CSS에서 체크박스 스타일을 사용자 정의하는 방법 요약
일상적인 개발 작업에서 HTML 개발은 필수이므로 CheckBox는 사용자가 홈페이지의 자료와 상호 작용할 수 있도록 하는 HTML의 메서드입니다. 여기에는 우리가 일반적으로 체크박스라고 부르는 CheckBox 컨트롤이 포함되어 있습니다. 일반적으로 특정 옵션을 켜거나 끄는 데 사용됩니다. 그래서 오늘은 CSS에서 체크박스 스타일을 사용자 정의하는 방법에 대한 요약을 소개하겠습니다!
css 사용자 정의 체크박스 스타일
1.CSS를 사용하여 라디오 및 체크박스 스타일을 사용자 정의하는 자세한 예

나는 라디오와 체크박스에 대한 사용자 정의 스타일을 만들곤 했습니다. 항상 다음과 같은 구조였습니다. 그런 다음 diyRadio의 스타일을 새 Radio로 정의한 다음 js를 사용하여 연결을 만듭니다. 태그 + :checked의 for 속성을 사용할 수 있다는 사실을 오늘에서야 알았습니다. 순수 CSS입니다(정말 부적절합니다. 주의 깊게 배워야 합니다. )
2.CSS3 사용자 정의 Checkbox 특수 효과 예제 코드 구현

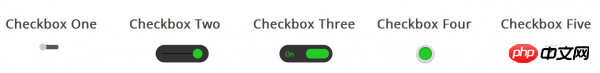
이 문서에서는 주로 CSS3를 사용하여 사용자 정의 Checkbox 특수 효과를 구현하는 관련 정보를 소개합니다. 전체 예제 코드가 제공됩니다. 귀하의 참고 연구 기사에서 모든 사람이 맞춤 체크박스 스타일을 배우는 데 특정 참고 가치가 있다고 생각합니다. 관심 있는 친구는 아래를 살펴볼 수 있습니다.

Checkbox는 모든 웹사이트에서 사용할 수 있는 HTML 요소이지만 대부분의 사람들은 그렇지 않습니다. 스타일이 지정되어 있지 않으므로 대부분의 사이트에서 동일하게 보입니다. 웹사이트의 체크박스 스타일을 다르게 하거나 체크박스처럼 보이지 않게 만드는 것은 어떨까요?
4.순수한 CSS를 사용하여 Checkbox 및 Radio의 스타일 샘플 코드 사용자 정의

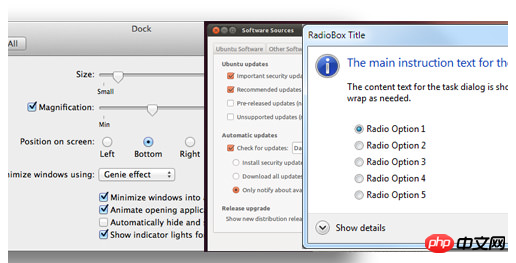
Checkbox와 Radio는 서로 다른 플랫폼에 있기 때문에 특별한 컨트롤이라는 점을 모두가 알아야 합니다. 다른 디스플레이. 따라서 이 글에서는 CSS3의 일부 속성을 사용하여 맞춤형 체크박스와 라디오 스타일을 구현하는 방법을 소개합니다. 필요한 친구들은 아래에서 참고할 수 있습니다. ㅋㅋㅋ 하지만 때로는 사용자에게 "이 장소를 확인할 수 있습니다"라고 알리고 여기(예: 정보 표시 페이지)를 확인하지 않기를 원하는 경우도 있습니다. 읽기 효과만 있습니다.
체크박스 스타일 관련 질문과 답변:
1.css - 체크박스의 텍스트 길이가 같지 않고 모든 텍스트가 깔끔하게 표시되도록 하려면 어떻게 설정해야 하나요? ?
2.html5 - Anglejs에서 체크박스 선택 트리거 이벤트를 구현하는 방법은 무엇입니까?
3.체크박스 유형에 대해 체크되어 있나요? ㅋㅋㅋ 사용법 요약 방법
3. CSS
내비게이션 바 설정 방법 요약
위 내용은 CSS에서 체크박스 스타일을 사용자 정의하는 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





