%r 및 %s 사용 예시 요약
HTML5는 문서 간 메시징(Cross-Document Messaging)을 지원합니다. 메시지 통신을 사용하므로 이벤트가 발생해야 합니다. 이벤트의 생성과 소비에 따라 송신자와 수신자, 즉 Sender와 Listener를 찾을 수 있습니다. Litener는 다음 작업을 수행해야 합니다. 메시지 처리 기능을 작성합니다. 메시지 처리 기능을 등록합니다. addEventListener('message', function, false) 여기서 Sender는 다음 작업을 수행해야 합니다. postMessage('this is a message', ' http: //www.php.cn'); 이벤트 객체에 포함된 멤버는 다음과 같습니다: 데이터: 전달된 데이터; 원본: 원본은 호스트, 프로토콜, 포트의 세 가지 요소를 포함합니다. 페이지 내에 페이지가 중첩되어 하위 페이지와 통신하는 예를 살펴보세요.
1. 메시지 통신이란 무엇인가요? 메시지 통신의 예 요약

소개: HTML5는 문서 간 메시징(Cross-Document Messaging)을 지원합니다. 메시지 통신을 사용하므로 이벤트가 발생해야 합니다. 이벤트의 생성과 소비에 따라 송신자와 수신자, 즉 Sender와 Listener를 찾을 수 있습니다. Litener는 다음 작업을 수행해야 합니다: 메시지 처리 기능 작성, 메시지 처리 기능 등록: addEventListener('message', function, fal...

소개: 이 글은 주로 Python의 functools 모듈의 일반적인 기능 분석을 소개합니다. functools.cmp_to_key, functools.total_ordering, functools.reduce, functools.partial, functools.update_wrapper 및 functools.wraps의 사용법은 Python과 함께 제공되는 functools 모듈을 참조하세요...
3. php Each() 함수에 대한 10개 기사 추천

소개: WeChat 미니 프로그램 풀다운 새로 고침 및 풀업 로딩을 위한 두 가지 구현 방법 1. "onPullDownRefresh" 및 "onReachBottom" 메소드를 사용하여 미니 프로그램에 대한 풀다운 새로 고침 및 풀업 로딩을 구현합니다. . 스크롤 뷰에서 바인딩스크롤투퍼와 스크롤뷰를 설정합니다. 바인드스크롤토로워는 위챗 애플릿의 풀다운 새로고침과 풀업 로딩을 구현합니다. 1. "onPullDownRefresh" 및 "...

소개: WeChat 미니 프로그램의 풀다운 새로 고침과 풀업 로딩을 구현하는 방법에는 두 가지가 있습니다. 1. "onPullDownRefresh" 및 "onReachBottom" 메소드를 사용하여 풀-다운을 구현합니다. 2. 위챗 미니 프로그램을 구현하기 위해 스크롤뷰에서 바인딩스크롤토우퍼(bindscrolltoupper)와 풀업로딩(pull-up loading)을 설정하세요. 1. "onPullDownRefresh"와 "...
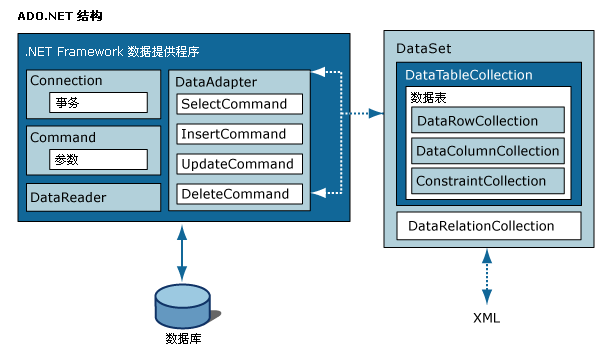
5. ado.net이란 무엇이며 간단한 구현은 무엇입니까? 소개: ado.net은 주로 SqlConnection, SqlCommand, SqlDataAdapter, DataSet의 다섯 가지 개체로 구성됩니다. 6. WeChat 애플릿에서 풀다운 새로 고침 및 풀업 로딩 구현 방법 자세한 설명

소개: 풀다운 새로 고침 및 풀의 두 가지 구현 방법- WeChat 미니 프로그램 업로드, 1. "onPullDownRefresh" 및 "onReachBottom" 메소드를 사용하여 미니 프로그램의 풀다운 새로 고침 및 풀업 로딩을 구현합니다. 2. 스크롤 보기에서 바인딩스크롤toupper 및 바인딩스크롤tolower를 설정하여 풀다운 새로고침을 구현합니다. WeChat 애플릿의 풀업 로딩.
7. mysql MySQL 데이터베이스 백업 도구에는 mysql의 공식 백업 도구인 자체 mysqldump가 있습니다. 그러나 타사 백업 도구인 mydumper는 뛰어난 기능으로 인해 더 많은 사람들이 사용하고 있습니다. 다음으로 테스트를 통해 이들 간의 백업 효율성을 검증하겠습니다. 8. Java에서 타이머 및 예약된 작업을 사용하는 예 소개: 이 글에서는 주로 Java에서 Timer 및 TimerTask 타이머와 예약된 작업을 사용하는 예를 소개하며 매우 실용적입니다. 9. SignaiR과 Push.js를 사용한 메시지 푸시 코드에 대한 자세한 설명 소개: ASP.NET SignalR은 ASP.NET A용으로 개발되었습니다. 개발자가 애플리케이션에 실시간 웹 기능을 추가하는 프로세스를 단순화하는 개발자가 제공하는 라이브러리입니다. 관심있는 분들은 알아보시면 됩니다. 소개: 이 글에서는 주로 functools 모듈의 Python 함수 분석을 소개하고, functools.cmp_to_key, functools.total_order에 대해 설명합니다. ing , 각각 functools.reduce, functools.partial, functools.update_wrapper 및 functools.wraps의 사용법은 필요하신 분들은 참고하시면 됩니다. [관련 Q&A 추천]: python 크롤러 - 최근에 제가 Python 분산 크롤러를 사용하고 있습니다. scrapy 프레임워크가 마스터-슬레이브 모드를 사용합니까? 



위 내용은 %r 및 %s 사용 예시 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 67
67
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 HTML 다음 페이지 기능
Apr 06, 2025 am 11:45 AM
HTML 다음 페이지 기능
Apr 06, 2025 am 11:45 AM
<p> 다음 페이지 기능은 HTML을 통해 만들 수 있습니다. 단계에는 컨테이너 요소 만들기, 컨텐츠 분할, 탐색 링크 추가, 다른 페이지 숨기기 및 스크립트 추가가 포함됩니다. 이 기능을 통해 사용자는 세분화 된 컨텐츠를 탐색하여 한 번에 한 페이지 씩 만 표시 할 수 있으며 많은 양의 데이터 또는 콘텐츠를 표시하는 데 적합합니다. </p>




