오버플로 숨기기에 대한 자세한 소개
p 레이아웃에서는 일부 텍스트 콘텐츠가 제한을 초과하는 높이를 초과하고 일부 사진이 DIV를 초과하여 웹 페이지가 잘못 정렬되고 혼란스러워집니다. 콘텐츠가 컨테이너를 넘치고 컨테이너에서 제한한 너비와 높이를 초과하는 경우 어떻게 해야 하나요? 텍스트의 오버플로 부분을 숨기거나 이를 타원으로 바꿀 수 있습니다. 이 문서에서는 이러한 오버플로 문제를 해결하기 위해 줄바꿈, 타원 등을 사용하는 방법을 설명합니다. 1. 줄 바꿈을 사용하여 오버플로 문제 해결 1. word-wrap을 사용하여 텍스트 오버플로 문제 해결 방법 word-break:break-all 및 word-wrap:break-word는 긴 줄 바꿈 문제를 해결하는 데 자주 사용됩니다. 문자열. word-break:break-all은 IE6/7/chrome/safari에서 동일하며 꼬리 잘림으로 작동하는 반면 ff3.0/opera는 유효하지 않은 것으로 작동합니다. 너무 긴 단어는 새 줄에 표시되고 경계를 넘습니다. word-wrap:break-word;는 IE6/7/chrome/safari에서 동일합니다. 긴 단어를 새 줄로 나눈 다음 더 이상 표시할 수 없을 때 잘리는 것처럼 동작합니다. 그리고 ff3.0/opera도 유효하지 않은 것 같습니다. 2.
1. 오버플로 숨기기: CSS를 사용한 콘텐츠 오버플로 문제에 대한 가장 포괄적인 솔루션

소개: div 레이아웃에서 일부 텍스트 콘텐츠가 너무 많으면 오버플로를 초과합니다. 우리가 제한하는 높이로 인해 일부 사진은 DIV를 깨뜨리고 웹 페이지 정렬이 잘못될 수 있습니다. 콘텐츠가 컨테이너를 넘치고 컨테이너에서 제한한 너비와 높이를 초과하는 경우 어떻게 해야 하나요? 이 문서에서는 이러한 오버플로 문제를 해결하기 위해 줄바꿈, 타원 등을 사용하는 방법을 설명합니다.
2. Firefox/IE 브라우저 플래시는 투명하며 CSS는 강제로 래핑되지 않으며 오버플로는 숨겨집니다

소개: Firefox/IE 브라우저 플래시는 투명하며 CSS는 투명하지 않습니다. Wrap,overflow가 숨겨져 있습니다
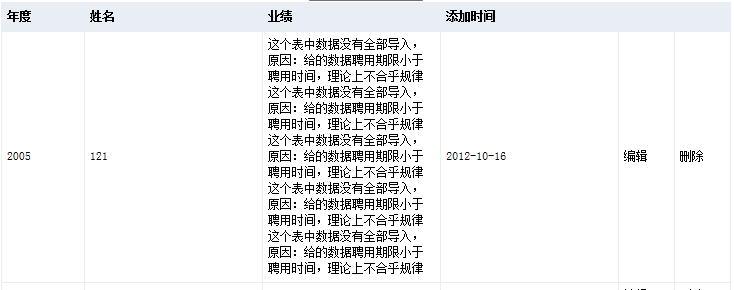
3. thinkphp에서 volist의 출력 내용 중 일부가 표시되나요? 위에 표시된 대로
소개: thinkphp에서 volist 출력 콘텐츠의 일부 표시? 아래와 같이 성능 내용의 일부를 표시하는 방법------해결 방법------이 문제는 CSS로 해결하고 높이를 설정한 다음 오버플로 숨기기 또는 PHP가 문자 길이를 가로채는 방식으로 해결할 수 있습니다. ------해결책--------------------
4. thinkphp의 volist 출력 내용 중 일부가 표시되나요? 아래와 같이

소개: thinkphp에서 volist 출력 콘텐츠의 부분 표시? 아래와 같이: 성능 콘텐츠의 일부를 표시하는 방법------해결 방법------이 문제는 CSS로 해결하고 높이를 설정한 다음 오버플로 숨기기 또는 PHP가 문자 길이를 가로채는 방식으로 해결할 수 있습니다.-- ----솔루션---------
7. 웹 페이지 제작 TD는 display_HTML/Xhtml_웹 페이지 제작을 오버플로하고 숨길 수도 있습니다
소개: 표를 되돌아보며: TD도 오버플로를 재생합니다:hidden.
【 추천 관련 질문 및 답변]:
방법 오버플로가 숨겨진 후 내부 요소의 높이를 얻으려면?
javascript - 여러 줄 오버플로 숨기기, 텍스트는 오버플로 직후에 표시됩니다... 더 읽기 링크가 이어지며 세부 정보 페이지로 이동합니다.
html - Javascript에서 슬라이딩 효과를 얻는 방법은 무엇입니까?
javascript - 오버플로 숨김 후 내부 요소의 높이를 얻는 방법은 무엇입니까?
위 내용은 오버플로 숨기기에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






