Sublime Text 3 자주 사용되는 플러그인 및 설치 방법_javascript 기술
관련 튜토리얼: Sublime Text 3 단축키 및 컴파일 환경 구성.
Sublime Text 3 플러그인 설치 방법:
여러분, 작은 웹사이트가 살아남는 것은 전적으로 광고비에 달려 있습니다. 페이지의 광고를 클릭해 주세요. 감사합니다!
직접 설치
Sublime text 2 플러그인을 설치하는 것은 매우 편리합니다. 설치 패키지를 직접 다운로드하여 Packages 디렉터리(메뉴->preferences->packages)에 압축을 풀 수 있습니다.
패키지 제어 구성 요소를 사용하여 설치
패키지 제어 구성 요소를 설치한 후 온라인으로 직접 설치할 수도 있습니다.
1. Ctrl `를 눌러 콘솔을 불러옵니다(참고: QQ 입력 방법이 설치된 경우 이 단축키가 충돌합니다. 입력 방법 속성 설정 - 입력 방법 관리 - QQ 병음으로 전환하려면 단축키 취소)
2. 하단 명령줄에 다음 코드를 붙여넣고 Enter 키를 누릅니다.
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())1.重啟Sublime Text 3。
2.如果在Perferences->package settings中看到package control這一項,則安裝成功。
順便貼下Sublime Text2 的程式碼
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else Nonell;lib2. urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf .replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
如果這種方法不能安裝成功,可以到這裡下載檔案手動安裝。
用Package Control安裝插件的方法:
1.按下Ctrl+Shift+P調出指令面板
2.輸入install 調出 Install Package 選項並回車,然後在清單中選取要安裝的插件。
不爽的是,有的網路環境可能會不允許存取陌生的網路環境從而設定一道防火牆,而Sublime Text 2貌似無法設定代理,可能就取得不到安裝套件清單了。
好,方法介紹完了,以下是本文正題,一些有用的Sublime Text 2插件:
GBK Encoding Support
對應gb2312來說,Sublime Text 2 本生不支援的,我們可以透過Ctrl+Shift+P調出指令面板或Perferences->Package Contro,輸入install 調出Install Package 選項並回車,在輸入「 GBK Encoding Support」選擇開始安裝,左下角狀態列有提示安裝成功。這時開啟gbk編碼的檔案就不會出現亂碼了,如果有需要轉成utf-8的可以在File-GBK to UTF8-選擇Save with UTF8就偶看了。
Zen Coding
這個,不解釋了,還不知道ZenCoding的同學強烈建議去看一下:《Zen Coding: 一種快速編寫HTML/CSS程式碼的方法》。

emmet
PS:Zen Coding for Sublime Text 2插件的開發者已經停止了在Github上共享了,現在只有透過Package Control來安裝。
jQuery Package for sublime Text
如果你離不開jQuery的話,這個必備~~
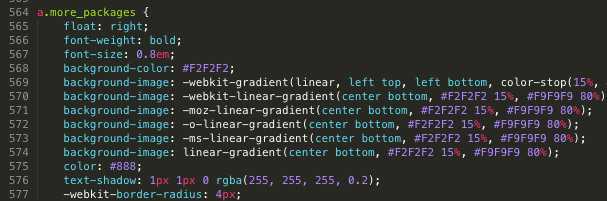
Sublime Prefixr
Prefixr,CSS3 私有前綴自動補全插件,顯然也很有用哇

Sublime Prefixr
JS Format
一個JS程式碼格式化外掛。
SublimeLinter
一個支援lint語法的插件,可以高亮linter認為有錯誤的程式碼行,也支援高亮一些特別的註釋,例如“TODO”,這樣就可以被快速定位。 (IntelliJ IDEA的TODO功能很贊,這個插件雖然比不上,但是也夠用了吧)

SublimeLinter
Placeholders
故名思意,佔位用,包括一些佔位文字和HTML程式碼片段,實用。
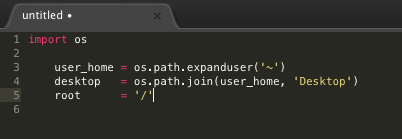
Sublime Alignment
用於程式碼格式的自動對齊。傳說最新版Sublime 已經整合。

Clipboard History
貼上簿歷史記錄,方便使用複製/剪下的內容。
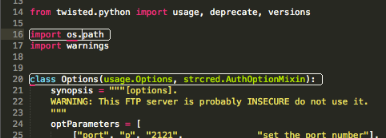
DetectSyntax
這是一個程式碼偵測插件。
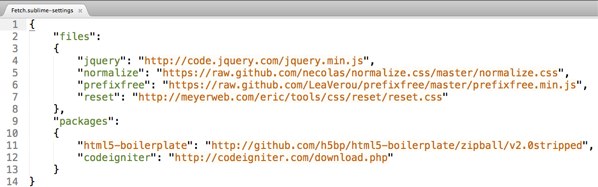
Nettuts Fetch
如果你在用一些公用的或開源的框架,例如Normalize.css或modernizr.js,但是,過了一段時間後,可能該開源程式庫已經更新了,而你沒有發現,這個時候可能已經不太適合你的專案了,那麼你就要重新折騰一遍或繼續用陳舊的文件。 Nettuts Fetch可以讓你設定一些需要同步的檔案列表,然後儲存更新。

JsMinifier
該外掛程式基於Google Closure compiler,自動壓縮js檔案。
Sublime CodeIntel
程式碼自動提示
Bracket Highlighter
類似代碼匹配,可以匹配括號,引號等符號內的範圍。

Hex to HSL
自動轉換顏色值,從16進位到HSL格式,快速鍵 Ctrl+Shift+U

GBK to UTF8
將檔案編碼從GBK轉黃成UTF8,快速鍵Ctrl+Shift+C
Git

該外掛基本上實現了git的所有功能。
總結
好吧,大概就這些,如果你有常用的插件或擴展,歡迎推薦。 Sublime Text 3真是個一見鍾情的編輯器,每次和別人聊到編輯器時必薦的。 。 。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




