길이 단위에 관한 추천 기사 10개
모바일 페이지를 다룰 때, Flipbord의 모바일 페이지와 같이 최상의 경험을 얻기 위해 배너 이미지를 화면과 동일한 너비의 정사각형으로 만들어야 하는 경우가 있습니다. 그렇다면 순수 CSS를 사용하여 적응형 크기를 만드는 방법은 어떨까요? 사각형? 해결 방법 1: CSS3 vw 단위 CSS3는 가시 영역의 백분율을 기준으로 새로운 길이 단위 vw, vh, vmin, vmax 세트를 추가합니다. 여기서 vw는 뷰포트 너비의 백분율에 대한 단위이고, 1vw = 1% 뷰포트 너비, vh는 뷰포트 높이의 백분율에 대한 단위, 1vh = 1% 뷰포트 높이 vmin은 현재에 비해 작은 것입니다. 뷰포트 너비 및 높이 백분율 단위, 마찬가지로 vmax는 현재 뷰포트 너비 및 높이보다 큰 백분율 단위입니다. 이 장치의 브라우저 호환성은 다음과 같습니다. vw 장치를 사용하면 쉽게 적응형 사각형을 만들 수 있습니다:
&a
소개: 모바일 페이지를 다룰 때 때로는 Flipbord의 모바일 페이지와 같이 최상의 경험을 얻기 위해 배너 이미지를 화면과 동일한 너비의 정사각형으로 만들어야 할 때가 있습니다. 그런 다음 방법 순수한 CSS를 사용하여 크기에 맞게 조정되는 사각형을 만드시겠습니까? 해결 방법 1: CSS3 vw 단위 CSS3는 가시 영역의 백분율을 기준으로 새로운 길이 단위 vw, vh, vmin, vmax 세트를 추가합니다. 여기서 vw는 뷰포트 너비의 백분율에 상대적인 단위입니다. 1vw = 1% 뷰포트 너비...
소개: 모바일 페이지를 다룰 때 가끔 Flipbord의 모바일 페이지와 같이 최상의 경험을 얻으려면 배너 이미지를 화면과 동일한 너비의 정사각형으로 만들어야 합니다. 그렇다면 순수 CSS를 사용하여 크기에 적응할 수 있는 정사각형을 만드는 방법은 무엇일까요? 해결 방법 1: CSS3 vw 단위 CSS3는 가시 영역의 백분율을 기준으로 새로운 길이 단위 vw, vh, vmin, vmax 세트를 추가합니다. 여기서 vw는 뷰포트 너비의 백분율에 상대적인 단위입니다. 1vw = 1% 뷰포트 너비...

소개: CSS 높이 해당 p 높이는 CSS 스타일을 통해 설정됩니다. CSS 높이 속성은 높이를 단어로 설정하여 높이를 백분율로 계산하고, 높이를 픽셀 값으로 설정하고, 높이를 상대적인 길이로 설정할 수 있습니다. 단위 등 이 속성은 모든 주요 브라우저에서 지원됩니다. 다음은 높이 속성의 사용을 요약합니다. 1. 적응성이 뛰어난 문제를 해결하려면 CSS를 사용하세요. 저는 js를 사용하여 적응성이 뛰어난 문제를 해결하는 데 매우 거부감을 느낍니다. 왜냐하면 유지 관리가 쉽지 않고 충분히 자연스럽지 않기 때문입니다. 그러나 다음과 같은 순수 CSS를 사용하는 것은 쉽지 않습니다. 아래에서 이야기할 예입니다. 요구사항: 1. ...

소개: CSS 높이는 해당 p 높이 및 CSS 높이 속성을 나타냅니다. CSS 스타일을 통해 설정 단어 높이의 경우 너비 너비를 설정하여 높이를 백분율로 계산하고, 높이를 픽셀 값으로 설정하고, 높이를 상대 길이 단위로 설정하는 등의 작업을 수행할 수 있습니다. 이 속성은 모든 주요 브라우저에서 지원됩니다. 다음은 높이 속성의 사용을 요약합니다. 1. 적응성이 뛰어난 문제를 해결하려면 CSS를 사용하세요. 저는 js를 사용하여 적응성이 높은 문제를 해결하는 데 매우 거부감이 있습니다. 왜냐하면 유지 관리가 어렵고 충분히 자연스럽지 않기 때문입니다. 그러나 예제 I과 같이 순수 CSS를 사용하는 것은 쉽지 않습니다. 아래에서 이야기하겠습니다.

CSS 너비는 CSS 스타일을 통해 해당 div 너비를 설정하는 것을 의미합니다. 단어 너비, 너비 너비 너비를 백분율로 계산하도록 설정하고, 너비를 픽셀 값으로 설정하고, 너비를 상대 길이 단위로 설정하는 등의 작업을 수행할 수 있습니다. 이 속성은 모든 주요 브라우저에서 지원됩니다.
6. CSS의 세 가지 일반적인 길이 단위(px em rem) 요약

소개: 다음은 웹 페이지의 일반적인 HTML 단위에 대한 요약과 CSS+div 레이아웃의 길이 단위에 대한 소개입니다. 개인적으로 px를 글꼴 단위로 사용하고 IE에서 브라우저 글꼴 크기 조정 기능을 사용할 수 없는 단점은 더 이상 중요하지 않다고 생각합니다. IE7과 IE8의 새 버전에서는 이미 CSS 글꼴의 크기를 조정하는 대신 기본적으로 웹 페이지 전체의 크기를 조정하는 Firefox를 포함하여 전체 웹 페이지의 확대/축소 기능을 지원하기 때문에 단순히 글꼴 크기를 조정하는 것이 아니라 의미가 있습니까?

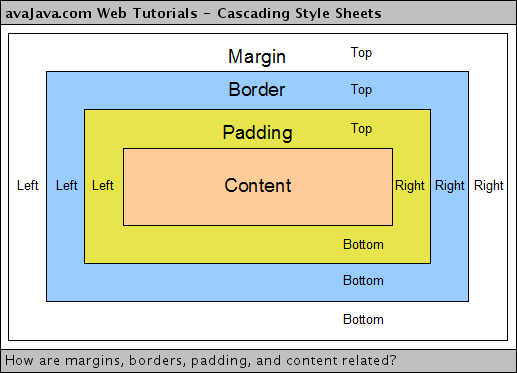
소개: 요소 테두리를 둘러싼 빈 영역이 마진입니다. 여백을 설정하면 요소 외부에 추가 "공백"이 생성됩니다. 여백을 설정하는 가장 간단한 방법은 여백 속성을 사용하는 것입니다. 여백 속성은 픽셀, 인치, 밀리미터 또는 em, 백분율 값 또는 음수 값이 될 수 있는 모든 길이 단위를 허용합니다. 이번 글에서는 마진 속성과 이를 사용하는 방법에 대해 자세히 설명하겠습니다.

소개: 여백을 설정하는 가장 간단한 방법은 여백 속성을 사용하는 것입니다. 여백 속성은 픽셀, 인치, 밀리미터 또는 em 등 모든 길이 단위를 허용합니다. 여백은 자동으로 설정할 수 있습니다. 보다 일반적인 접근 방식은 여백의 길이 값을 설정하는 것입니다. 다음 명령문은 h1 요소의 모든 측면에 1/4인치 폭의 여백을 설정합니다.
 소개: 아래 편집기 CSS의 길이 단위에 대한 진부한 표현을 가져오세요. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라가며 함께 살펴봅시다
소개: 아래 편집기 CSS의 길이 단위에 대한 진부한 표현을 가져오세요. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라가며 함께 살펴봅시다
10. php는 mb_substr()을 사용하여 잘못된 중국어 문자열 가로채기 문제를 해결합니다
 PHP에는 여러 가지 문자열 가로채기 기능이 있습니다. 그중 일반적으로 사용되는 것은 substr과 mb_substr입니다. 전자가 중국어를 처리할 때 GBK는 2길이 단위이고, UTF는 3길이 단위이다. 후자는 인코딩을 지정한 후 한자 1자가 1길이 단위가 된다.
PHP에는 여러 가지 문자열 가로채기 기능이 있습니다. 그중 일반적으로 사용되는 것은 substr과 mb_substr입니다. 전자가 중국어를 처리할 때 GBK는 2길이 단위이고, UTF는 3길이 단위이다. 후자는 인코딩을 지정한 후 한자 1자가 1길이 단위가 된다.
위 내용은 길이 단위에 관한 추천 기사 10개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





