
말할 것도 별로 없고, 웹사이트나 웹페이지를 흑백으로 바꾸는 코드를 봐주세요
###웹페이지 흑백 코드 외부 스타일
***
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}123###를 사용하세요 .css 파일을 작성하기 위한 웹 페이지 흑백 코드 내부 스타일
은 head 태그에 작성
<style type="text/css"><!--html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}--></style>1234567### 웹 페이지의 흑백 코드는 html 태그에 인라인
작성되며 html은 found
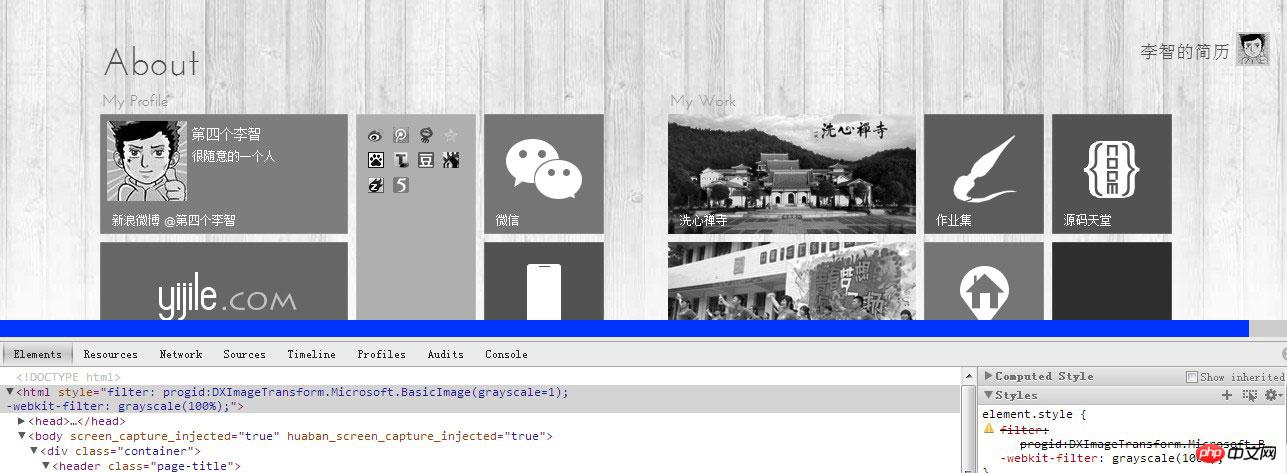
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);">12
### 웹페이지 QQ 그룹 공간 버전의 흑백 코드, 대부분의 주류 브라우저용
**.css 파일 작성 시 *
html {-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}위 내용은 웹 사이트 또는 웹 페이지의 전체 인터페이스를 흑백 및 회색 톤 CSS 코드로 전환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!