양식은 웹페이지와 사용자 간의 상호작용 도구로,
양식에는 ,1. 양식 요소: 다양한 HTML 양식 요소를 얻고 사용하는 방법에 대한 가장 포괄적인 요약

소개: 양식은 웹 페이지와 사용자 간의 대화형 도구로, 다양한 양식 컨트롤과 사용 가능한 기타 태그를 캡슐화하는 컨테이너로 구성됩니다. 요소에서 양식은 ,

소개: HTML5 양식 속성 HTML5의
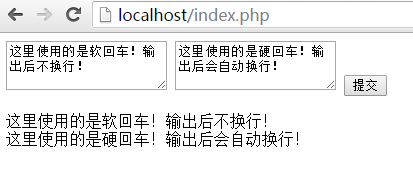
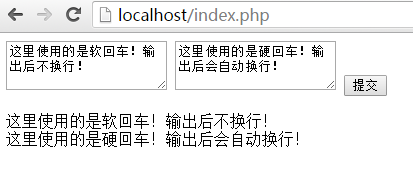
3. PHP 양식 요소 소개: 선택 필드 태그 및 텍스트 필드 태그

소개: 양식< form>은 양식 요소로 구성됩니다. 일반적으로 사용되는 양식 요소에는 입력 필드 태그 , 선택 필드 태그