서 sup 태그는 하위 첨자 텍스트를 정의할 수 있습니다. 태그는 아래 첨자 텍스트를 정의할 수 있습니다. 다음은 HTML 태그의 구체적인 적용을 설명합니다. 위 첨자
HTML 언어에서 태그는 위 첨자 텍스트를 정의할 수 있습니다. 예를 들어, 2개의 산소 이온을 표시해야 하는 경우 HTML 코드에 2O2-로 작성해야 합니다.
4. 파이썬에서 목록 첨자와 그 값을 얻는 간단한 방법
파이썬에서 시퀀스를 탐색할 때 일반적으로 다음 방법을 사용합니다.
for item in sequence: process(item)
항목의 위치를 얻으려면
for index in range(len(sequence)): process(sequence[index])
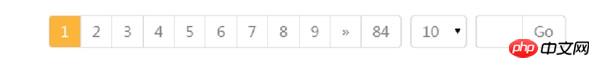
5. 웹 페이지용 페이징 첨자 생성 코드(PHP 백엔드 방식)


그림과 같이 이 글에서는 웹용 페이지 매김 첨자 생성 코드를 소개합니다. 페이지(PHP 백엔드 방법) 방법).
6. HTML 태그 위 첨자
텍스트를 편집할 때, 특히 화학 문제나 시험지를 편집할 때 특정 문자에 대해서는 위 첨자 또는 아래 첨자를 설정해야 합니다. 물의 분자식과 2O2-는 두 개의 산소 이온입니다. 아래 첨자의 경우 일반적인 방법은 다음과 같습니다. 먼저 해당 문자를 선택한 다음 "글꼴" 크기를 수정하고 위 첨자의 경우 "확인" 버튼을 클릭하면 할 수 있는 일이 없는 경우가 많습니다. 다음 블로그 로그 HTML 태그 코드를 수정하여 보기 쉽고 읽기 쉽게 만들 수 있습니다.
관련 질문과 답변:
1. javascript - 그림과 같이 웹 페이지 및 winform에 위 첨자를 표시하는 방법
3 objective-c - NSArray 객체에 저장된 요소에 "배열 첨자"를 통해 액세스할 수 있는 이유는 무엇입니까?
【관련 권장 사항】
2 array_PHP 튜토리얼의 최대 첨자를 가져오는 PHP 방법
위 내용은 웹 페이지의 다양한 위 첨자와 아래 첨자의 적용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...




