이 글은 HTML5에서 모바일 페이지를 길게 누를 때 붙여넣기 및 복사가 비활성화되는 문제에 대한 해결 방법에 대한 관련 정보를 주로 소개합니다. 매우 훌륭하고 도움이 필요한 친구는 다음과 같이 해결 방법을 참조할 수 있습니다. CSS 파일에 직접 다음 코드는 휴대폰에 붙여넣기 및 복사를 금지하는 기능을 실현할 수 있습니다. XML/HTML 코드 내용을 클립보드에 복사*{ -webkit-touch-callout:none; /*시스템 기본 메뉴가 비활성화됩니다*/ -webkit-user-select:none; /*웹킷 브라우저*/ - khtml-user-select: 없음; 페이지를 길게 누르면 복사 및 비활성화 해결 방법에 대한 관련 정보가 붙여넣어집니다. 이는 매우 유용하며 필요한 친구가 참조할 수 있습니다.
2. HTML5의 패턴 속성 사용법에 대한 자세한 설명

소개: 최근 휴대폰 페이지 작업을 하다가 숫자 입력을 위한 키보드에 문제가 발생했습니다. 전반적으로 type="tel"을 사용하는데, 구궁게 전화번호 자판의 영문자가 너무 거슬린다는 느낌을 항상 느꼈습니다. 그래서 다른 구현 솔루션을 시도해보고 싶었지만 최종 결론은 실망스러웠습니다. 그러나 나는 또한 패턴 속성에 대해 더 많은 것을 배울 기회를 얻었습니다.

소개: 이 글에서는 주로 JS의 모바일 페이지 여부 판별 방법을 소개합니다. 매우 좋은 참고값을 가지고 있습니다. 아래 에디터로 살펴보겠습니다
4. 모바일 페이지에서 길게 누르면 HTML5에서 붙여넣기 및 복사가 비활성화되는 문제에 대한 해결 방법

소개: 이 기사는 모바일 페이지에서 길게 누를 때 붙여넣기와 복사가 비활성화되는 문제에 대한 HTML5 솔루션 관련 정보를 주로 소개합니다. 매우 좋고 도움이 필요한 친구들이 참고할 수 있습니다.
5. html2canvas 고화질 사진을 생성하는 방법

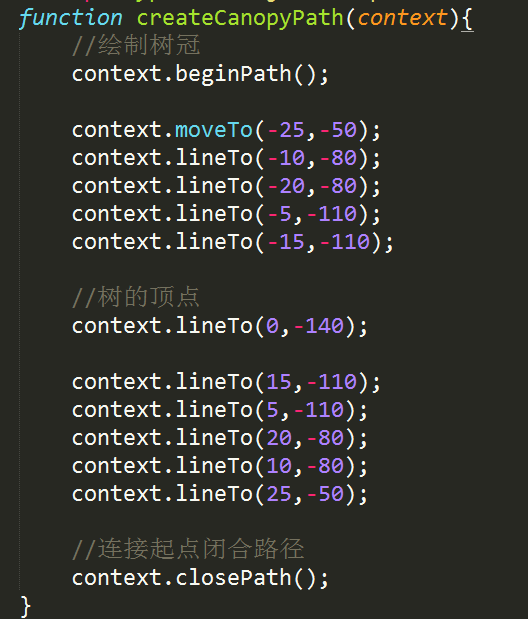
소개: 요구 사항 내 요구 사항은 사용자가 저장할 수 있도록 HTML 조각을 모바일 페이지의 그림으로 변환하는 것입니다. 이므로 이전 HTML 부분을 표시할 필요가 없습니다. html2canvas를 사용한 일반 렌더링은 휴대폰에서 매우 흐릿하게 표시됩니다. 코드는 다음과 같습니다. {코드...} 예제에서는 플러그인 canvas2imag도 사용됩니다...
6. javascript - 모바일 양식 제출 페이지, 네트워크가 느린 경우 양식이 두 번 제출됨
소개: 네트워크가 느린 경우 모바일 웹사이트 제출 페이지가 정상적으로 작동하지만, Fiddler가 크롤링하여 동일한 콘텐츠가 두 번 제출됩니다. 이것을 피하는 방법? 
javascript - angulajs 페이지가 최소화된 후 카운트다운 타이머가 중지됩니다.
소개: angulajs 페이지가 최소화된 후 카운트다운 타이머가 중지됩니다. 브라우저가 최소화되면 카운트다운이 중지됩니다. 최대화 후 최소화되기 전까지의 시간은 계속해서 카운트다운됩니다. 모바일 페이지에 들어갈 때에도 같은 현상이 발생합니다.
8.마키의 모바일 페이지에서 스크롤 막대가 스크롤되지 않습니다. . . _html/css_WEB-ITnose
소개: 모바일 페이지의 선택 윤곽에서는 스크롤 막대가 스크롤되지 않습니다. . . 9. 모바일 페이지에서 텍스트 추가 문제 image_html/css_WEB-ITnose 소개: 모바일 페이지 이미지에서 텍스트 추가 문제 소개: 웹페이지를 모바일 페이지에 삽입, 크기 조정 문제 [관련 Q&A 권장사항]: java - 모바일 페이지에 흰색이 있습니다. edge javascript - Mobile 웹 페이지에서 메뉴 표시줄을 위아래로 밀어 숨기고 표시하는 방법은 무엇입니까? javascript - 모바일 단말기의 스크롤 이벤트를 통해 컨테이너를 상단에 고정하는 데 문제가 있습니까?
위 내용은 휴대폰 페이지에 관한 추천 기사 10개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!