웹페이지 최적화 방법의 예 요약
웹사이트 페이지 최적화, 즉 웹페이지 최적화는 웹페이지의 프로그램, 콘텐츠, 섹션, 레이아웃 및 기타 측면을 검색 엔진 검색에 적합하게 만들고 검색 엔진 순위 지표를 충족시켜 결과를 얻는 최적화 및 조정입니다. 검색엔진 검색 시 웹사이트의 상품 관련 키워드가 좋은 순위를 가질 수 있도록 순위를 높이고 검색엔진 마케팅 효과를 높입니다. 검색 엔진에서 웹사이트를 더 쉽게 색인화하고 사용자 경험과 전환율을 개선하며 가치를 창출합니다.
1. HTML5 웹 녹화 및 압축 샘플 코드에 대한 자세한 설명
최근 회사에서 웹 녹화 기능을 사용해야 하는 상황입니다.
다운받은 밤들도 비교적 간단하고 직접 실행이 가능합니다. . 밤에 마지막으로 반환된 것은 Blob 데이터입니다
이 문서는 HTML 페이지의 로딩 속도를 향상시키는 방법을 공유합니다. 필요하신 분들은 참고하시면 됩니다
(1) HTTP 요청을 줄입니다. (리소스 파일 병합 및 이미지 스프라이트 사용;
(2) 머리글에 CSS를 넣고 본문 태그 끝에 JavaScript를 넣습니다.
(3) 이미지의 너비와 높이를 정의합니다.
(4)
(5) 빈 src 및 href 속성을 피하세요
3. PHP 웹사이트 성능 최적화 연습: Taobao 홈페이지 로딩 속도 최적화 연습
웹사이트의 열기 속도는 매우 중요합니다. 특히 열기 및 로딩 속도가 빠른 경우에는 더욱 그렇습니다. 홈페이지의 속도가 너무 느립니다. 이 기사에서는 PHP 웹사이트 성능 최적화에 대한 실제 사례를 소개합니다. 타오바오 홈페이지의 로딩 속도 최적화 실습. 이번 버전의 타오바오 홈페이지는 이전 버전과 다릅니다. 페이지는 곳곳에 흩어져 있습니다. 고유한 개인화 요구로 인해 프런트 엔드도 다양한 기술적 과제에 직면해 있습니다
4. ob_start(ob_gzhandler)를 기반으로 웹 페이지 압축 기능을 구현하는 PHP 방법
이 문서에서는 설명합니다. ob_start('ob_gzhandler) ') 기반의 PHP 예제 웹 페이지 압축 기능을 구현하는 방법입니다. 자세한 내용은 다음과 같습니다.
PHP는 웹 페이지를 생성하여 표시하기 위해 브라우저에 보냅니다. . 사용자의 인터넷 속도 외에도 페이지 열기 속도는 페이지 크기와 관련이 있는 경우가 많습니다. 웹페이지의 응답 속도를 향상시키기 위해 웹페이지 크기부터 시작할 수 있습니다.
다음 코드는 웹 페이지를 압축하는 예입니다. ob_gzip 함수와 ob_start를 사용하여 출력 내용을 압축하고 이를 출력하기 전에 "버퍼"에 넣습니다. 5. 페이지분명히 HTML에서 웹 페이지의 다운로드 시간을 줄이는 열쇠는 여러 페이지가 일부 구성 요소 콘텐츠를 공유할 때 파일 크기를 줄이는 것입니다. 예를 들어, 사용되는 스크립트를 별도로 작성할 수 있습니다. 여러 HTML 페이지를 독립적인 .js 파일로 만든 후 다음과 같이 페이지에서 명시적 HTML을 호출하고 "공통"을 사용합니다.”
6
대규모 PHP 웹사이트 성능 및 동시 액세스 최적화 솔루션 7.
7.
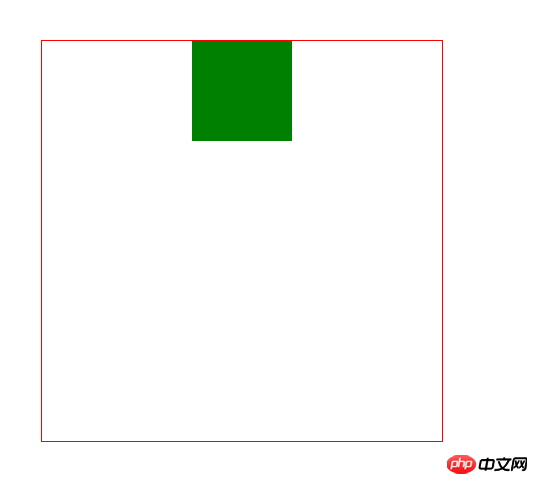
 CSS에서 요소를 세로로 가운데에 배치하는 방법 이 질문은 초보자이든 베테랑이든 이미 흔한 질문입니다. 인터뷰 과정에서 종종 질문을 받습니다. 이틀 전에 센터링 요소에 대한 문제를 언급한 플렉스 비디오 튜토리얼이 있어서 오늘은 편집자가 몇 가지 일반적인 방법을 살펴보겠습니다. 단점 (모든 코드는 직접 입력)
CSS에서 요소를 세로로 가운데에 배치하는 방법 이 질문은 초보자이든 베테랑이든 이미 흔한 질문입니다. 인터뷰 과정에서 종종 질문을 받습니다. 이틀 전에 센터링 요소에 대한 문제를 언급한 플렉스 비디오 튜토리얼이 있어서 오늘은 편집자가 몇 가지 일반적인 방법을 살펴보겠습니다. 단점 (모든 코드는 직접 입력)
8.
HTML5의 성능을 어떻게 극대화할 수 있습니까?HTML5는 신흥 분야로 점점 인기를 얻고 있지만 하드웨어 성능이 중요하다는 점에서 그렇습니다. 모바일 기기의 성능이 PC보다 약할 수록 성능에 대한 요구가 더 중요해집니다. 최적화 전과 최적화 후의 HTML5 성능에 큰 차이가 있습니다. 이를 잘 아는 사람은 거의 없습니다. 이번 글에서는 LayaAir 엔진을 예로 들어 엔진을 사용하여 HTML5의 성능을 최적화하는 방법을 코드 예제를 통해 자세히 설명합니다.
관련 질문과 답변: 1.
java - 쿼리를 최적화하고 줄이는 방법은 무엇입니까? javascript - 데이터 수신 속도가 느립니다. 주로 프런트 엔드 최적화인가요, 아니면 백그라운드 최적화인가요?【관련 추천】
위 내용은 웹페이지 최적화 방법의 예 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 105
105
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP 코드를 실행하려면 웹 서버가 PHP를 지원하고 적절하게 구성되어 있는지 확인해야 합니다. PHP는 세 가지 방법으로 열 수 있습니다: * **서버 환경:** 서버 루트 디렉터리에 PHP 파일을 넣고 브라우저를 통해 접근합니다. * **통합 개발 환경: ** 지정된 웹 루트 디렉터리에 PHP 파일을 배치하고 브라우저를 통해 액세스합니다. * **원격 서버:** 서버가 제공한 URL 주소를 통해 원격 서버에 호스팅된 PHP 파일에 액세스합니다.
 심층 해석: Laravel이 달팽이처럼 느린 이유는 무엇입니까?
Mar 07, 2024 am 09:54 AM
심층 해석: Laravel이 달팽이처럼 느린 이유는 무엇입니까?
Mar 07, 2024 am 09:54 AM
Laravel은 널리 사용되는 PHP 개발 프레임워크이지만 달팽이처럼 느리다는 비판을 받기도 합니다. Laravel의 만족스럽지 못한 속도의 정확한 원인은 무엇입니까? 이 기사에서는 Laravel이 달팽이처럼 느린 이유를 여러 측면에서 심층적으로 설명하고 이를 특정 코드 예제와 결합하여 독자가 이 문제를 더 깊이 이해할 수 있도록 돕습니다. 1. ORM 쿼리 성능 문제 Laravel에서 ORM(Object Relational Mapping)은 매우 강력한 기능입니다.
 Golang의 gc 최적화 전략에 대한 토론
Mar 06, 2024 pm 02:39 PM
Golang의 gc 최적화 전략에 대한 토론
Mar 06, 2024 pm 02:39 PM
Golang의 가비지 수집(GC)은 항상 개발자들 사이에서 뜨거운 주제였습니다. 빠른 프로그래밍 언어인 Golang에 내장된 가비지 컬렉터는 메모리를 매우 잘 관리할 수 있지만, 프로그램의 크기가 커질수록 일부 성능 문제가 발생하는 경우가 있습니다. 이 기사에서는 Golang의 GC 최적화 전략을 살펴보고 몇 가지 구체적인 코드 예제를 제공합니다. Golang의 가비지 수집 Golang의 가비지 수집기는 동시 마크 스윕(concurrentmark-s)을 기반으로 합니다.
 Laravel 성능 병목 현상 디코딩: 최적화 기술이 완전히 공개되었습니다!
Mar 06, 2024 pm 02:33 PM
Laravel 성능 병목 현상 디코딩: 최적화 기술이 완전히 공개되었습니다!
Mar 06, 2024 pm 02:33 PM
Laravel 성능 병목 현상 디코딩: 최적화 기술이 완전히 공개되었습니다! 인기 있는 PHP 프레임워크인 Laravel은 개발자에게 풍부한 기능과 편리한 개발 경험을 제공합니다. 그러나 프로젝트 규모가 커지고 방문 횟수가 늘어나면서 성능 병목 현상에 직면할 수도 있습니다. 이 기사에서는 개발자가 잠재적인 성능 문제를 발견하고 해결하는 데 도움이 되는 Laravel 성능 최적화 기술을 탐구합니다. 1. Eloquent 지연 로딩을 사용한 데이터베이스 쿼리 최적화 Eloquent를 사용하여 데이터베이스를 쿼리할 때 다음을 피하세요.
 C++ 프로그램 최적화: 시간 복잡도 감소 기술
Jun 01, 2024 am 11:19 AM
C++ 프로그램 최적화: 시간 복잡도 감소 기술
Jun 01, 2024 am 11:19 AM
시간 복잡도는 입력 크기를 기준으로 알고리즘의 실행 시간을 측정합니다. C++ 프로그램의 시간 복잡성을 줄이는 팁에는 데이터 저장 및 관리를 최적화하기 위한 적절한 컨테이너(예: 벡터, 목록) 선택이 포함됩니다. Quick Sort와 같은 효율적인 알고리즘을 활용하여 계산 시간을 단축합니다. 여러 작업을 제거하여 이중 계산을 줄입니다. 불필요한 계산을 피하려면 조건부 분기를 사용하세요. 이진 검색과 같은 더 빠른 알고리즘을 사용하여 선형 검색을 최적화합니다.
 Laravel 성능 병목 현상 공개: 최적화 솔루션 공개!
Mar 07, 2024 pm 01:30 PM
Laravel 성능 병목 현상 공개: 최적화 솔루션 공개!
Mar 07, 2024 pm 01:30 PM
Laravel 성능 병목 현상 공개: 최적화 솔루션 공개! 인터넷 기술이 발전함에 따라 웹사이트와 애플리케이션의 성능 최적화가 점점 더 중요해지고 있습니다. 널리 사용되는 PHP 프레임워크인 Laravel은 개발 프로세스 중에 성능 병목 현상에 직면할 수 있습니다. 이 문서에서는 Laravel 애플리케이션이 직면할 수 있는 성능 문제를 살펴보고 개발자가 이러한 문제를 더 잘 해결할 수 있도록 몇 가지 최적화 솔루션과 특정 코드 예제를 제공합니다. 1. 데이터베이스 쿼리 최적화 데이터베이스 쿼리는 웹 애플리케이션의 일반적인 성능 병목 현상 중 하나입니다. 존재하다




