HTML h1 h2 h3 h4 태그 사용 방법
Html의 H1, H2, H3, H4 제목 태그 요소에 대한 튜토리얼
H1 H2 H3 H4 제목 태그는 웹 페이지의 유일한 제목, 중요한 열, 중요한 제목과 같은 상황에서 자주 사용됩니다.
1. 검색 엔진 아래의 h1 제목 태그를 살펴보세요.
검색 엔진의 경우, 서로 다른 태그가 서로 다른 수준의 콘텐츠를 나타냄을 검색 엔진에 알려줍니다. 웹페이지에서 사용하는 1~2개의 H자형 태그에 모두 동일한 키워드가 포함되어 있는 경우 검색 엔진도 귀하가 집중하는 키워드와 콘텐츠에 특별한 주의를 기울이지만 남용하지 않도록 주의하세요.
2.Html h1 h2 h3 h4 사용 HTML 코드 스니펫:
<h1 id="最重要的标题H">最重要的标题H1</h1> <h2 id="次要栏目或标题-小标题H">次要栏目或标题-小标题H2</h2> <h3 id="再次要栏目或分类小标题H">再次要栏目或分类小标题H3</h3> <h4 id="文中分类小标题H">文中分类小标题H4</h4>
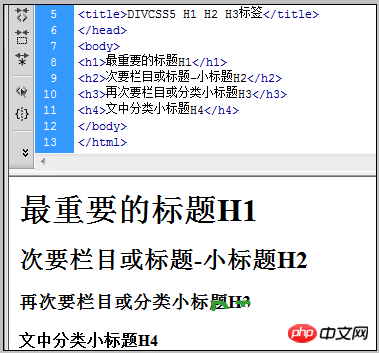
3. H형 태그 케이스 스크린샷:

제목 태그 H1 H2 H3 H4 사용 사례
HTML 제목 태그 사용 사례 스크린샷
아니요 H1 H2 H3 H4 태그에 CSS 스타일을 할당하면 위 사례의 스크린샷에 표시된 대로 글꼴 크기 h1이 h2보다 크고 h3보다 큽니다.
4. html 제목 태그 사용 원칙
H1은 웹페이지 제목 용도에 고유한 것처럼 웹페이지에서 한 번만 사용하는 것이 가장 좋습니다.
H2, H3, H4 태그는 웹페이지에 여러 번 나타날 수 있지만, 임의로 또는 과도하게 추가해야 합니다.
5. html h1 h2 h3 h4
H1 h2 h3 h4 태그는 웹 페이지에서 적절하게 사용될 수 있으며 이는 웹 페이지의 주요 부분을 강조하는 데 도움이 되고 검색 엔진 순위에도 도움이 됩니다. H1 H2 H3 H4 태그를 적절하게 사용하고 모든 것은 사용자 경험에 따라 사용해야 합니다. 이러한 제목 태그의 크기, 배경, 너비, 높이 및 CSS 굵기를 제어해야 하는 경우 DIV CSS를 통해 스타일을 재정의할 수 있습니다.
CSS 스타일을 사용하여 H1 H2 H3 H4 태그 코드 초기화:
H1,h2,h3,h4{font-size:12px;font-weight:normal}
글꼴 크기를 12px로 초기화하고 H1 H2 H3을 제거했습니다. H4 텍스트 굵은 스타일. 예제에 따라 응용 프로그램을 확장할 수 있습니다.
위 내용은 HTML h1 h2 h3 h4 태그 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




