CSS 오버플로에 대한 깊은 이해
이전 단어
요소가 특정 크기로 고정되어 있지만 내용이 요소에 맞지 않는 경우. 이때, Overflow 속성을 사용하여 이 상황을 제어할 수 있습니다
Definitionoverflow Overflow
값: visible | hide | to: 블록 수준 요소, 대체 요소, 테이블 셀
상속: None
[참고] IE7 브라우저를 제외한 다른 브라우저는 테이블 셀 요소에 대한 오버플로 속성 설정을 지원하지 않습니다. Firefox 및 IE11 브라우저는 100% height
overflow-X | Overflow-y로 설정된 table-cell 요소의 하위 요소에 대한 오버플로 속성 설정을 지원하지 않습니다. IE 브라우저에서 개발되었으며 나중에 CSS3에서 채택되고 표준화되었습니다. Overflow-x는 주로 가로 콘텐츠 오버플로의 전단을 정의하는 데 사용되는 반면, Overflow-y는 주로 세로 콘텐츠 오버플로의 전단을 정의하는 데 사용됩니다.
[참고] Overflow-x 및 Overflow-y 값이 다음과 같은 경우 마찬가지로 오버플로와 동일합니다. Overflow-x와 Overflow-y 값이 다르고, 값 중 하나가 명시적으로 표시되도록 설정되거나 설정되지 않은 경우 기본값은 표시되고 다른 값은 표시되지 않는 값입니다. 그러면 보이는 값은 auto 값: visible | auto | no-content
초기값: visible
적용 대상: 블록 수준 요소, 테이블 cells Grid
상속: None
Attributevisible요소의 내용은 요소 상자 외부에서도 볼 수 있습니다.
[참고 1] IE6-요소의 포함 블록 브라우저가 확장되어 초과된 내용을 감쌀 수 있습니다
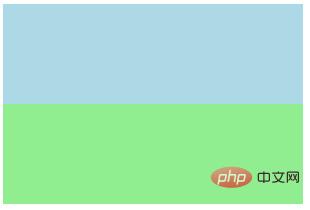
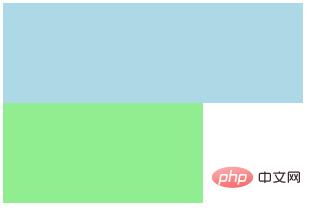
.box{
height: 200px;
width: 200px;
background-color: lightgreen;
}.in{
width: 300px;
height: 100px;
background-color: lightblue;
}<p class="box"> <p class="in"></p></p>
왼쪽 그림은 IE6 브라우저, 오른쪽 그림은 기타 브라우저
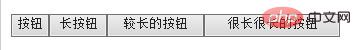
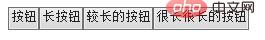
[참고 2] IE7 브라우저의 버튼(< 버튼> 및 포함)에 버그가 있습니다. 버튼에 텍스트가 많으면 버튼 양쪽의 패딩이 더 커집니다. 이 문제는 Overflow:visible
 |
 |
auto
를 설정한 후의 상황입니다. 브라우저는 나머지 콘텐츠를 보기 위해 스크롤 막대를 표시합니다 |
 |
[참고] 일반 브라우저의 경우 및


