데이터 저장에 대한 자세한 소개
ES5의 객체 속성은 '데이터 속성'과 '접속자 속성'의 두 가지 유형으로 나눌 수 있습니다. 데이터 속성은 일반적으로 데이터 값을 저장하는 데 사용됩니다. 접근자 속성은 설정/가져오기 작업에 해당하며 데이터 값을 직접 저장할 수 없습니다. 데이터 속성 특성: 값, 쓰기 가능, 열거 가능, 구성 가능. 설명: 구성 가능: true/false, 삭제를 통해 속성을 삭제할 수 있는지 여부, 속성의 특성을 수정할 수 있는지 여부, 속성을 접근자 속성으로 수정할 수 있는지 여부, 기본값은 false입니다. for in 루프를 통해 반환될 수 있습니다. 기본값은 쓰기 가능: true/false, 속성 값을 수정할 수 있는지 여부, 기본값은 false입니다. 값: 정의되지 않음, 속성 값 설정, 기본값은 정의되지 않음 . 접근자 속성 특성: 설정, 가져오기, 열거 가능, 구성 가능. 설명: 구성 가능: true/false, 전달 가능 여부
소개: ES5의 객체 속성은 '데이터 속성'과 '접속자'로 나눌 수 있습니다. 속성에는 두 가지 유형이 있습니다. 데이터 속성은 일반적으로 데이터 값을 저장하는 데 사용됩니다. 접근자 속성은 설정/가져오기 작업에 해당하며 데이터 값을 직접 저장할 수 없습니다. 데이터 속성 특성: 값, 쓰기 가능, 열거 가능, 구성 가능. 설명: 구성 가능: true/false, 삭제를 통해 속성을 삭제할 수 있는지 여부, 속성의 특성을 수정할 수 있는지 여부, 속성을 접근자 속성으로 수정할 수 있는지 여부, 기본 설정...
2. Javascript 객체의 데이터 속성 접근자 속성 예제에 대한 자세한 설명

소개: ES5의 객체 속성은 '데이터 속성'과 '접속자 속성'의 두 가지 유형으로 나눌 수 있습니다. 데이터 속성은 일반적으로 데이터 값을 저장하는 데 사용됩니다. 접근자 속성은 설정/가져오기 작업에 해당하며 데이터 값을 직접 저장할 수 없습니다.
3. 클라이언트 측에 데이터를 저장하는 HTML5의 여러 예에 대한 자세한 설명

소개: HTML5는 애플리케이션 캐싱을 도입합니다. 즉, 웹 애플리케이션이 있는 경우에도 캐시할 수 있습니다. 네트워크가 없습니다. 또한 사용할 수 있습니다. 애플리케이션 캐시에는 세 가지 특성이 있습니다. 오프라인 탐색 캐시된 리소스가 더 빠르게 로드됩니다. 서버 로드가 줄어들면 브라우저는 서버에서 업데이트되거나 변경된 리소스만 다운로드합니다
4. html5 웹 저장소

소개 : 예전에는 document.cookie를 사용하여 로컬에 데이터를 저장했지만, 저장 용량이 4K 정도에 불과해 분석도 매우 복잡해 개발에 많은 불편을 초래합니다
5 Mysql 5.7 상세. 데이터베이스 데이터 저장 위치 변경 예

소개: MySQL 데이터베이스에 저장되는 데이터가 점차 커지면서 원래의 데이터 저장 공간이 꽉 차서 mysql이 링크가 다운되었습니다. . 따라서 저장된 데이터가 저장되는 위치를 변경해야 합니다. MySQL 5.7에서 데이터베이스의 데이터 저장 위치를 변경하는 방법을 공유해 보겠습니다.

소개: 과거에는 document.cookie를 사용하여 로컬에 데이터를 저장했지만 저장 크기가 4K 정도에 불과하기 때문에 구문 분석도 매우 복잡하여 많은 불편을 초래합니다. 그런데 지금은 html5가 웹에 올라와 있어서 쿠키의 단점을 보완해주고, 열기도 상당히 편해졌어요.
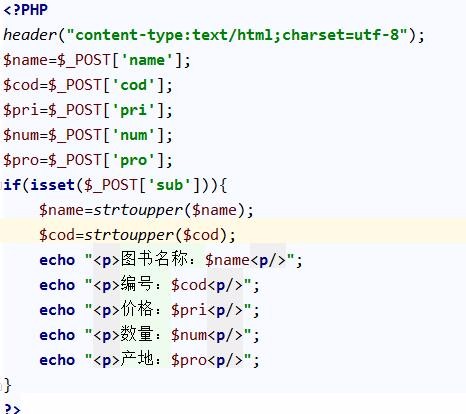
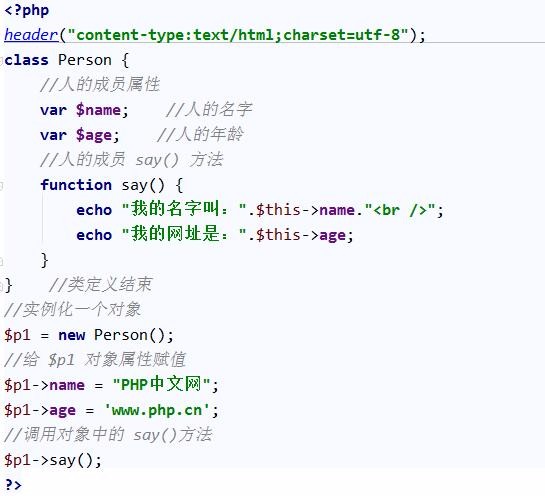
소개: 웹 사이트 개발에는 관리자가 관리하기 쉽고 정기적이어야 하는 데이터가 많이 있습니다. 따라서 저장된 일부 데이터에 대한 요청을 제출할 때 사례 요구 사항이 필요합니다. 다만, 사용자의 입력을 용이하게 하기 위해 의도적으로 대문자나 소문자를 입력하도록 요구하는 것은 아니며, 대신 데이터 저장 시 입력 내용을 대문자나 소문자로 저장하도록 프로그램 제어를 사용합니다. 이 장에서는 입력한 문자열을 대문자 또는 소문자로 변환하는 방법을 보여줍니다. 8. Xml의 Linq는 저장된 데이터를 어떻게 탐색합니까? 소개: Xml 파일을 사용해야 하는 경우가 많습니다. 그런데 Xml 파일이란 무엇입니까? XML 파일은 데이터를 저장하는 데 사용됩니다. 그러면 이 데이터를 어떻게 탐색합니까? 이 블로그 게시물에서는 최근에 Java를 사용하여 속성 파일을 읽는 방법을 소개합니다. 여기에는 많은 속성 파일이 포함되어 있어 이 블로그 게시물을 작성하려는 아이디어가 떠올랐습니다. 속성과 관련하여 일반적으로 키-값 쌍을 사용하여 파일에 데이터를 저장하는 데 사용됩니다 10. php: 객체 데이터 유형 인스턴스에 대한 자세한 설명 소개: 객체는 데이터 유형입니다. 데이터와 데이터 처리 방법에 대한 정보를 저장합니다. 시스템에서 객관적인 것을 기술하기 위해 사용되는 개체입니다. 시스템을 구성하는 기본 단위입니다. 객체는 속성 집합과 속성 집합에서 작동하는 서비스 집합으로 구성됩니다. 【관련 Q&A 추천】: sqlite - 도움말용 iOS 바이너리 데이터 저장소 데이터베이스 문제 ios - NSUserDefault, 디버그 디버깅 문제? javascript - localstorage가 비활성화되나요? 



위 내용은 데이터 저장에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.




