CSS의 배경 속성에 대한 자세한 요약
우리 일상적인 웹 개발에서 배경 속성은 요소 배경의 다양한 표시 속성을 동시에 정의하는 데 사용됩니다. CSS의 실제 적용에서는 일반적으로 배경색, 배경 등 배경의 포괄적인 속성이 한 번 사용됩니다. 이미지 등 시리즈이므로 오늘은 CSS의 배경 속성 사용을 요약하겠습니다~
CSS의 관련 배경 속성:

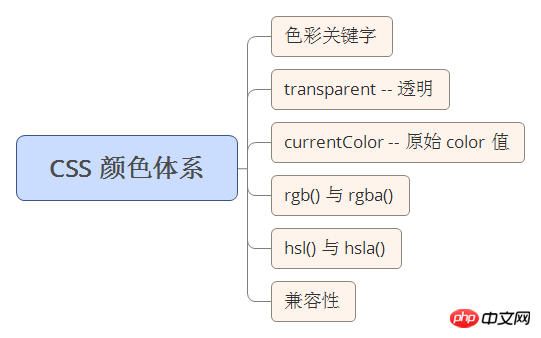
CSS에는 배경색 값을 설정하는 데 특별히 사용되는 background-color: 속성이 있습니다. 특정 단어 rgbrgba 16진수입니다. 2. 배경 이미지는 어떻게 설정하나요?

위는 background-origin의 효과인데 제가 한 것과는 조금 다른 것 같습니다. 하단 모서리 부분은 패딩 및 콘텐츠 작업 중 오른쪽에 배경 이미지가 남아있고, 배경색(#000)은 효과가 없는 것 같습니다
3.기본 소개 CSS 배경 고정 스타일 background-attachment 속성

background-attachment 속성에는 2개의 속성 값만 있습니다. 스크롤은 개체가 스크롤될 때 배경 이미지가 스크롤됨을 의미하며, 이는 기본 옵션입니다. 고정은 배경 이미지가 페이지에 고정되고 다른 콘텐츠만 스크롤 막대와 함께 스크롤된다는 의미입니다.
4.CSS 배경에 대해 모르는 것 - CSS 배경 속성에 대한 전체 설명

CSS 배경은 웹 디자인에서 매우 자주 사용되지만 매우 친숙합니다. 이 개발자에게는 CSS 속성이 주니어 개발자에게 잘 알려지지 않은 많은 세부 사항을 숨깁니다. 이 기사에서는 이 알려지지 않은 베일을 벗기려고 합니다.
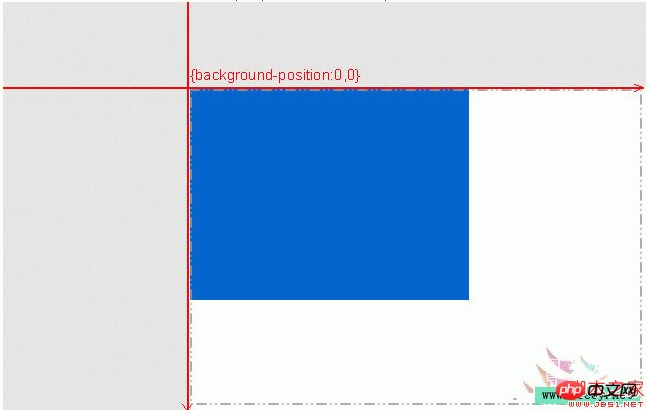
5.CSS 배경 이미지 좌표 위치 지정 및 음수 기술 사용에 대한 자세한 설명

CSS 배경 이미지 위치 지정은 레이아웃 프로세스에서 특히 중요합니다. 그 당시에는 더 널리 사용되었습니다. 이번 글에서는 배경 이미지 위치 지정에 대한 지식과 왜 음수가 나오는지 자세히 소개하겠습니다. 관심 있는 친구들은 관련 질문과 답변을 참고하세요. 배경 속성에 대해
1.
css3 - CSS 글꼴 스타일이 배경색 대신 채우기 색상을 추가합니다. css - 모바일 측에서 배경이 되는 문제를 해결해주세요. li:active Slides CSS - 의사 배경 문제 정보1.
CSS 지우려면 둘 다 지우기 플로팅 사용법 요약
2.css background-position 속성 사용법 요약
3.위 내용은 CSS의 배경 속성에 대한 자세한 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





