3D 글꼴에 대한 참고 사항 요약
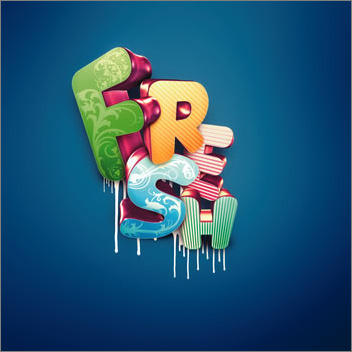
여기에서는 여러분을 위한 30가지 창의적인 3D 레이아웃 디자인을 제시합니다. 각 디자인의 글꼴, 색상 및 스타일 사용에 주의를 기울여 이를 즐기고 영감을 얻으세요. 타이포그래피 디자인은 아름다운 예술 형식입니다. 굵은 글씨든 얇은 글씨든 다양한 글꼴로 텍스트를 조작하거나 스큐어모피즘 기술을 사용하는 것은 정말 어려운 일입니다. 그것을 마스터하려면 많은 연습이 필요하고 때로는 훌륭한 디자이너로부터 영감과 학습이 필요합니다. 관심이 있을 만한 관련 기사 Font Treasure house: 10가지 흥미롭고 아름다운 휴일 글꼴 Font Treasure House: 25개의 무료 영어 3D 글꼴 공유 20개의 아름다운 무료 영어 LOGO 글꼴 Font Treasure House: 20개의 예술적인 영어 글꼴 추천 20개의 자유롭고 멋진 영어 손글씨 글꼴 1990 - Peter TarkaVault49 - David McLeodBabies 오늘 탄생 Chris LaBrooy 감사
소개: 레이아웃 디자인은 아름다운 예술 형식입니다. 굵은 글씨든 얇은 글씨든 다양한 글꼴로 텍스트를 조작하거나 스큐어모피즘 기술을 사용하는 것은 정말 어려운 일입니다. 그것을 마스터하려면 많은 연습이 필요하고 때로는 훌륭한 디자이너로부터 영감과 학습이 필요합니다.
2. 세련된 3D 특수 효과 글꼴을 만들기 위한 Photoshop 왜곡 변형
이 튜토리얼에서는 Photoshop 마스터가 이 과정에서 독특한 3D 효과 3차원 글꼴을 만드는 방법을 알려줍니다. 저자 포토샵의 마스킹 도구와 레이어를 능숙하게 활용하여 트렌디한 3D 글꼴 효과를 만드는 방법을 배워보자. Photoshop Extended 덕분에 Photoshop을 사용하여 3D 개체를 처리하는 것이 점점 더 대중화되고 있습니다. 하지만 다음과 같은 것을 만들고 싶습니다 
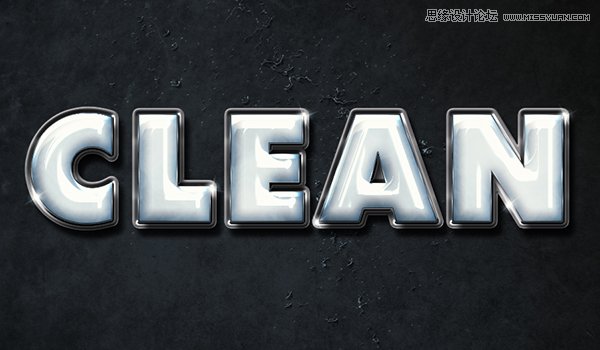
3. Photoshop을 사용하여 플라스틱 효과가 있는 3D 3D 캐릭터 만들기에 대한 튜토리얼
이 튜토리얼은 주로 Photoshop을 사용하여 3D 3D 캐릭터를 만듭니다. 은색 질감이 있는 오늘의 튜토리얼은 질감이 강한 3D 글꼴입니다. 이 튜토리얼은 학생들이 레이어 스타일 사용에 익숙해지는 데 도움이 되는 명확한 매개변수와 명확한 프로세스가 특징입니다. 패키지로 제작되어 직접 스탬핑을 배울 수 있습니다. 
위 내용은 3D 글꼴에 대한 참고 사항 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7702
7702
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...




