컬러 웹페이지가 흑백 CSS 코드로 변합니다.
웹페이지 회색 검정 검정 흰색 CSS 코드를 사용하여 웹페이지를 검정색으로 만듭니다.
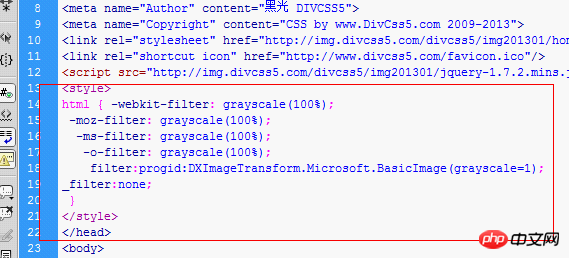
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>해당 웹페이지를 검정색과 회색으로 만들려면 앞에 코드를 입력하세요!

웹 페이지 색상을 흑백으로 변경

웹 페이지 색상을 흑백으로 변경하는 방법 CSS 코드는 위와 같으니 추가해서 웹 페이지를 흑백으로 만들어주세요!
위 내용은 컬러 웹페이지가 흑백 CSS 코드로 변합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 JavaScript를 활용한 웹 투표 시스템 개발
Aug 09, 2023 pm 01:30 PM
JavaScript를 활용한 웹 투표 시스템 개발
Aug 09, 2023 pm 01:30 PM
JavaScript를 사용하여 웹 투표 시스템 개발 개요: 인터넷의 급속한 발전으로 인해 온라인 투표는 대중의 의견을 수집하고 의사결정을 내리는 편리하고 빠른 방법이 되었습니다. 이 기사에서는 JavaScript를 사용하여 사용자가 옵션을 선택하고 투표를 제출할 수 있는 간단한 웹 투표 시스템을 개발하는 방법을 소개합니다. 소개: 웹 투표 시스템은 웹 페이지에 여러 옵션을 표시하고 사용자가 선택할 수 있도록 하는 프로그램입니다. 선거 투표, 제품 설문 조사, 의견 수집 등 다양한 시나리오에서 사용할 수 있습니다. 이 기사
 웹 페이지에 접속할 수 없는 경우 대처 방법
Sep 06, 2023 am 09:36 AM
웹 페이지에 접속할 수 없는 경우 대처 방법
Sep 06, 2023 am 09:36 AM
접근할 수 없는 웹 페이지에 대한 해결 방법에는 네트워크 연결 확인, 브라우저 캐시 지우기, 웹 페이지 주소 확인, 다른 브라우저 사용 시도, 서버 상태 확인, 도메인 이름 확인 확인, 방화벽 및 보안 설정 확인, 웹사이트 관리자에게 문의 등이 있습니다. . 자세한 소개: 1. 네트워크 연결이 정상적인지 확인하십시오. 다른 웹 페이지를 열거나 다른 장치를 사용하여 액세스하여 다른 웹 페이지에 정상적으로 액세스할 수 있는지 확인할 수 있습니다. 2. 브라우저 캐시를 지우면 웹페이지가 로드되지 않을 수 있습니다.
 Meitu Camera로 사진을 흑백으로 만드는 방법
Mar 28, 2024 am 09:11 AM
Meitu Camera로 사진을 흑백으로 만드는 방법
Mar 28, 2024 am 09:11 AM
이 다채로운 세상에서 우리는 때로는 단순한 흑백의 아름다움을 그리워하기도 합니다. 흑백 필터는 고전적인 이미지 처리 방식으로 사진에 복고적이고 우아한 분위기를 줄 수 있을 뿐만 아니라 명암의 대비와 변화를 통해 사진의 주제와 감성을 부각시킬 수 있습니다. 널리 사용되는 이미지 처리 소프트웨어인 Meitu Xiuxiu는 흑백 필터를 쉽게 추가하는 기능을 제공합니다. 따라서 추가하고 싶지만 아직 추가하는 방법을 모르는 사용자를 위해 이 웹사이트의 편집자가 아래에 자세한 단계별 소개를 제공할 것입니다. 와서 이 기사를 따라 추가하세요! 휴대폰 Meitu Xiuxiu에서 사진을 흑백으로 변환하는 방법 먼저 휴대폰에서 Meitu Xiuxiu를 열어야 합니다. 메인 인터페이스에 들어간 후 "사진 꾸미기"를 선택하고 수정해야 하는 사진을 선택합니다. 딸깍 하는 소리
 웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지의 자동 새로 고침을 설정하려면 HTML "meta" 태그, JavaScript "setTimeout" 함수, "setInterval" 함수 또는 HTTP "Refresh" 헤더를 사용할 수 있습니다. 자세한 소개: 1. HTML 문서의 "<head>" 태그에서 "meta" 태그를 사용하여 웹 페이지의 자동 새로 고침을 설정할 수 있습니다. 2. "setTimeout" " JavaScript 등의 기능
 네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
브라우저에서 웹페이지를 열 수 없지만 네트워크는 정상입니다. 가능한 이유는 다양합니다. 이 문제가 발생하면 단계별로 조사하여 구체적인 원인을 파악하고 문제를 해결해야 합니다. 먼저, 웹페이지가 열리지 않는 현상이 특정 브라우저에서만 나타나는지, 아니면 모든 브라우저에서 웹페이지를 열 수 없는지 확인하세요. 하나의 브라우저에서만 웹 페이지를 열 수 없는 경우 Google Chrome, Firefox 등과 같은 다른 브라우저를 사용하여 테스트해 볼 수 있습니다. 다른 브라우저에서 페이지를 올바르게 열 수 있다면 해당 특정 브라우저에 문제가 있을 가능성이 높습니다.
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹 페이지가 열리지 않는 문제를 해결하는 방법 인터넷의 급속한 발전으로 인해 사람들은 정보를 얻고, 의사소통하고, 오락을 즐기기 위해 인터넷에 점점 더 의존하고 있습니다. 그러나 때때로 웹 페이지가 열리지 않는 문제에 직면하여 많은 문제를 야기합니다. 이 문서에서는 웹 페이지가 열리지 않는 문제를 해결하는 데 도움이 되는 몇 가지 일반적인 방법을 소개합니다. 먼저 웹페이지를 열 수 없는 이유를 파악해야 합니다. 가능한 원인으로는 네트워크 문제, 서버 문제, 브라우저 설정 문제 등이 있습니다. 다음은 몇 가지 해결 방법입니다. 네트워크 연결을 확인하세요. 먼저, 다음이 필요합니다.




